Translation of React - EN to TR - (IN. 33% to 45%) - 582 Words Translated #Part12

REACT
Hello friends,
I have started translating another great section of React, which is a JavaScrript library. In this contribution, I translated 582 words in order to begin. I managed to translate the project's Implementation Nodes section from 33% to 45%. As a future programmer, I will keep translating more for both contributing as much as I can and being aware of these kinds of libraries.
Let me first start introducing what this "implementation notes" section is.
This section is a collection of implementation notes for the stack reconciler.
It is very technical and assumes a strong understanding of React public API as well as how it's divided into core, renderers, and the reconciler. If you're not very familiar with the React codebase, read the codebase overview first. It also assumes an understanding of the differences between React components, their instances, and elements. The stack reconciler is powering all the React production code today.
Here is the translation:
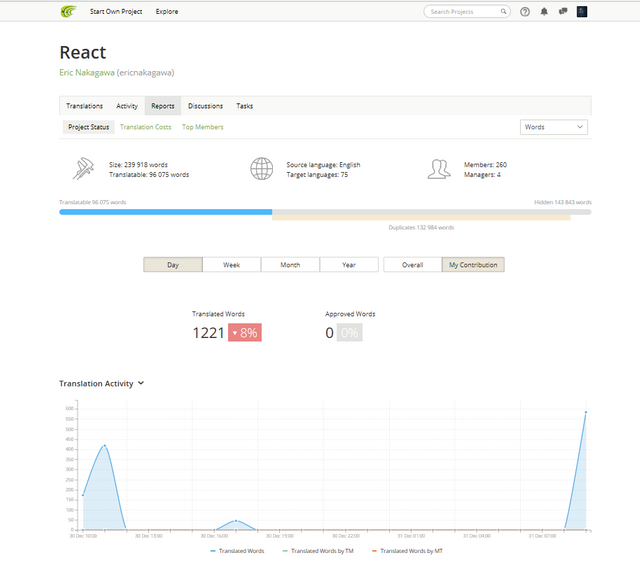
React Home Page in Crowdin:

Before:

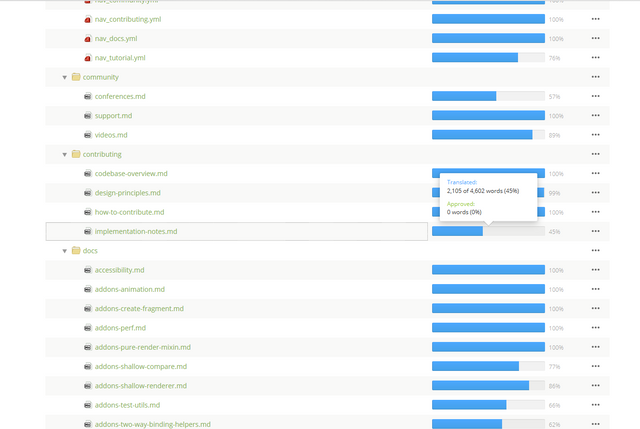
During the Translation:


After:



EN:
Top-Level Updates
Now that bothCompositeComponentandDOMComponentimplement thereceive(nextElement)method, we can change the top-levelmountTree()function to use it when the elementtypeis the same as it was the last time:
...
function mountTree(element, containerNode) {
// Check for an existing tree
if (containerNode.firstChild) {
var prevNode = containerNode.firstChild;
var prevRootComponent = prevNode._internalInstance;
var prevElement = prevRootComponent.currentElement;
// If we can, reuse the existing root component
if (prevElement.type === element.type) {
prevRootComponent.receive(element);
return;}
// Otherwise, unmount the existing tree
unmountTree(containerNode);}
...
As the last step, we execute the DOM operations. Again, the real reconciler code is more complex because it also handles moves. We can only update the instance if its element's type matches. If we can't update an existing instance, we have to unmount it and mount a new one instead of it. If we can update an existing internal instance, just let it receive the next element and handle its own update.
TR:
Üst Düzey Güncellemeler
Artık hem CompositeComponent hem de DOMComponent bu receive(nextElement) metodunu uygular. type elemanı tıpkı eskisi gibi olduğunda üst düzey mountTree() fonksiyonunu değiştirebiliriz:
...
function mountTree(element, containerNode) {
// Mevcut bir ağacı kontrol et
if (containerNode.firstChild) {
var prevNode = containerNode.firstChild;
var prevRootComponent = prevNode._internalInstance;
var prevElement = prevRootComponent.currentElement;
// Yapabilirsek, mevcut kök bileşenini yeniden kullanın.
if (prevElement.type === element.type) {
prevRootComponent.receive(element);
return;}
//Aksi takdirde mevcut ağacın bağlantısını kaldırın
unmountTree(containerNode);}
...
Son adım olarak, DOM işlemlerini yürütüyoruz. Yine, gerçek arabulucu kod, hareketleri de işlediğinden daha karmaşıktır. Örneği sadece öğesinin türü eşleşiyorsa güncelleyebiliriz. Mevcut bir örneği güncelleyemezsek, onu kaldırmamız ve yeni bir tanesini oluşturmamız gerekir. Mevcut bir dahili numuneyi güncellersek bir sonraki öğeyi almasına ve kendi güncellemesini ele almasına izin verin.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12 ==> (You're here!)
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 18
Translation Part 19
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Woow 12 part :O What a hardworker man
I will keep translating more. ;)
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]