Translation of React - EN to TR - (Community Round-up#8 0% to 51%) - 562 Words Translated #Part19

REACT
Hello friends,
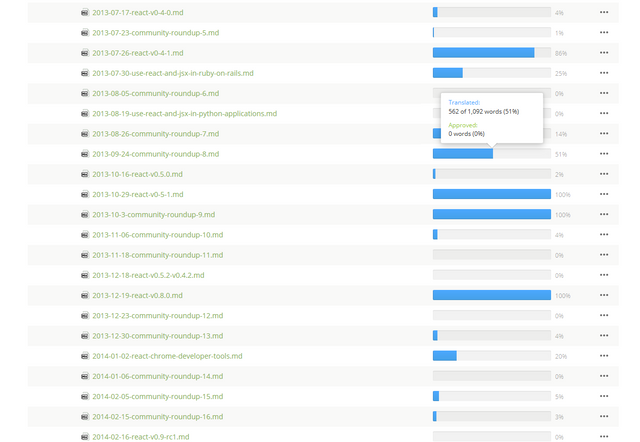
My contribution to React in translating the language from English to Turkish has been proceeding well so far. Since this React, a JavaScript library, requires a lot of time to be completely translated and I am far away from it for now, I have just been able to finish my 19th translation attempt. Here is the contribution of mine, I translated approximately 534 words in order to complete two of the sections and contribute to help this project be translated into my language as well as possible. I translated the project's both Community Round-Up #8 section from 0% to 51%.
The 8th Community Round-Up of React
A lot has happened in the month since our last update. Here are some of the more interesting things we've found. But first, we have a couple updates before we share links. First, we are organizing a React Hackathon in Facebook's Seattle office on Saturday September 28. If you want to hack on React, meet some of the team or win some prizes, feel free to join us! We've also reached a point where there are too many questions for us to handle directly. We're encouraging people to ask questions on StackOverflow using the tag [reactjs]. Many members of the team and community have subscribed to the tag, so feel free to ask questions there. We think these will be more discoverable than Google Groups archives or IRC logs.
Here is the Translation

Before

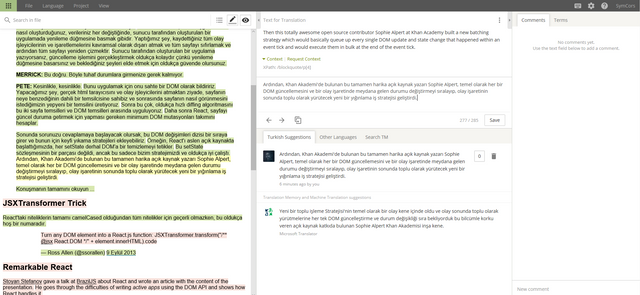
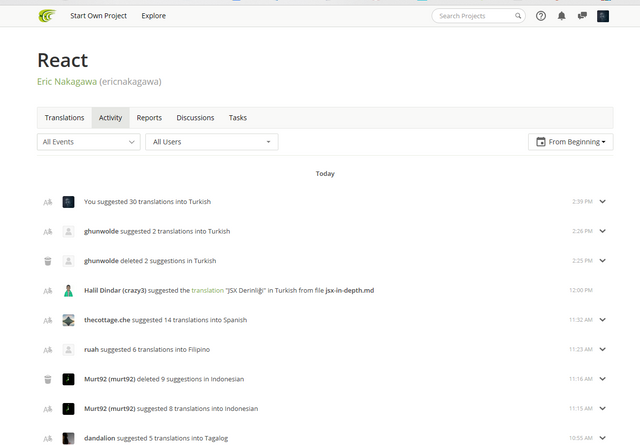
While Translating


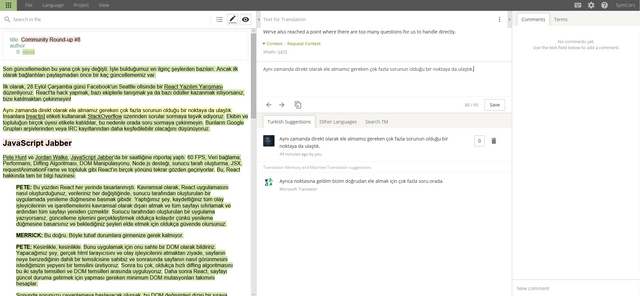
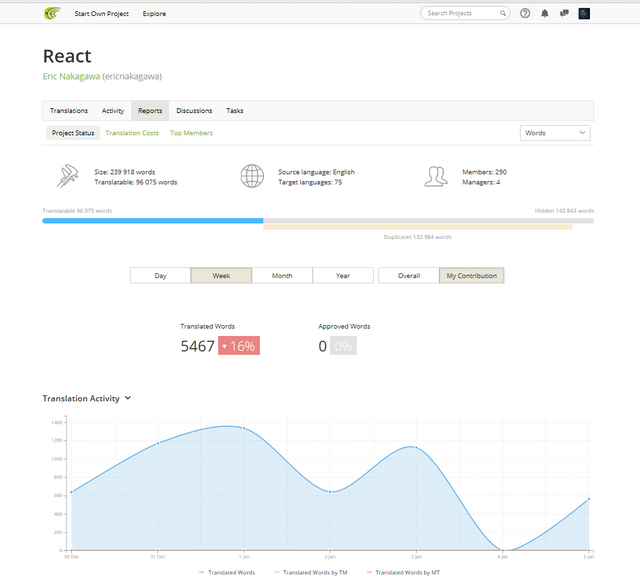
After



EN:
JavaScript Jabber
Pete Hunt and Jordan Walke were interviewed on JavaScript Jabber for an hour. They go over many aspects of React such as 60 FPS, Data binding, Performance, Diffing Algorithm, DOM Manipulation, Node.js support, server-side rendering, JSX, requestAnimationFrame and the community. This is a gold mine of information about React.
PETE: So React was designed all around that. Conceptually, how you build a React app is that every time your data changes, it's like hitting the refresh button in a server-rendered app. What we do is we conceptually throw out all of the markup and event handlers that you've registered and we reset the whole page and then we redraw the entire page. If you're writing a server-rendered app, handling updates is really easy because you hit the refresh button and you're pretty much guaranteed to get what you expect.
MERRICK: That's true. You don't get into these odd states.
PETE: Exactly, exactly. In order to implement that, we communicate it as a fake DOM. What we'll do is rather than throw out the actual browser html and event handlers, we have an internal representation of what the page looks like and then we generate a brand new representation of what we want the page to look like. Then we perform this really, really fast diffing algorithm between those two page representations, DOM representations. Then React will compute the minimum set of DOM mutations it needs to make to bring the page up to date.
Then to finally get to answer your question, that set of DOM mutations then goes into a queue and we can plug in arbitrary flushing strategies for that. For example, when we originally launched React in open source, every setState would immediately trigger a flush to the DOM. That wasn't part of the contract of setState, but that was just our strategy and it worked pretty well. Then this totally awesome open source contributor Sophie Alpert at Khan Academy built a new batching strategy which would basically queue up every single DOM update and state change that happened within an event tick and would execute them in bulk at the end of the event tick.
TR:
JavaScript Jabber
Pete Hunt ve Jordan Walke, JavaScript Jabber'da bir saatliğine röportaj yaptı. 60 FPS, Veri bağlama, Performans, Diffing Algoritması, DOM Manipülasyonu, Node.js desteği, sunucu tarafı oluşturma, JSX, requestAnimationFrame ve topluluk gibi React'ın birçok yönünü tekrar gözden geçiriyorlar. Bu, React hakkında tam bir bilgi hazinesi.
PETE: Bu yüzden React her yerinde tasarlanmıştı. Kavramsal olarak, React uygulamasını nasıl oluşturduğunuz, verileriniz her değiştiğinde, sunucu tarafından oluşturulan bir uygulamada yenileme düğmesine basmak gibidir. Yaptığımız şey, kaydettiğiniz tüm olay işleyicilerinin ve işaretlemelerini kavramsal olarak dışarı atmak ve tüm sayfayı sıfırlamak ve ardından tüm sayfayı yeniden çizmektir. Sunucu tarafından oluşturulan bir uygulama yazıyorsanız, güncelleme işlemini gerçekleştirmek oldukça kolaydır çünkü yenileme düğmesine basarsınız ve beklediğiniz şeyleri elde etmek için oldukça güvende olursunuz.
MERRICK: Bu doğru. Böyle tuhaf durumlara girmenize gerek kalmıyor.
PETE: Kesinlikle, kesinlikle. Bunu uygulamak için onu sahte bir DOM olarak bildiririz. Yapacağımız şey, gerçek html tarayıcısını ve olay işleyicilerini atmaktan ziyade, sayfanın neye benzediğinin dahili bir temsilcisine sahibiz ve sonrasında sayfanın nasıl görünmesini istediğimizin yepyeni bir temsilini üretiyoruz. Sonra bu çok, oldukça hızlı diffing algoritmasını bu iki sayfa temsilleri ve DOM temsilleri arasında uyguluyoruz. Daha sonra React, sayfayı güncel duruma getirmek için yapması gereken minimum DOM mutasyonları takımını hesaplar.
Sonunda sorunuzu cevaplamaya başlayacak olursak, bu DOM değişimleri dizisi bir sıraya girer ve bunun için keyfi yıkama stratejileri ekleyebiliriz. Örneğin, React'ı aslen açık kaynakta başlattığımızda, her setState derhal DOM'a bir temizlemeyi tetikler. Bu setState sözleşmesinin bir parçası değildi, ancak bu sadece bizim stratejimizdi ve oldukça iyi çalıştı. Ardından, Khan Akademi'de bulunan bu tamamen harika açık kaynak yazarı Sophie Alpert, temel olarak her bir DOM güncellemesini ve bir olay işaretinde meydana gelen durumu değiştirmeyi sıralayıp, olay işaretinin sonunda toplu olarak yürütecek yeni bir yığınlama iş stratejisi geliştirdi.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19 ==> (You're here!)
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://reactjs.org/blog/2013/09/24/community-roundup-8.html
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x