The votes tooltip has a few UI issues, Busy.org (beta) testing
I would like to report a few UI/UX issues for the votes tooltip on the busy.org (beta) website.
I tested on Opera Browser/Windows and on a Nexus 7 (2013) device with Chrome.
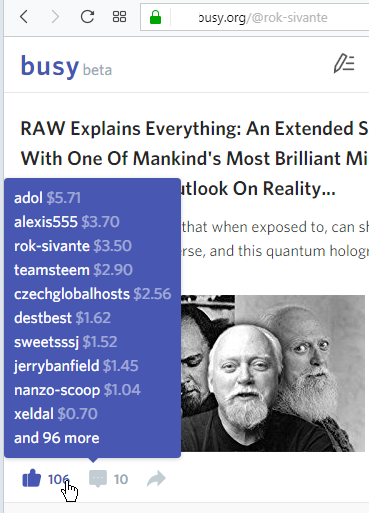
Here is how the tooltip looks on a smaller screen, here 488px, notice the bottom arrow of the tooltip is directly above the 'Comments' icon, not the 'Vote' icon:

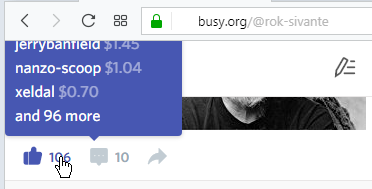
When on the top half on the screen, the tooltip is overflowing on the top outside the screen space. It might be a good idea for it to show below the 'Vote' icon in such cases. The issue is represented here:

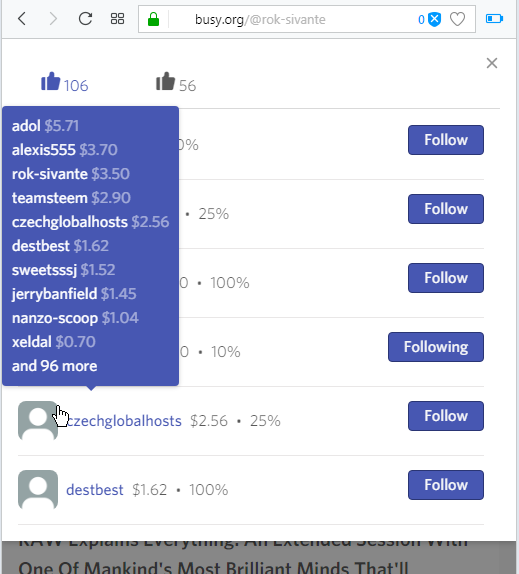
When one clicks the 'vote number' text, a modal appears with more details about the votes, but the tooltip does not dissapear:

I agree that when you move the mouse the tooltip dissapears, but on mobile devices you do not necessarily move the finger, so, when you tap the 'vote number' the tooltip will stay over the newly appeared modal, even if you swipe to scroll. It wil stay over the modal until you tap again somewhere.
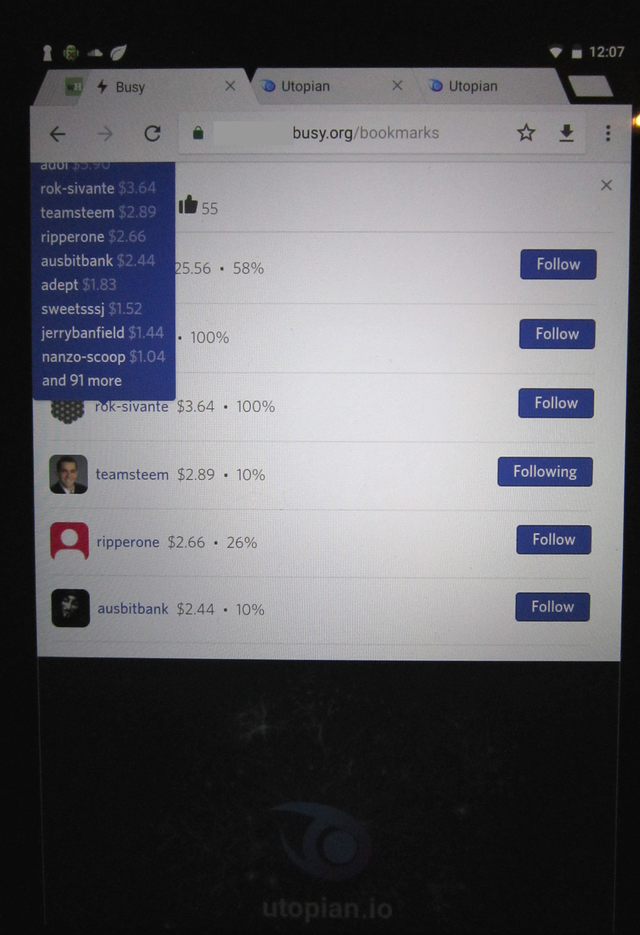
Here is how it looks on a Nexus 7 (2013):

Open Source Contribution posted via Utopian.io
Approved. Thanks @sirrius
[utopian-moderator]
You wrote "Beta.org" in the title. ;)
Oh, wow :) Thank you for letting me know, I updated the title now.
Hey @sirrius I am @utopian-io. I have just super-voted you at 59% Power!
Suggestions https://utopian.io/rules
-Your contribution is less informative than others in this category.
Achievements
-I am a bot...I need someone spotting my bugs!
-Good amount of information. Thank you!
-Seems like you contribute quite often. AMAZING!
-In total you have more votes than average for this category. Bravo!
Up-vote this comment to grow my power and help Open Source contributions like this one.