Update--- KnackSteem Editor and Refactor of the sidebar component across the Application
Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/52


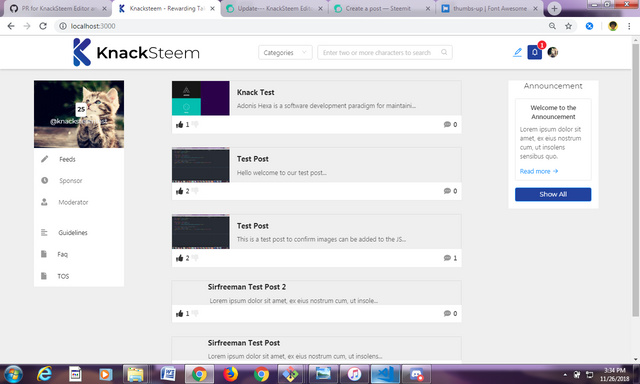
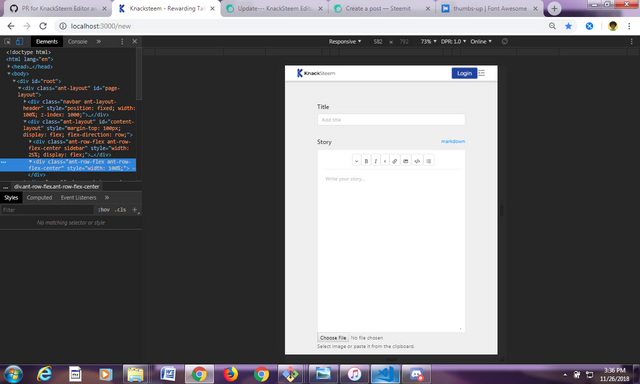
This Pr add a new Editor in the knackSteem Project, The editor accepts functionalities like drag and drop, File clicking, Pasting files. Also a refactor of the App layout to add the side bar component through out the application.
What did i use?
Building this Editor, the following packages were used
- React-dropzone
- React-hotkeys
React dropzone was used to handle drag and drop events on the editor, while React hotkeys was used to handle key events on the editor.
insertAtCursor = (before, after, deltaStart = 0, deltaEnd = 0) => {
if (!this.input) return;
const startPos = this.input.selectionStart;
const endPos = this.input.selectionEnd;
this.input.value =
this.input.value.substring(0, startPos) +
before +
this.input.value.substring(startPos, endPos) +
after +
this.input.value.substring(endPos, this.input.value.length);
this.input.selectionStart = startPos + deltaStart;
this.input.selectionEnd = endPos + deltaEnd;
};
The above method insert at the cursor position in the text editor, simply by getting the starting and ending position of the cursor.
handlePastedImage = (e) => {
if (e.clipboardData && e.clipboardData.items) {
const items = e.clipboardData.items;
Array.from(items).forEach((item) => {
if (item.kind === 'file') {
e.preventDefault();
this.setState({
imageUploading: true,
});
const blob = item.getAsFile();
this.props.onImageInserted(blob, this.insertImage, () =>
this.setState({
imageUploading: false,
}),
);
}
});
}
};
The above code handle pasted images screenshot on the editor, which is gotten from the clipboard.
Issue
https://github.com/knacksteem/knacksteem.org/issues/34
Task Request
What's next?
The next pull for this task will be a refactor of the Editor area and to add a toggle side bar across the application for moderation functionality and basic navigation. In the future, i will also like to add draft functionality on the editor.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Hi @sirfreeman!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @sirfreeman!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!