Translation of React - EN to TR - (Community Round-up#5 1% to 91%) - 615 Words Translated #Part21

REACT
Hello everyone,
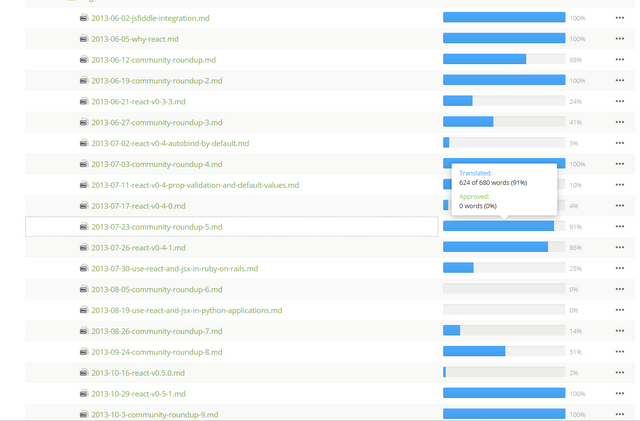
I have just finished another new translation of React, which is a JavaScript library. In this contribution, I managed to translate 615 words in total in order for completing my daily task and in order to contribute. I translated the project's Community Round-Up#5 section from 1% to 91%. With this translation, there have been 21 parts in total. I will keep translating more.
A developer in React:
We launched the React Facebook Page along with the React v0.4 launch. 700 people already liked it to get updated on the project :)
Khan Academy's developers are also one part of this library
Sophie Alpert from Khan Academy worked on a cross-browser implementation of
onChangeevent that landed in v0.4. She wrote a blog post explaining the various browser quirks she had to deal with.
Here is the translation

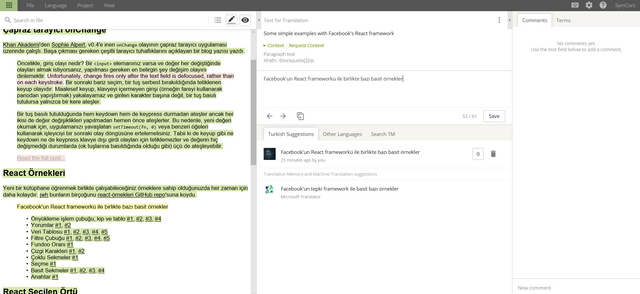
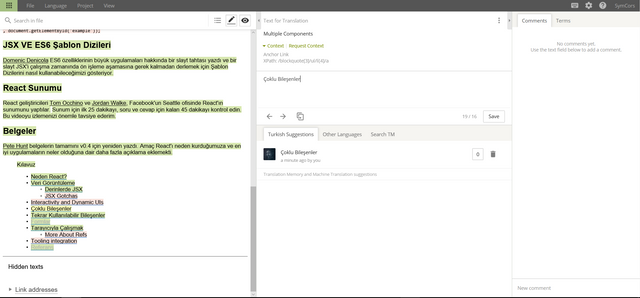
Before

While Translating


After



EN:
First off, what is the input event? If you have an
<input>element and want to receive events whenever the value changes, the most obvious thing to do is to listen to the change event. The next obvious choice is the keyup event, which is triggered whenever a key is released. Unfortunately, keyup doesn't catch input that doesn't involve the keyboard (e.g., pasting from the clipboard using the mouse) and only fires once if a key is held down, rather than once per inserted character.
Both keydown and keypress do fire repeatedly when a key is held down, but both fire immediately before the value changes, so to read the new value you have to defer the handler to the next event loop using
setTimeout(fn, 0)or similar, which slows down your app. Of course, like keyup, neither keydown nor keypress fires for non-keyboard input events, and all three can fire in cases where the value doesn't change at all (such as when pressing the arrow keys).
React Samples
Learning a new library is always easier when you have working examples you can play with. jwh put many of them on his react-samples GitHub repo.
Some simple examples with Facebook's React framework
React Chosen Wrapper
Cheng Lou wrote a wrapper for the Chosen input library called react-chosen. It took just 25 lines to be able to use jQuery component as a React one.
TR:
Öncelikle, giriş olayı nedir? Bir
<input>elemanınız varsa ve değer her değiştiğinde olayları almak istiyorsanız, yapılması gereken en belirgin şey değişim olayını dinlemektir. Bir sonraki bariz seçim, bir tuş serbest bırakıldığında tetiklenen keyup olayıdır. Maalesef keyup, klavyeyi içermeyen girişi (örneğin fareyi kullanarak panodan yapıştırmak) yakalayamaz ve girilen karakter başına değil, bir tuş basılı tutulursa yalnızca bir kere ateşler.
Bir tuş basılı tutulduğunda hem keydown hem de keypress durmadan ateşler ancak her ikisi de değer değişiklikleri yapılmadan hemen önce ateşlerler. Bu nedenle, yeni değeri okumak için, uygulamanızı yavaşlatan
setTimeout(fn, 0)veya benzeri öğeleri kullanarak işleyiciyi bir sonraki olay döngüsüne ertelemelisiniz. Tabii ki de keyup gibi ne keydown ne de keypress klavye dışı girdi olayları için tetiklemezler ve değerin hiç değişmediği durumlarda (ok tuşlarına basıldığında olduğu gibi) üçü de ateşleyebilir.
React Örnekleri
Yeni bir kütüphane öğrenmek birlikte çalışabileceğiniz örneklere sahip olduğunuzda her zaman için daha kolaydır. jwh bunların birçoğunu react-örnekleri GitHub repo'suna koydu.
Facebook'un React frameworkü ile birlikte bazı basit örnekler
*Önyükleme işlem çubuğu, kip ve tablo #1, #2, #3, #4
React Seçilen Örtü
Cheng Lou, react-chosen denilen Chosen giriş kütüphanesi için bir örtü yazdı. jQuery bileşenini bir React bileşeni olarak kullanabilmek sadece 25 satır tuttu.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Translation Part 20
Translation Part 21 ==> (You're here!)
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://sophiebits.com/2013/06/18/a-near-perfect-oninput-shim-for-ie-8-and-9.html
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x