Create a simple web by filling the vidio inside with HTML
What Will I Learn?
- We will learn how make desaign web
- We will learn short script html for home work
- We will learn how insert vidio in html function
Requirements
- You should be able to program basic Html.
- You must master template design.
- You must be careful when writing the script.
Difficulty
- Intermediate
Tutorial Contents
Creating web sound using html does look easier than PHP, but it feels complicated if we do not pay attention to every detail of the program script, this time I will share tutorial how to create a simple website using html. before that you have to have text editor, this time i use notpad ++, if you have other text editor you may use.
The first step you should do is open the text editor and copy the program list below and save it with the name index.html:
<!DOCTYPE html>
<html>
<head>
<title>creating an HTML Element</title>
<script>document.createElement("myhero")</script>
<style>
body{
font-family: verdana, sans-serif;;}
section{
height: 500px;
width:80%;
float:left;
border : 2px solid black;
padding: 20px;
background-color: rgba(0,0,0,0.6);
}
nav{float:right;border : 2px solid black; font-size:20px;
padding: 20px; width:12%; height: 500px;}
img{width:100px; height:50; border=1px;}
header{
margin:5px; padding: 8px background-color:red;
}
header h2{color:pink;}
footer{border : 2px solid black; margin:5px; padding: 8px; margin-top:570px;
}
</style>
</head>
<body background="image/rb.jpg">
<header>
<h1> Selamat datang di website MUHAMMAD AULIA PRATAMA </h1>
<h2> Kelas 2.5</h2>
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="data.html">Data Entery</a></li>
<li><a href="galery.html">Galery</a></li>
</ul>
</nav>
<section>
<center>
<img src="image/rb.jpg" >
</center>
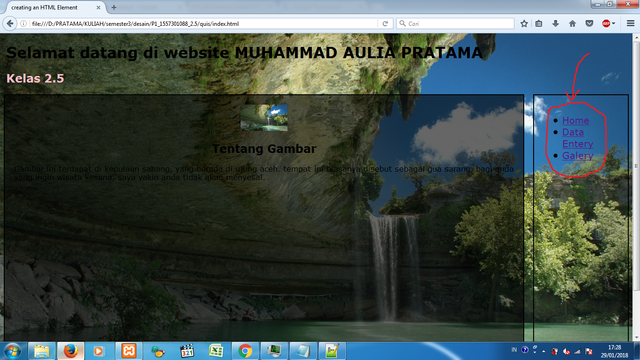
<h1 align="center">Tentang Gambar</h1><h2 align="center"></h2>
<p align="justify"> Gambar ini terdapat di kepulaun sabang, yang berada di ujung aceh. tempat ini biasanya disebut sebagai gua sarang. bagi anda yang ingin wisata kesana, saya yakin anda tidak akan menyesal.
</p>
</section>
<footer>
<p align="right">© Copyright 2016. MUHAMMAD AULIA PRATAMA <p>
</footer>
</body>
</html>

If the background does not match like the result I love it happens karenalink the picture is not appropriate, you can turn it as you wish.
in the view visible 3 menu navigation I have red circle, there is the home menu, data entry, and gallery.
To sript the program on HOME menu it is same as index.html and for menu Data Entery following scriptnya and you save with name data.html
<!DOCTYPE html>
<html>
<head>
<title>creating an HTML Element</title>
<script>document.createElement("myhero")</script>
<style>
body{
font-family: verdana, sans-serif;;}
section{
height: 500px;
width:80%;
float:left;
border : 2px solid black;
padding: 20px;
background-color: rgba(0,0,0,0.6);
}
nav{float:right;border : 2px solid black; font-size:20px;
padding: 20px; width:12%; height: 500px;}
img{width:100px; height:50; border=1px;}
header{
margin:5px; padding: 8px background-color:red;
}
header h2{color:pink;}
footer{border : 2px solid black; margin:5px; padding: 8px; margin-top:570px;
}
</style>
</head>
<body background="image/rb.jpg">
<header>
<h1> Selamat datang di website MUHAMMAD AULIA PRATAMA </h1>
<h2> Kelas 2.5</h2>
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="data.html">Data Entry</a></li>
<li><a href="galery.html">Galery</a></li>
</ul>
</nav>
<section>
<h1><p align="center">DATA ENTRY</p></h1>
<form method="post" action="index.html">
<table border="0" cellpadding="2" width="100%">
<tr>
<td width="8%">Nama</td>
<td width="4%">:</td>
<td width="88%"><input type="text" name="nama" size="20"></td>
</tr>
<tr>
<td width="8%" valign="top">Jenis Kelamin</td>
<td width="4%" valign="top">:</td>
<td width="88%"><input type="radio" value="vl" checked="checked"
name="rl">LAKI
<input type="radio" value="v2" name="rl">PEREMPUAN </td>
</tr>
<tr>
<td width="8%">AGAMA</td>
<td width="4%">:</td>
<td width="88%"><select name="jurusan">
<option selected value=" ">ISLAM</option>
<option>KATOLIK</option>
<option>PROTESTAN</option>
<option>BUDHA</option>
<option>HINDU</option>
</select>
</tr>
<tr>
<td width="8%">Tempat/Tanggal Lahir</td>
<td width="4%">:</td>
<td width="88%"><input type="text" name="nama" size="20"> <input type="date" name="nama" size="20"name</td>
</tr>
<tr>
<td width="8%">Alamat</td>
<td width="4%">:</td>
<td width="88%"><textarea></textarea></td>
</tr>
<tr>
<td width="8%">EMAIL</td>
<td width="4%">:</td>
<td width="88%"><input type="email" name="nama" size="20"></td>
</tr>
<tr>
<td width="8%">INTEREST</td>
<td width="4%">:</td>
<td width="88%">
<p>
<input type="checkbox" name="c1"checked>KOMPUTER
<input type="checkbox" name="c1">SPORT
<input type="checkbox" name="c1">TRAVELING
</p>
</td>
</tr>
</table>
<p><input type="submit" value="SUBMIT" name="bl">
<input type="reset" value="RESET" name="b2"></p>
</form>
</section>
<footer>
<p align="right">© Copyright 2016. MUHAMMAD AULIA PRATAMA <p>
</footer>
</body>
</html>
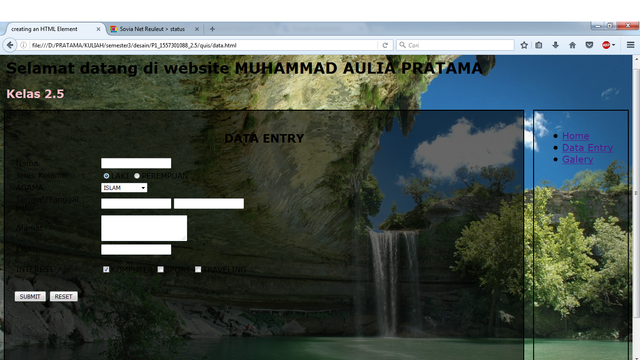
- The following results from the Data Entry menu :

- And for the Galery menu with vidio inside, the following script and you save it with the name Galery.html
<!DOCTYPE html>
<html>
<head>
<title>creating an HTML Element</title>
<script>document.createElement("myhero")</script>
<style>
body{
font-family: verdana, sans-serif;;}
section{
height: 500px;
width:80%;
float:left;
border : 2px solid black;
padding: 20px;
background-color: rgba(0,0,0,0.6);
}
nav{float:right;border : 2px solid black; font-size:20px;
padding: 20px; width:12%; height: 500px;}
img{width:100px; height:50; border=1px;}
header{
margin:5px; padding: 8px background-color:red;
}
header h2{color:pink;}
footer{border : 2px solid black; margin:5px; padding: 8px; margin-top:570px;
}
</style>
</head>
<body background="image/rb.jpg">
<header>
<h1> Selamat datang di website MUHAMMAD AULIA PRATAMA </h1>
<h2> Kelas 2.5</h2>
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="data.html">Data Entry</a></li>
<li><a href="galery.html">Galery</a></li>
</ul>
</nav>
<section>
<center>
<video width="360" height="250" controls>
<source src="video.MP4" type="video/MP4">
</center>
<h1 align="center">Galery Muslim </h1>
<center>
<table border="1px" width="320" >
<tr>
<td>Category : Cover Music<br>Deskripsi :Model hijab tercantik<br>Lisensi :Muhammad Aulia Pratama</td>
</tr>
</table>
</center>
</section>
<footer>
<p align="right">© Copyright 2016. MUHAMMAD AULIA PRATAMA <p>
</footer>
</body>
</html>
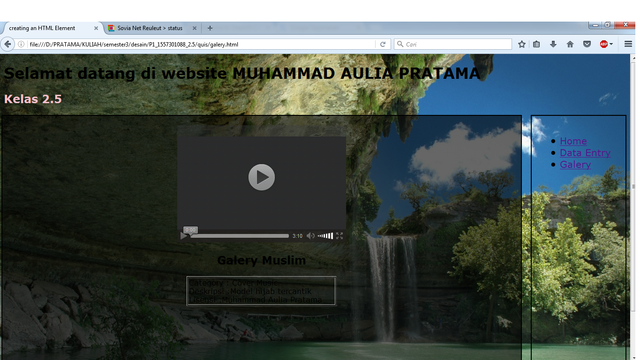
- The following results from the Galery menu :

Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it is not as informative as other contributions. See the Utopian Rules. Contributions need to be informative and descriptive in order to help readers and developers understand them.
You can contact us on Discord.
[utopian-moderator]
@siwaxtoe, Approve is not my ability, but I can upvote you.
thanks you