Translation of React - EN to TR - (Community Round-up#16 3% to 81%) - 573 Words Translated #Part24

REACT
Hello dear friends,
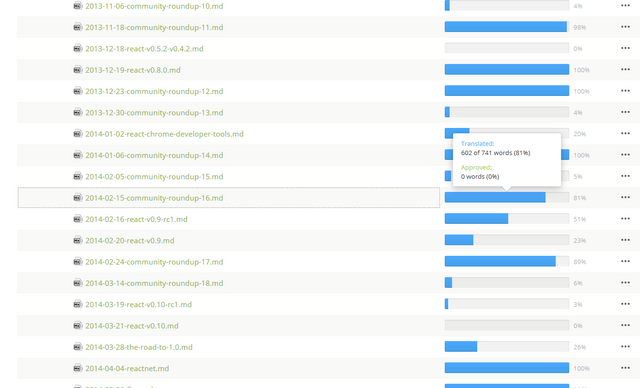
Since this React, a JavaScript library, requires a lot of time to be completely translated and I am far away from it for now, I have just been able to finish my 24th translation attempt. Here is the contribution of mine, I translated approximatey 573 words in order to complete most of the section and contribute to help this project be translated into my language as well as possible. I translated the project's Community Round-Up #16 section from 3% to 81%.
There have been many posts recently covering the <0>why</0> and <0>how</0> of React. This week's community round-up includes a collection of recent articles to help you get started with React, along with a few posts that explain some of the inner workings.
React in a nutshell
Got five minutes to pitch React to your coworkers? John Lynch (@johnrlynch) put together this excellent and refreshing slideshow:
Here is the translation

Before

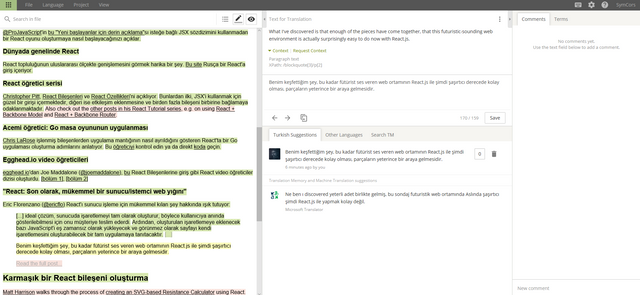
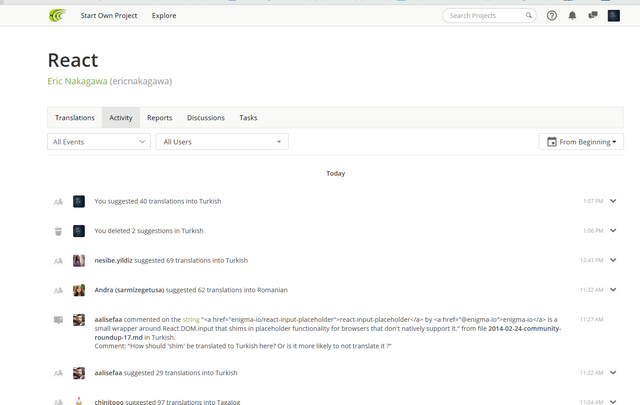
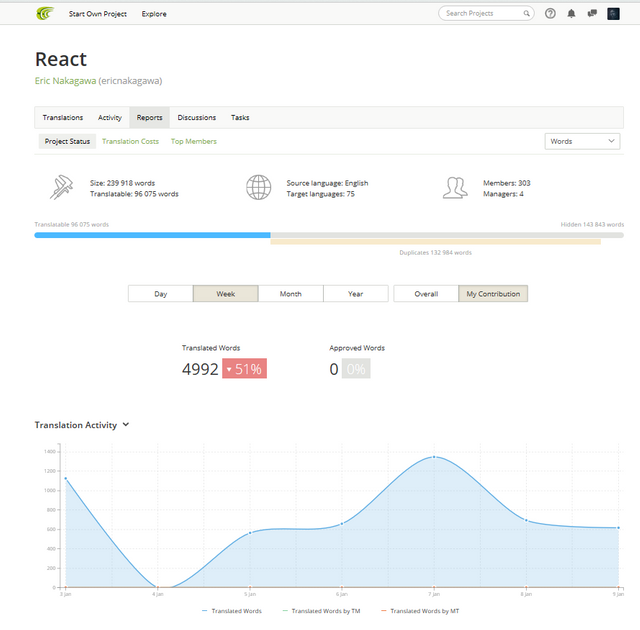
While Translating


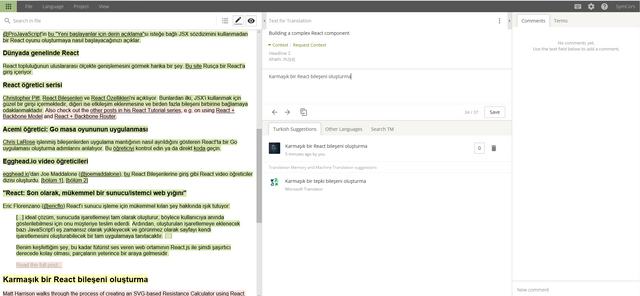
After



EN:
React's diff algorithm
React core team member Christopher Chedeau (@vjeux) explores the innards of React's tree diffing algorithm in this extensive and well-illustrated post.
While we're talking about tree diffing: Matt Esch (@MatthewEsch) created this project, which aims to implement the virtual DOM and a corresponding diff algorithm as separate modules.
Many, many new introductions to React!
James Padosley wrote a short post on the basics (and merits) of React: What is React?
- What I like most about React is that it doesn't impose heady design patterns and data-modelling abstractions on me. [...] Its opinions are so minimal and its abstractions so focused on the problem of the DOM, that you can merrily slap your design choices atop.
Taylor Lapeyre (@taylorlapeyre) wrote another nice introduction to React.
- React expects you to do the work of getting and pushing data from the server. This makes it very easy to implement React as a front end solution, since it simply expects you to hand it data. React does all the other work.
This "Deep explanation for newbies" by @ProJavaScript explains how to get started building a React game without using the optional JSX syntax.
React around the world
It's great to see the React community expand internationally. This site features a React introduction in Russian.
React tutorial series
Christopher Pitt explains React Components and React Properties. The former includes a nice introduction to using JSX, while the latter focuses on adding interactivity and linking multiple components together.
Beginner tutorial: Implementing the board game Go
Chris LaRose walks through the steps of creating a Go app in React, showing how to separate application logic from the rendered components. Check out his tutorial or go straight to the code.
Egghead.io video tutorials
Joe Maddalone (@joemaddalone) of egghead.io created a series of React video tutorials, such as this introduction to React Components. [part 1], [part 2]
"React: Finally, a great server/client web stack"
Eric Florenzano (@ericflo) sheds some light on what makes React perfect for server rendering:
- [...] the ideal solution would fully render the markup on the server, deliver it to the client so that it can be shown to the user instantly.Then it would asynchronously load some JavaScript that would attach to the rendered markup, and invisibly promote the page into a full app that can render its own markup.
- What I've discovered is that enough of the pieces have come together, that this futuristic-sounding web environment is actually surprisingly easy to do now with React.js.
TR:
React'ın diff algoritması
React çekirdek ekip üyesi Christopher Chedeau (@vjeux), bu kapsamlı ve resimlendirilmiş postta React'ın ağaç diffing algoritmasının iç kısımlarını araştırıyor.
Ağaç diffing hakkında konuşuyorken: Matt Esch (@MatthewEsch) sanal DOM'u ve uyumlu olan bir diff algoritmasını ayrı modüller olarak uygulamayı amaçlayan bu projeyi kurdu.
React'ın çok, birçok tanıtımı!
James Padosley, React'ın temelleri (ve esasları) hakkında kısa bir yazı yazdı: React nedir?
*React ile ilgili en çok sevdiğim, sert tasarım desenlerini ve veri modelleme soyutlamalarını bana dayatmamasıdır. [...] Düşünceleri en az, soyutlamaları da DOM'un problemine odaklanmış durumda, tasarım seçenekleriniz üzerinden neşeyle tokatlayabiliyorsunuz.
Taylor Lapeyre (@taylorlapeyre) güzel başka bir React'a giriş yazdı.
- React sunucudan verileri alma ve bunları itme işini yapmanızı bekler. Bu React'ı bir ön uç çözümü olarak uygulamayı çok kolaylaştırır, çünkü yalnızca veriyi vermenizi bekler. React does all the other work.
@ProJavaScript'in bu "Yeni başlayanlar için derin açıklama"sı isteğe bağlı JSX sözdizimini kullanmadan bir React oyunu oluşturmaya nasıl başlayacağınızı açıklar.
Dünyada genelinde React
React topluluğunun uluslararası ölçekte genişlemesini görmek harika bir şey. Bu site Rusça bir React'a giriş içeriyor.
React öğretici serisi
Christopher Pitt, React Bileşenleri ve React Özellikleri'ni açıklıyor. Bunlardan ilki, JSX'i kullanmak için güzel bir girişi içermektedir, diğeri ise etkileşim eklenmesine ve birden fazla bileşeni birbirine bağlamaya odaklanmaktadır.
Acemi öğretici: Go masa oyununun uygulanması
Chris LaRose işlenmiş bileşenlerden uygulama mantığının nasıl ayrıldığını gösteren React'ta bir Go uygulaması oluşturma adımlarını anlatıyor. Bu öğreticiyi kontrol edin ya da direkt koda geçin.
Egghead.io video öğreticileri
egghead.io'dan Joe Maddalone (@joemaddalone), bu React Bileşenlerine giriş gibi React video öğreticiler dizisi oluşturdu. [bölüm 1], [bölüm 2]
"React: Son olarak, mükemmel bir sunucu/istemci web yığını"
Eric Florenzano (@ericflo) React'ı sunucu işleme için mükemmel kılan şey hakkında ışık tutuyor:
- [...] ideal çözüm, sunucuda işaretlemeyi tam olarak oluşturur, böylece kullanıcıya anında gösterilebilmesi için onu müşteriye teslim ederdi. Ardından, oluşturulan işaretlemeye eklenecek bazı JavaScript'i eş zamansız olarak yükleyecek ve görünmez olarak sayfayı kendi işaretlemesini oluşturabilecek bir tam uygulamaya tanıtacaktır.
- Benim keşfettiğim şey, bu kadar fütürist ses veren web ortamının React.js ile şimdi şaşırtıcı derecede kolay olması, parçaların yeterince bir araya gelmesidir.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Translation Part 20
Translation Part 21
Translation Part 22
Translation Part 23
Translation Part 24 ==> (You're here!)
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x