Translation of React - EN to TR - (UC. 0% to 100% - TWP. 1% to 100%) - 515 Words Translated #Part13

REACT
Hello friends,
I have recently finished translating two different sections of React, which is a JavaScrript library. In this contribution, I translated 515 words in total for completing my daily task. I managed to translate the project's Uncontrolled Components section from 0% to 100% and Typechecking With PropTypes section from 1% to 100%. I will keep translating more.
Uncontrolled Components:
In most cases, we recommend using controlled components to implement forms. In a controlled component, form data is handled by a React component. The alternative is uncontrolled components, where form data is handled by the DOM itself.
To write an uncontrolled component, instead of writing an event handler for every state update, you can use a ref to get form values from the DOM.
...
Typechecking With PropTypes:
As your app grows, you can catch a lot of bugs with typechecking. For some applications, you can use JavaScript extensions like Flow or TypeScript to typecheck your whole application. But even if you don't use those, React has some built-in typechecking abilities. To run typechecking on the props for a component, you can assign the special
propTypesproperty.
...
React Main Page in Crowdin:

Before

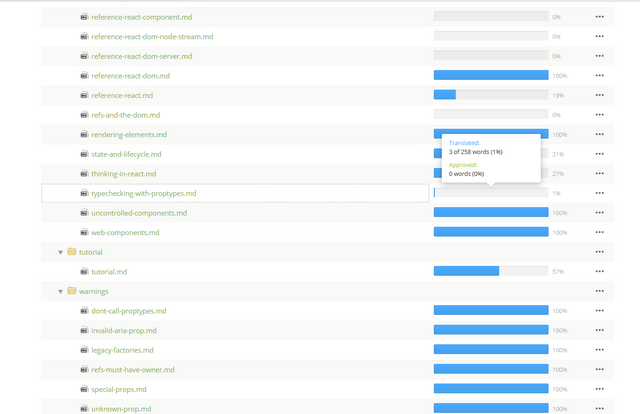
Typechecking With PropTypes:

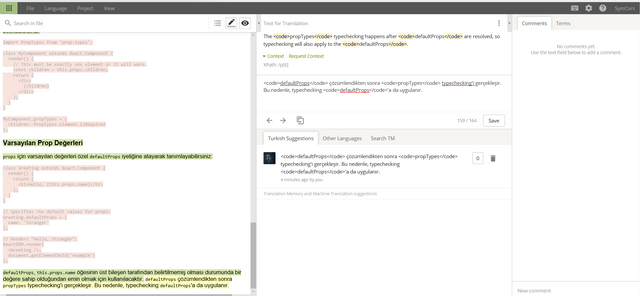
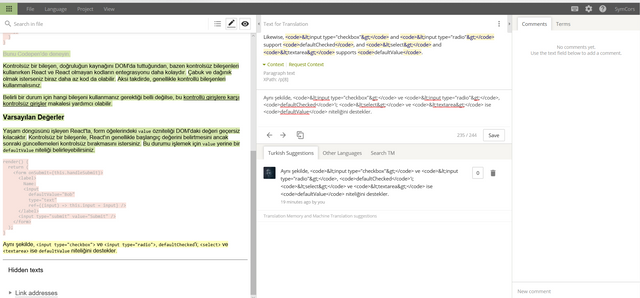
During the Translation


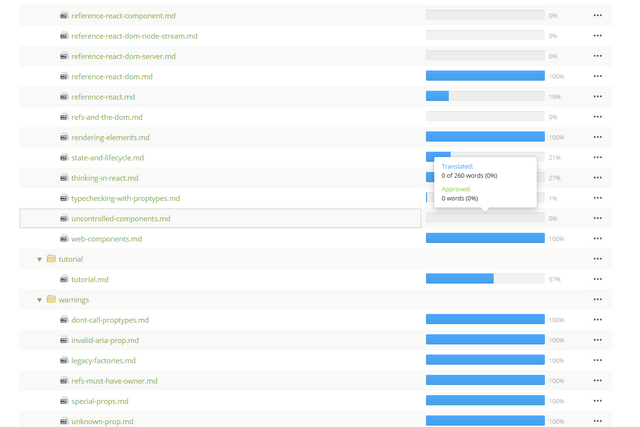
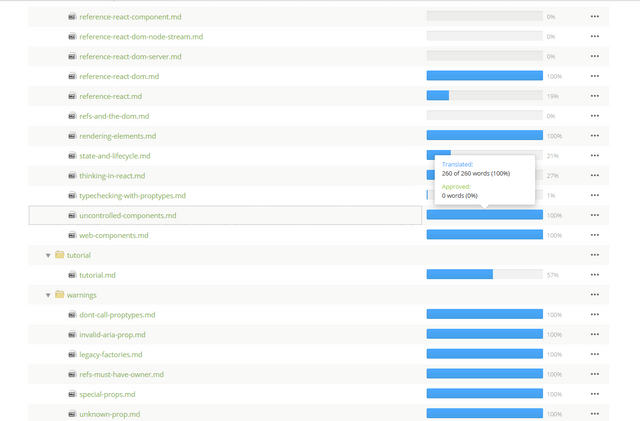
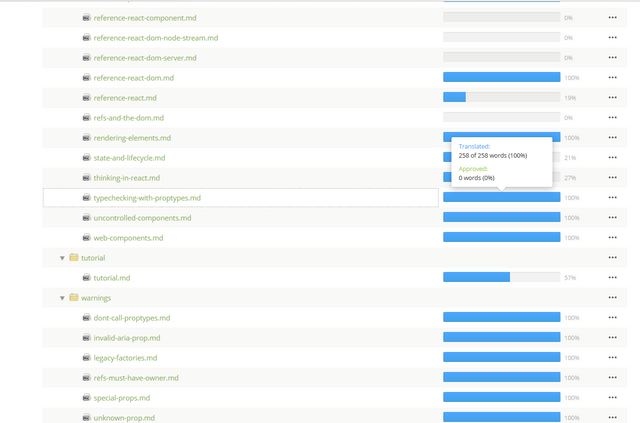
After
Uncontrolled Components:

Typechecking With PropTypes:

Conclusion


EN:
Since an uncontrolled component keeps the source of truth in the DOM, it is sometimes easier to integrate React and non-React code when using uncontrolled components. It can also be slightly less code if you want to be quick and dirty. Otherwise, you should usually use controlled components. If it's still not clear which type of component you should use for a particular situation, you might find this article on controlled versus uncontrolled inputs to be helpful.
Default Values
In the React rendering lifecycle, thevalueattribute on form elements will override the value in the DOM. With an uncontrolled component, you often want React to specify the initial value, but leave subsequent updates uncontrolled. To handle this case, you can specify adefaultValueattribute instead ofvalue. Likewise,<input type="checkbox">and<input type="radio">supportdefaultChecked, and<select>and<textarea>supportsdefaultValue.
PropTypesexports a range of validators that can be used to make sure the data you receive is valid. In this example, we're usingPropTypes.string. When an invalid value is provided for a prop, a warning will be shown in the JavaScript console. For performance reasons,propTypesis only checked in development mode.
The
defaultPropswill be used to ensure thatthis.props.namewill have a value if it was not specified by the parent component. ThepropTypestypechecking happens afterdefaultPropsare resolved, so typechecking will also apply to thedefaultProps.
TR:
Kontrolsüz bir bileşen, doğruluğun kaynağını DOM'da tuttuğundan, bazen kontrolsüz bileşenleri kullanırken React ve React olmayan kodların entegrasyonu daha kolaydır. Çabuk ve dağınık olmak isterseniz biraz daha az kod da olabilir. Aksi takdirde, genellikle kontrollü bileşenleri kullanmalısınız. Belirli bir durum için hangi bileşeni kullanmanız gerektiği belli değilse, bu kontrollü girişlere karşı kontrolsüz girişler makalesi yardımcı olabilir.
Varsayılan Değerler
Yaşam döngüsünü işleyen React'ta, form öğelerindeki value özniteliği DOM'daki değeri geçersiz kılacaktır. Kontrolsüz bir bileşenle, React'ın genellikle başlangıç değerini belirtmesini ancak sonraki güncellemeleri kontrolsüz bırakmasını istersiniz. Bu durumu işlemek için value yerine bir defaultValue niteliği belirleyebilirsiniz. Aynı şekilde, <input type="checkbox"> ve <input type="radio">, defaultChecked'i; <select> ve <textarea> ise defaultValue niteliğini destekler.
PropTypes, aldığınız verilerin geçerli olduğundan emin olmak için kullanılabilecek bir dizi doğrulayıcıyı dışa aktarır. Bu örnekte, PropTypes.string'i kullanıyoruz. Bir kiriş için geçersiz bir değer verildiğinde, JavaScript konsolunda bir uyarı görüntülenecektir. Performans nedenleriyle propTypes yalnızca geliştirme modunda kontrol edilir.
defaultProps, this.props.name öğesinin üst bileşen tarafından belirtilmemiş olması durumunda bir değere sahip olduğundan emin olmak için kullanılacaktır.defaultProps çözümlendikten sonra propTypes typechecking'i gerçekleşir. Bu nedenle, typechecking defaultProps'a da uygulanır.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13 ==> (You're here!)
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
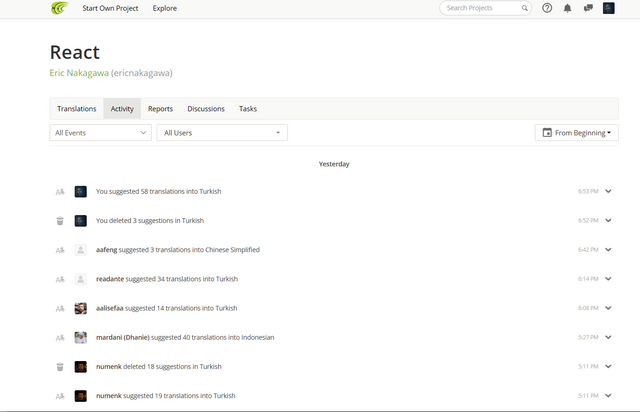
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Free vote for you! Yay!
Thanks!
nice work
Thank you.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x