How to Create Filter Lists using jQuery
What Will I Learn?
- You will learn filter Event
- You will learn about on edit Event
- You will learn how to get value from html element using jQuery
Requirements
- You have basic about html
- You have basic about css
- You have basic about JavaScript
Difficulty
- Basic
Tutorial Contents
List is a collection of several elements that are displayed in the same form. Examples like the menu on the website. How about filter list? This filter list works like a search. When a character is written in the search box, it will display only the corresponding list of characters written in the search box. filter list can be spelled search in the list. For more details let's look at the examples and steps to make it below:
- Create a html file and rename it
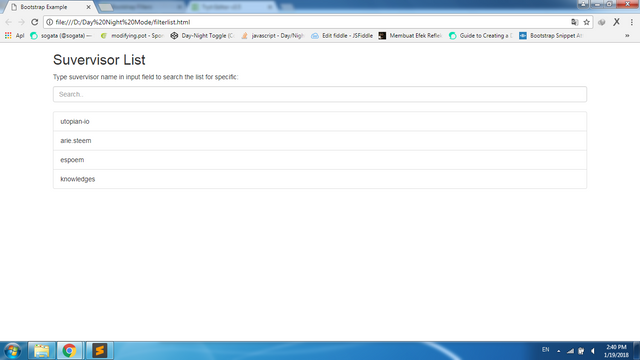
filterlist.htmlor you rename as you want. - Create a page view that contain a list and a search box on the list. In this tutorial I use bootstrap framework to build it, here the full code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Suvervisor List</h2>
<p>Type suvervisor name in input field to search the list for specific:</p>
<input class="form-control" id="filter" type="text" placeholder="Search..">
<br>
<ul class="list-group" id="list">
<li class="list-group-item">utopian-io</li>
<li class="list-group-item">arie.steem</li>
<li class="list-group-item">espoem</li>
<li class="list-group-item">knowledges</li>
</ul>
</div>
</body>
</html>

- Now, adding the jQuery function. As we know, to use jQuery we should download and host jQuary file or we can also add jQuery CDN if you don't want to host it. add this code in
<head>element
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
Writing the jQuery code. add the
<script></script>element before</body>To start coding jQuery we need to add
ready()Event. This Event to load javascript after loading the HTML element, So the HTML will be load fist, then jQuery. Add the following code in<script>element.
$(document).ready(function(){
});
- To get filter function on our page, we need to add the on keyup event. This event will give effect in editing. So when we type something on the search box, will give an effect. Add the code bellow in ready(function) event.
$("#filter").on("keyup", function() {
});
- Adding statement in keyup function. It is statement to filter the list. Here the code, Paste it in keyup event function.
var value = $(this).val().toLowerCase();
$("#list li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
Code Explained :
valueas the variable name,$(this).val()as method to get input value,toLowerCase()method to convert all caracter to lowercase and Thetogglemethod hides the row (display:none) that does not match the search.
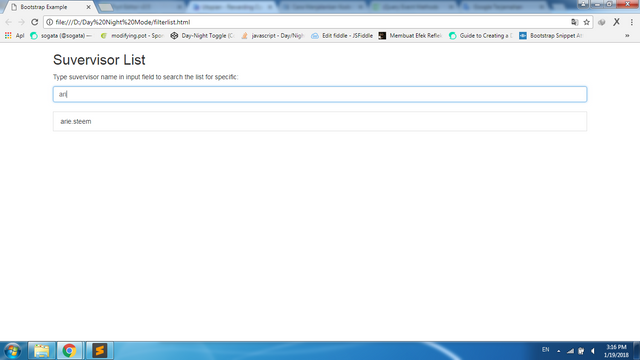
- Finish, try run the file on your browser and try type same text in search box and see the list will display the content only match the type. Run the DEMO HERE

Here the full code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Suvervisor List</h2>
<p>Type suvervisor name in input field to search the list for specific:</p>
<input class="form-control" id="filter" type="text" placeholder="Search..">
<br>
<ul class="list-group" id="list">
<li class="list-group-item">utopian-io</li>
<li class="list-group-item">arie.steem</li>
<li class="list-group-item">espoem</li>
<li class="list-group-item">knowledges</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("#filter").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#list li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
Curriculum
This is the first tutorial about jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Quite informative..
Tutorial yang sangat menarik
👍👍👍
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
you nailed it