Translation of React - EN to TR - (2 Parts 0% to 100%) - 534 Words Translated #Part18

REACT
Hello friends,
My contribution to React in translating the language from English to Turkish has been proceeding well so far. Since this React, a JavaScript library, requires a lot of time to be completely translated and I am far away from it for now, I have just been able to finish my 18th translation attempt. Here is the contribution of mine, I translated approximately 534 words in order to complete two of the sections and contribute to help this project be translated into my language as well as possible. I translated the project's both React v0.5.1 section from 0% to 100% and React v0.8.0 section from 0% to 100%.
A developer in React talks about the versions:
I'll start by answering the obvious question: What happened to 0.6 and 0.7?
It's become increasingly obvious since our launch in May that people want to use React on the server. With the server-side rendering abilities, that's a perfect fit. However using the same copy of React on the server and then packaging it up for the client is surprisingly a harder problem. People have been using ourreact-toolsmodule which includes React, but when browserifying that ends up packaging all ofesprimaand some other dependencies that aren't needed on the client. So we wanted to make this whole experience better.
He also says:
In order to make the transition to 0.8 for our current users as painless as possible, we decided to make 0.8 primarily a bug fix release on top of 0.5. No public APIs were changed (even if they were already marked as deprecated).
Version 0.5:
This release (v0.5) focuses on fixing some small bugs that have been uncovered over the past two weeks.
Here is the translation:

Before
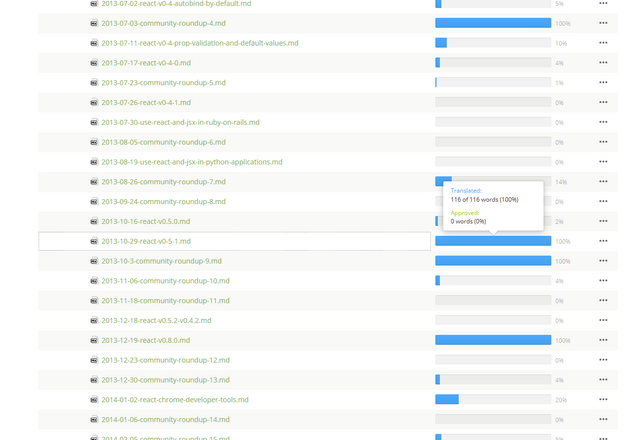
React v0.5.1

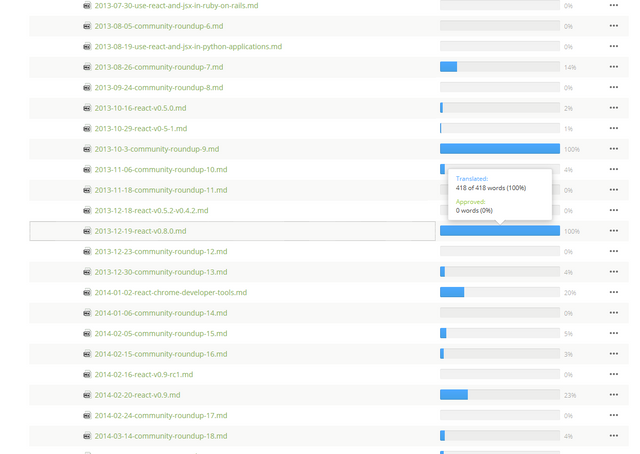
React v0.8.0

While Translating
React v0.5.1

React v0.8.0

After
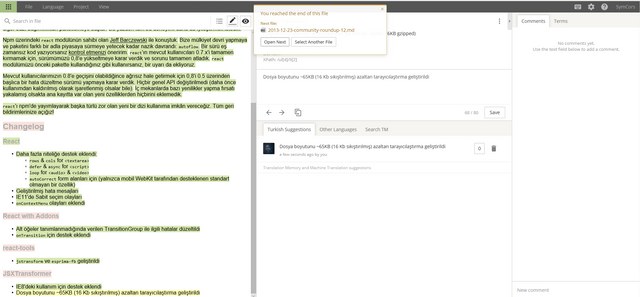
React v0.5.1

React v0.8.0

ALL


EN:
React v0.5.1
- Fixed bug with
<input type="range">and selection events.- Fixed bug with selection and focus.
- Made it possible to unmount components from the document root.
- Fixed bug for
disabledattribute handling on non-<input>elements.
React with Addons
- Fixed bug with transition and animation event detection.
React v0.8.0
We talked with Jeff Barczewski who was the owner of thereactmodule on npm. He was kind enough to transition ownership to us and release his package under a different name:autoflow. I encourage you to check it out if you're writing a lot of asynchronous code. In order to not break all ofreact's current users of 0.7.x, we decided to bump our version to 0.8 and skip the issue entirely. We're also including a warning if you use ourreactmodule like you would use the previous package. We hope that by releasingreacton npm, we will enable a new set of uses that have been otherwise difficult. All feedback is welcome!
Added support for more attributes:
rows&colsfor<textarea>defer&asyncfor<script>loopfor<audio>&<video>autoCorrectfor form fields (a non-standard attribute only supported by mobile WebKit)
Improved error messages
Fixed Selection events in IE11
AddedonContextMenuevents
Fixed bugs with TransitionGroup when children were undefined
Added support foronTransition
Upgraded
jstransformandesprima-fb
Added support for use in IE8
TR:
React v0.5.1
<input type="range">ve seçim olaylarıyla ile hata çözüldü.- Seçim ve odaklanma ile hatalar düzeltildi.
- Bileşenleri belge kökünden kaldırmanın mümkün olması sağlandı.
<input>olmayan elemanları işleyendisabledniteliği için hatalar düzeltildi.
Eklentilerle React
Geçiş ve animasyon olay tespiti ile hatalar düzeltildi.
React v0.8.0
Npm üzerindekireactmodülünün sahibi olan Jeff Barczewski ile konuştuk. Bize mülkiyet devri yapmaya ve paketini farklı bir adla piyasaya sürmeye yetecek kadar nazik davrandı:autoflow. Bir sürü eş zamansız kod yazıyorsanız kontrol etmenizi öneririm.react'ın mevcut kullanıcıları 0.7.x'i tamamen kırmamak için, sürümümüzü 0,8'e yükseltmeye karar verdik ve sorunu tamamen atladık.reactmodülümüzü önceki pakette kullandığınız gibi kullanırsanız, bir uyarı da ekliyoruz.react'ı npm'de yayımlayarak başka türlü zor olan yeni bir dizi kullanıma imkân vereceğiz. Tüm geri bildirimlerinize açığız!
Daha fazla niteliğe destek eklendi:
rows&colsfor<textarea>defer&asyncfor<script>loopfor<audio>&<video>autoCorrectform alanları için (yalnızca mobil WebKit tarafından desteklenen standart olmayan bir özellik)
Geliştirilmiş hata mesajları
IE11'de Sabit seçim olayları
onContextMenuolayları eklendi
Alt öğeler tanımlanmadığında verilen TransitionGroup ile ilgili hatalar düzeltildi
onTransitioniçin destek eklendi
jstransformveesprima-fbgeliştirildi
IE8'deki kullanım için destek eklendi
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18 ==> (You're here!)
Translation Part 19
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x