Knacksteem.org - Update - responsive layout on Home and User profile page.
Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/43
This pull contained multiple refactors and extensive method documentation for previously undocumented code. This pull added:
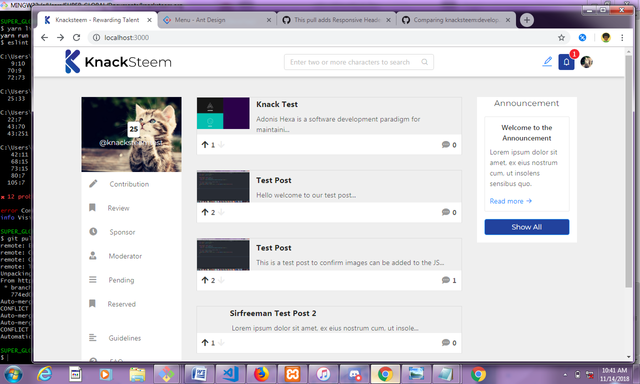
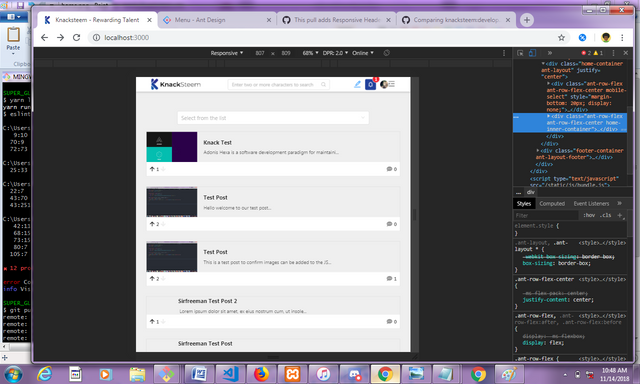
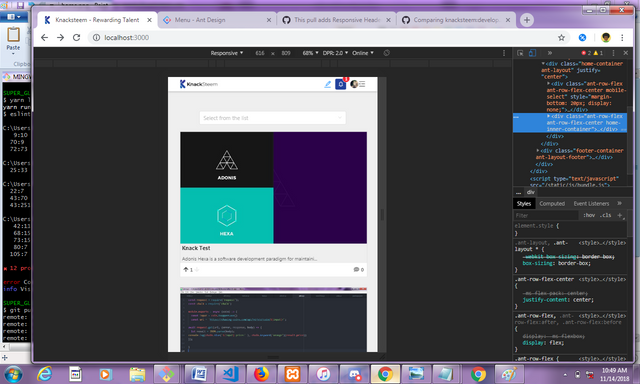
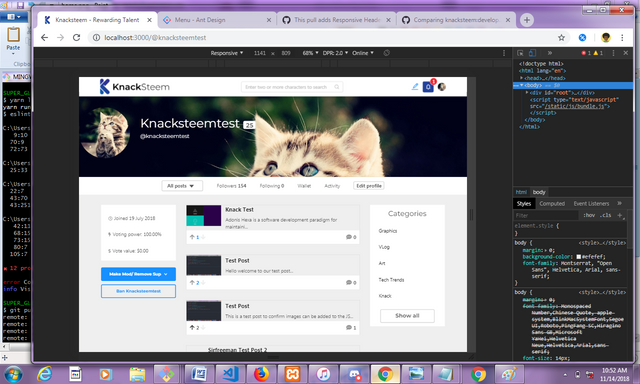
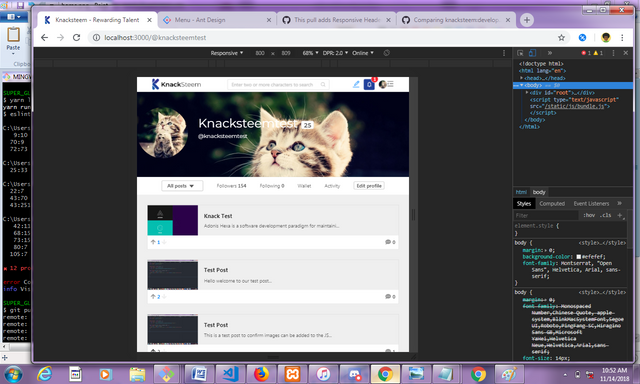
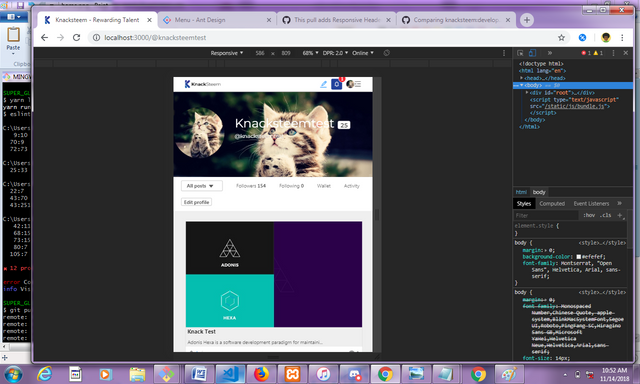
This pull added a responsive layout for the home component and the user profile component on different screen resolutions.






loadArticles = (skip = 0, ) => {
const {dispatch} = this.props;
dispatch(getArticlesModeration('/moderation/approved', skip));
};
The above code is a method that dispatch an action to load approved post into the Home component.
Issue
https://github.com/knacksteem/knacksteem.org/issues/34
Task Request
What's next?
The next pull for this task will be a refactor of the Editor area.
Thanks for the contribution, @sirfreeman! It's great to see you have managed to make the home and user profile pages responsive.
Would be great if you could take some more time laying out the information in the post, because it feels like you just pasted 5 screenshots and left it at that. Other than that everything looks really great! Will you be working on any more parts of Knacksteem?
Thank you for your review, @amosbastian! Keep up the good work!
Hello! Your post has been resteemed and upvoted by @ilovecoding because we love coding! Keep up good work! Consider upvoting this comment to support the @ilovecoding and increase your future rewards! ^_^ Steem On!

Reply !stop to disable the comment. Thanks!
Hey, @sirfreeman!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @sirfreeman! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: