Steemblr development update 07 - New sharing options, filtering content, gif category

Steemblr is open source microblogging platform powered by steem blockchain . It allows user to post and explore content which is smaller than a traditional blog.
You can check developer version here: https://steemblr.com
Repository
https://github.com/snwolak/steemblr
New Features
Post link
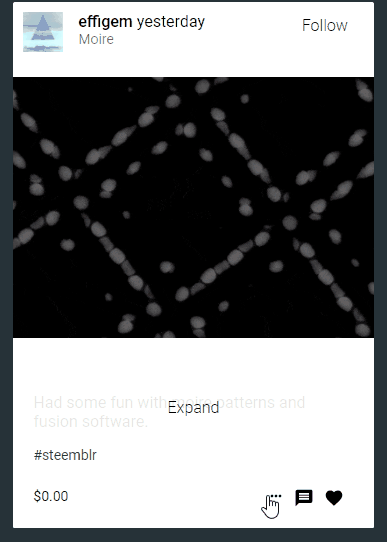
For easier content share there was added possibility to generate permalink and load single post. Permalink will get you to blog of the user with only one specific post loaded.
Also there was added "Posts" link in blog view to load every posts in a post-permalinked blog. To generate link click on dots icon in post.

It was implemented by using material-ui for dropdown menu and redux for storing single post loaded from firebase.
Saving settings, filtering adult content
Added saving and loading settings from database, and first working option which is possibility to choose showing or hiding NSFW content, it is in safe mode by default both when user is logged in and not logged in.
Implementation of this feature was similar to implementation of theme editor, it was achived by using firebase, redux actions and reducers for every possible part of development I could come up with.
Gif category
This feature adds changing post type accordingly to file type when user is creating new photo type post.
It was implemented by using plain JS, just detecting file type and changing post type accordingly.
Pagination from db
Fully working pagination in every view on the website. To make it work, first time when view is loading posts action is calling for newest post in database to get timestamp from it. When user is loading more post timestamp is taken from redux store from last post loaded in view.
Logo implementation
Added new react component with logo which was made by @amirdesaingrafis thanks to utopian task request. It is now used in header, intro page and as loading indication when react-loadable is doing its stuff.

It was implemented by using styled components and simple but effective css for color animation.
@keyframes colorChange {
0% {
filter: hue-rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
}
}
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @snwolak
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi @snwolak, I'm @checky ! While checking the mentions made in this post I noticed that @keyframes doesn't exist on Steem. Maybe you made a typo ?
If you found this comment useful, consider upvoting it to help keep this bot running. You can see a list of all available commands by replying with
!help.Congratulations! This post has been upvoted from the communal account, @minnowsupport, by snwolak from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.