Translation of React - EN to TR - (IWOL - 56% to 84% #Stage3) - 540 Words Translated #Part10

REACT
Hello all,
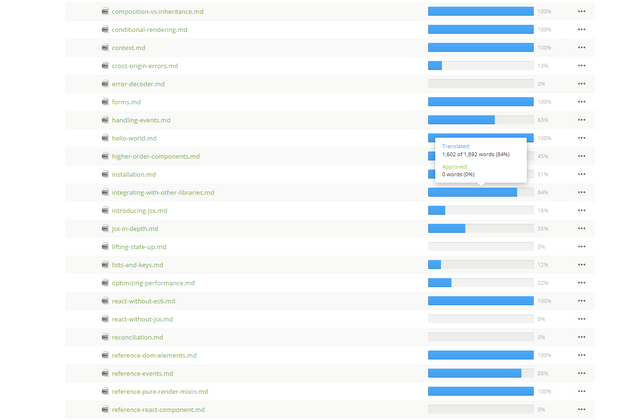
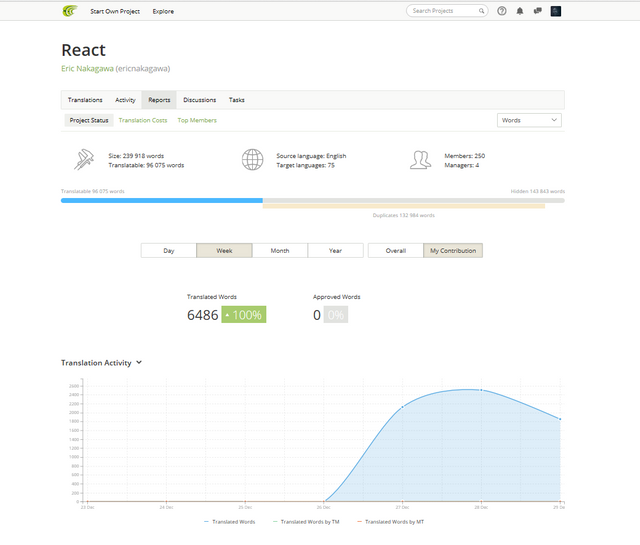
Since this huge section requires a lot of time to be completely translated, I have just approached the end with this translation attempt. Here is the contribution of mine in translating the language in React from English to Turkish, I translated approximately 500 words in order to complete most of this section's words. I translated the project's Integrating With Other Libraries section from 56% to 84%.
Let's remember what library means.
A collection of files. In programming, a library is a collection of precompiled routines that a program can use. The routines, sometimes called modules, are stored in object format. Libraries are particularly useful for storing frequently used routines because you do not need to explicitly link them to every program that uses them. The linker automatically looks in libraries for routines that it does not find elsewhere. In MS-Windows environments, library files have a .DLL extension.
NOTE: In very simple terms a library is a file that consists of some useful code. When you are creating some big application, it's always good much code inside libraries so you can reuse it later.

Before.

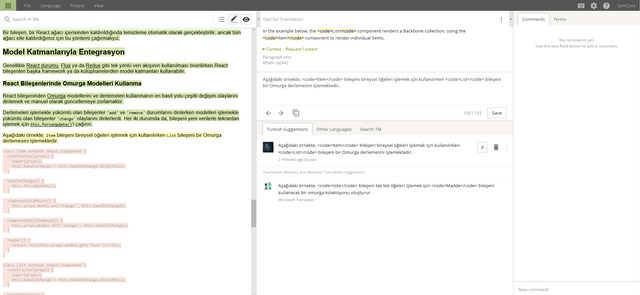
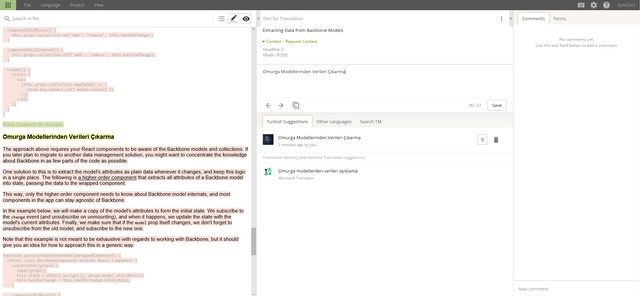
While Translating.


After.



EN:
Embedding React in a Backbone View
Backbone views typically use HTML strings, or string-producing template functions, to create the content for their DOM elements. This process, too, can be replaced with rendering a React component. Below, we will create a Backbone view calledParagraphView. It will override Backbone'srender()function to render a React<Paragraph>component into the DOM element provided by Backbone (this.el). Here, too, we are usingReactDOM.render():
It is important that we also call
ReactDOM.unmountComponentAtNode()in theremovemethod so that React unregisters event handlers and other resources associated with the component tree when it is detached. When a component is removed from within a React tree, the cleanup is performed automatically, but because we are removing the entire tree by hand, we must call it this method.
Integrating with Model Layers
While it is generally recommended to use unidirectional data flow such as React state, Flux, or Redux, React components can use a model layer from other frameworks and libraries.
Using Backbone Models in React Components
The simplest way to consume Backbone models and collections from a React component is to listen to the various change events and manually force an update. Components responsible for rendering models would listen to'change'events, while components responsible for rendering collections would listen for'add'and'remove'events. In both cases, callthis.forceUpdate()to rerender the component with the new data.
TR:
Omurga Görünümünde React Katma:
Omurga görüntülemeleri kendi DOM elemanlarına içerik üretmek için tipik olarak HTML stringleri ya da string üreten şablon fonksiyonları kullanır. Bu süreç de React bileşeni oluşturma ile değiştirilebilir. Aşağıda, ParagraphView adlı bir Omurga görünümü oluşturacağız. Bu, React'ın <Paragraph> bileşenini Omurga (this.el) tarafından sağlanan DOM elemanına dönüştürmek için Backbone'un render() fonksiyonunu geçersiz kılacaktır. Burada da ReactDOM.render() kullanıyoruz:
React, olay işleyicileri ve bileşen ağacı ile ilişkilendirilmiş diğer kaynakların ilişkisi koparılmışken kayıtlarını silebilsin diye remove metodu içindeki ReactDOM.unmountComponentAtNode()'u çağırmak önemlidir. Bir bileşen, bir React ağacı içerisinden kaldırıldığında temizleme otomatik olarak gerçekleştirilir, ancak tüm ağacı elle kaldırdığımız için bu yöntemi çağırmalıyız.
Model Katmanlarıyla Entegrasyon:
Genellikle React durumu, Flux ya da Redux gibi tek yönlü veri akışının kullanılması önerilirken React bileşenleri başka framework ya da kütüphanelerden model katmanları kullanabilir.
React Bileşenlerinde Omurga Modelleri Kullanma:
React bileşeninden Omurga modellerini ve derlemeleri kullanmanın en basit yolu çeşitli değişim olaylarını dinlemek ve manuel olarak güncellemeye zorlamaktır. Derlemeleri işlemekle yükümlü olan bileşenler 'add' ve 'remove' durumlarını dinlerken modelleri işlemekle yükümlü olan bileşenler 'change' olaylarını dinlerlerdi. Her iki durumda da, bileşeni yeni verilerle tekrardan işlemek için this.forceUpdate()'i çağırın. Aşağıdaki örnekte, Item bileşeni bireysel öğeleri işlemek için kullanılırken List bileşeni bir Omurga derlemesini işlemektedir.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10 ==> (You're here!)
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
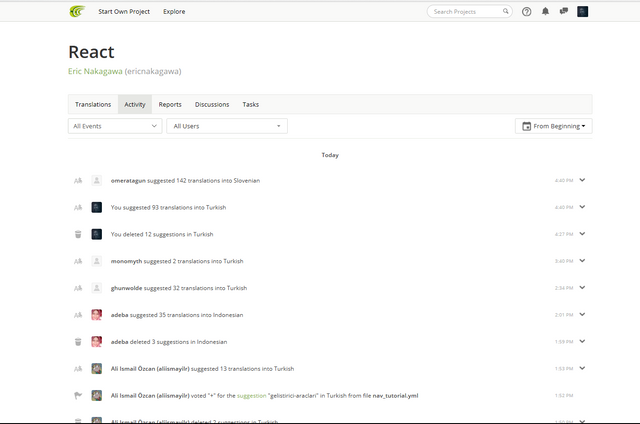
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x