Translation of React - EN to TR - (Community Round-up#11 0% to 98%) - 675 Words Translated #Part23

REACT
Hello friends,
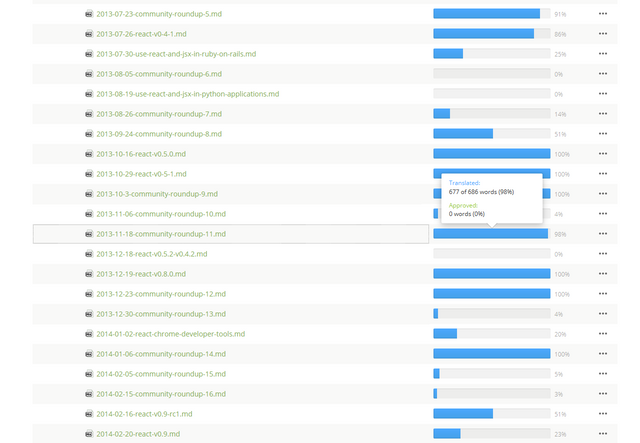
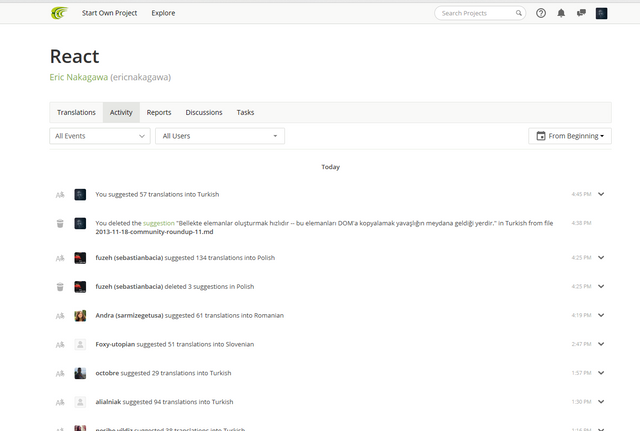
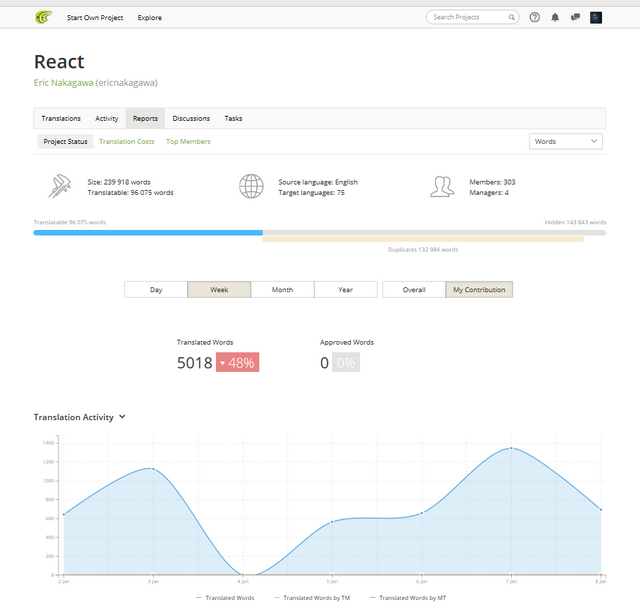
My contribution to React in translating the language from English to Turkish has been proceeding well so far. Since this React, a JavaScript library, requires a lot of time to be completely translated and I am far away from it for now, I have just been able to finish my 2th translation attempt. Here is the contribution of mine, I translated roughly 675 words in order to complete the section and contribute to help this project be translated into my language as well as possible. I translated the project's Community Round-Up #11 section from 0% to 98%.
This round-up is the proof that React has taken off from its Facebook's root: it features three in-depth presentations of React done by external people. This is awesome, keep them coming!
Super VanJS 2013 Talk
Steve Luscher working at LeanPub made a 30 min talk at Super VanJS. He does a remarkable job at explaining why React is so fast with very exciting demos using the HTML5 Audio API.
Here is the translation:

Before

While Translating


After



EN:
React Tips
Connor McSheffrey and Cheng Lou added a new section to the documentation. It's a list of small tips that you will probably find useful while working on React. Since each article is very small and focused, we encourage you to contribute!
- Inline Styles
- If-Else in JSX
- Self-Closing Tag
- Maximum Number of JSX Root Nodes
- Shorthand for Specifying Pixel Values in style props
- Type of the Children props
- Value of null for Controlled Input
componentWillReceivePropsNot Triggered After Mounting- DOM Event Listeners in a Component
- Load Initial Data via AJAX
- False in JSX
Intro to the React Framework
Pavan Podila wrote an in-depth introduction to React on TutsPlus. This is definitively worth reading.
- Within a component-tree, data should always flow down. A parent-component should set the props of a child-component to pass any data from the parent to the child. This is termed as the Owner-Owned pair. On the other hand user-events (mouse, keyboard, touches) will always bubble up from the child all the way to the root component, unless handled in between.
140-characters textarea
Brian Kim wrote a small textarea component that gradually turns red as you reach the 140-characters limit. Because he only changes the background color, React is smart enough not to mess with the text selection.
See the Pen FECGb by Brian Kim (@brainkim) on CodePen
Genesis Skeleton
Eric Clemmons is working on a "Modern, opinionated, full-stack starter kit for rapid, streamlined application development". The version 0.4.0 has just been released and has first-class support for React.
AgFlow Talk
Robert Zaremba working on AgFlow recently talked in Poland about React.
- In a nutshell, I presented why we chose React among other available options (ember.js, angular, backbone ...) in AgFlow, where I’m leading an application development.
- During the talk a wanted to highlight that React is not about implementing a Model, but a way to construct visible components with some state. React is simple. It is super simple, you can learn it in 1h. On the other hand what is model? Which functionality it should provide? React does one thing and does it the best (for me)!
JSX
Todd Kennedy working at Condé Nast wrote JSXHint and explains in a blog post his perspective on JSX.
- Lets start with the elephant in the room: JSX? Is this some sort of template language? Specifically no. This might have been the first big stumbling block. What looks like to be a templating language is actually an in-line DSL that gets transpiled directly into JavaScript by the JSX transpiler.
- Creating elements in memory is quick -- copying those elements into the DOM is where the slowness occurs. This is due to a variety of issues, most namely reflow/paint. Changing the items in the DOM causes the browser to re-paint the display, apply styles, etc. We want to keep those operations to an absolute minimum, especially if we're dealing with something that needs to update the DOM frequently.
Photo Gallery
Maykel Loomans, designer at Instagram, wrote a gallery for photos he shot using React.
- I think this reversed gif of Steve Urkel best describes my changing emotions towards the React Lib http://t.co/JoX0XqSXX3
— Ryan Seddon (@ryanseddon)
November 7, 2013
TR:
React İpuçları
Connor McSheffrey ve Cheng Lou belgelendirmeye yeni bir bölüm ekledi. React üzerinde çalışırken muhtemelen kullanışlı bulacağınız küçük ipuçlarının bir listesi. Her bir makale çok küçük ve odaklanmış olduğundan, sizi katkıda bulunmaya teşvik ediyoruz!
- Satır İçi Biçimleri
- SJX'te If-Else
- Kendiliğinden Kapanan Etiketler
- Maksimum JSX Kök Düğüm Sayısı
- Biçim desteklerinde Piksel Değerlerini Belirlemek için Steno
- Alt Öğe Desteklerinin Türleri
- Kontrollü Girdi için null değeri
componentWillReceivePropsYerleştirdikten Sonra Tetiklenmedi- Bir Bileşendeki DOM Olay Dinleyicileri
- AJAX ile Başlangıç Verilerini Yükle
- JSX'te False
Reakt Frameworküne Giriş
Pavan Podila TutsPlus'ta React'a derinlemesine bir giriş yazdı. Bu kesinlikle okumaya değer.
- Bir bileşen ağacında, veriler her zaman aşağı akmalıdır. Bir üst öğe bileşeni, herhangi bir veriyi üstten alt öğeye iletmek için bir alt öğenin proplarını ayarlamalıdır. Bu, Owner-Owned çifti olarak ifadelendirilir. Bununla birlikte, kullanıcı olayları (fare, klavye, dokunuşlar) aralarında işlenmediği sürece daima alt öğeden kök bileşenine kadar kabarmaya devam edecektir.
140 karakterlik metin alanı
Brian Kim 140 karakter sınırına ulaştığınızda kademeli olarak kırmızıya dönen küçük bir metin alanı bileşeni yazdı. Arka plan rengini değiştirdiğinden React, metin seçimiyle uğraşmayacak kadar akıllıdır.
CodePen'de Brian Kim'in (@brainkim) kaleminden FECGb'e bakınız
Başlangıç İskeleti
Eric Clemmons "Hızlı, düzenli bir uygulama geliştirmek için modern, düşünceli, eksiksiz yığın başlatma kiti" üzerinde çalışıyor. Sürüm 0.4.0 henüz çıktı ve React için birinci sınıf bir desteğe sahip.
AgFlow Konuşması
AgFlow üzerinde çalışan Robert Zaremba geçenlerde Polonya'da React hakkında konuştu.
- Kısacası, bir uygulama geliştirmeye liderlik ettiğim AgFlow'da diğer mevcut seçenekler (ember.js, angular, omurga ...) arasında React'ı seçme nedenimizi sundum.
- Konuşma sırasında React'ın bir Model uygulamakla ilgili olmadığını, ancak bazı durumlarla görünür bileşenleri oluşturmanın bir yolu olduğunu vurgulamak istedim. React basittir. Oldukça basittir, bir saat içerisinde öğrenebilirsiniz. Öte yandan model nedir? Hangi işlevleri sağlamalıdır? React bir şey yapar ve onu da en iyi şekilde yapar (benim için)!
JSX
Condé Nast'da çalışan Todd Kennedy, JSXHint'i yazdı ve bir blog yazısında JSX üzerindeki bakış açısını açıklamakta.
- Şu bariz gerçeği bir aradan çıkaralım: JSX? Bu bir çeşit şablon dili mi? Belirli bir biçimde hayır. Bu, tökezleyen ilk büyük engeli olabilirdi. Şablonlu bir dilde olması gerekenler, aslında JSX transpiler tarafından doğrudan JavaScript'e aktarılan bir satır içi DSL'dir.
- Bellekte elemanlar oluşturmak hızlıdır -- bu elemanları DOM'a kopyalamak yavaşlamanın meydana geldiği yerdir. Bu çeşitli sorunlardan dolayıdır, çoğunlukla da reflow/paint. DOM'daki öğelerin değiştirilmesi, tarayıcının görüntüyü tekrar boyamasına, biçimleri uygulamasına vb. neden olur. Özellikle de DOM'u sıklıkla güncellemeyi gerektiren bir şeyle uğraşıyorsak, bu işlemleri mutlak minimum düzeyde tutmak isteriz.
Fotoğraf Galerisi
Instagram'da tasarımcı olan Maykel Loomans, React'ı kullanarak çektiği fotoğraflar için bir galeri yazdı.
- Sanırım Steve Urkel'in bu ters çevrilmiş gifleri React kütüphanesine doğru değişen duygularımı en iyi şekilde tanımlıyor http://t.co/JoX0XqSXX3
— Ryan Seddon (@ryanseddon)
7 Kasım 2013
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Translation Part 20
Translation Part 21
Translation Part 22
Translation Part 23 ==> (You're here!)
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x