Fashlogue Api Development: Building an API for designers and user Ecosystem (Catalog System on and Off the Steem Blockchain).
Repository
https://github.com/fashlogue/fashlogue-api
Pull Requests
https://github.com/fashlogue/fashlogue-api/pull/5
https://github.com/fashlogue/fashlogue-api/pull/1

About
Fashlogue is a digital catalogue, which has a user and designer model, its value proposition is relating users with designers in an interactive manner. It focuses on displaying post and catalogue of each designer, users will interact with the product on the feeds, following them, getting notifications when they post, in turn designers get reviews from them. Reviews such as ratings, likes, comments. Also the users is given the choice to post catalogue to the steem block chain or via the community.
Post concurrently show up on Instagram if the user sets it as an asset
Authentications such as steem connect Oauth2, Instagram Oauth2 , and regular user authentications would be enabled on the product.
Fashlogue focuses on displaying post and catalogue of each designer, helping them gain popularity in the system and giving them easy access to the best designers in the users perspective. The values we hold as a company is to show case good design.

Defining the project Stack: Challenges Arising.
In setting up this project, lots of technical research has been made. Having seen multiple open source projects devolve into an intangible mess of buggy, spaghetti code—an unmaintainable heap—these steps were taken:
Code Typing: Typescript has been used on this project to ensure strict typing on Models and Controllers, typescript for static typing compiler choice.
Strict linting: Strict linting using TsLint for code Quality.
Unit, Integration and Coverage testing: Unit, Integration and Coverage Testing was set up on this project Using Mocha, Chai and istanbul for coverage.

Code Organisation: The organisation of this project was inspired by the article by Brian Love.
Technology Stack
- Mongoose
- Express
- Typescript
- Mocha and Chai for testing.
- Ts-watch
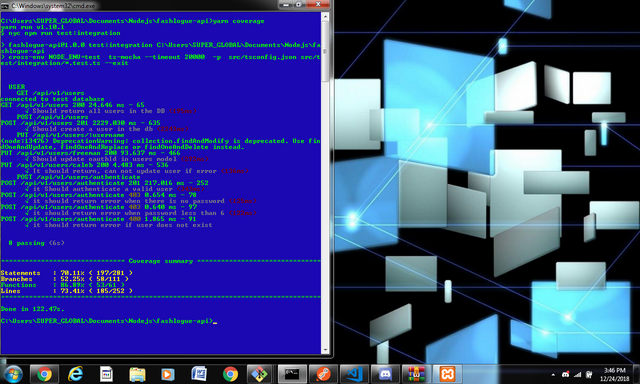
Brief peep into the testing code for the Project.
Testing is so important in the industry, test driven development (TDD) was carried out in this project, in our test we try as much as possible to assert the status code and the data returned by the Api.
Here is an Integration test that creates user into the Database.
In our setup we have to database; the test database and development database. Database is switched based on the node environment passed to the cross-env module from NPM
describe('POST /api/v1/users ', () => {
it('Should create a user in the db', () => {
return request(app)
.post('/api/v1/users')
.send({username: 'perpz', password: 'miracle123'})
.expect(httpStatus.CREATED)
.then((res) => {
expect(res.body.data)
.to
.be
.an('object');
expect(res.body.data.token)
.to
.be
.an('string');
})
});
})
Above we are creating user and using the asserting library to check the data return if it matches what was supposed to be returned by the end point. We are checking the status code and the data structure.
The Implementation to pass the test.
public static create(req : Request, res : Response, next : NextFunction) : void {
// The attributes.
let password = req.body.password;
let username = req.body.username;
// The errors object
let errors: Array < Object > = [];
// Check password
if (!password) {
errors.push({title: "Attribute is missing", detail: "No password specified"});
} else {
if (password.length < 6) {
errors.push({title: "Invalid attribute", detail: "Password must contain at least 6 characters"});
}
}
// If a least one error
if (errors.length > 0) {
res
.status(403)
.send({errors: errors});
} else {
UserModel
.create({password, username})
.then(user => {
res
.status(201)
.send({
data: {
type: "user",
user,
id: user._id,
token: "JWT " + jwt.encode(UserController.userDataToPassInToken(user), process.env.SECRET, "HS256"),
status: httpStatus.CREATED
}
});
})
.catch(err => {
res
.status(400)
.send({
errors: [
{
title: "Can't create the user",
detail: err.message
}
]
});
});
}
}
Difficultly Encountered.
Setting up typescript test with mocha and chai was a little tasking as they were not many resources.
Feature
User Authentication with passport jwt.
Roadmap
- Add authentication with instagram.
- Add authentication with Steem Connect
- Add Feature to Selective post to the blockchain or just the regular community.\
- Building the designers page and profile.
- Moderations tools.
- Add Socket integration with the app to deliver notification.
GIthub Account
https://github.com/ogbiyoyosky
How to Contribute?
Take a quick look at The CONTRIBUTION.md of the repo
Please get in touch with the project owner.
Discord channel: https://discord.gg/22eM3rS
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Hi @sirfreeman!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @sirfreeman!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!