Blinkit | New Website








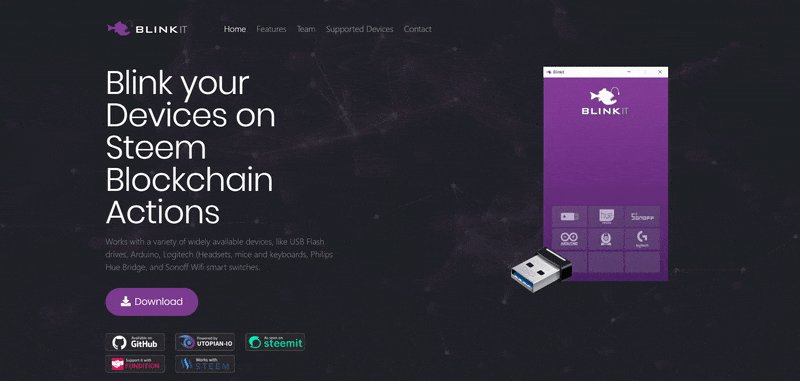
Blinkit now have it's own website, where the Blinkit project and software is presented and explained for Steem users, but also for visitors that are not familiar with Steem and the Steem ecosystem.
Besides informing, the websites intend is to give a more convenient way to download the Blinkit software straight from it's website with a download button, instead of only having the option to let the users download the program from the Github repository which is not that user friendly for the average user.
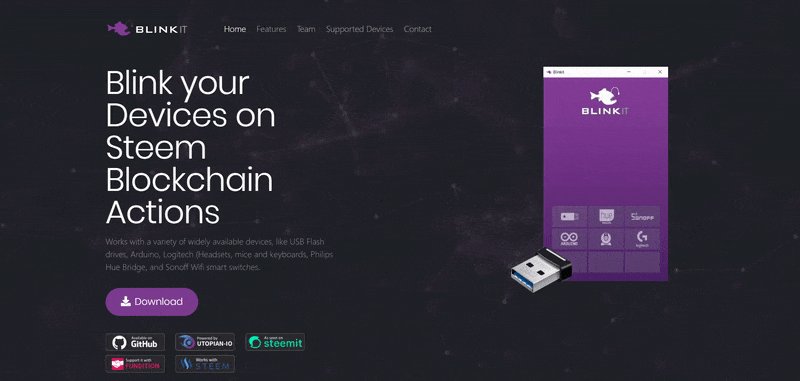
"Blink your devices on Steem blockchain actions"
Blinkit Website: https://techtek.github.io/Blinkit/
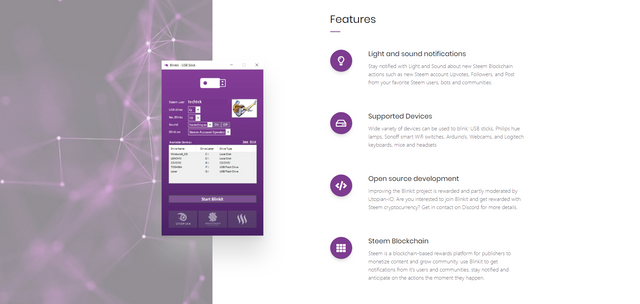
Website Features
- Introduce the Blinkit project
- Download the latest version of Blinkit with the download button
- Describe the Blinkit program, and projects features
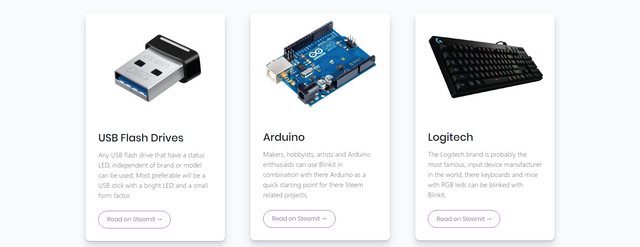
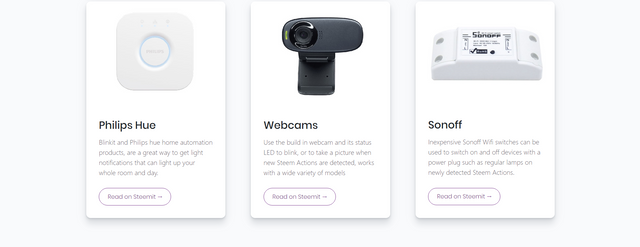
- Present the devices that are compatible with Blinkit, and there related Steemit introduction posts.
- Present the Blinkit team
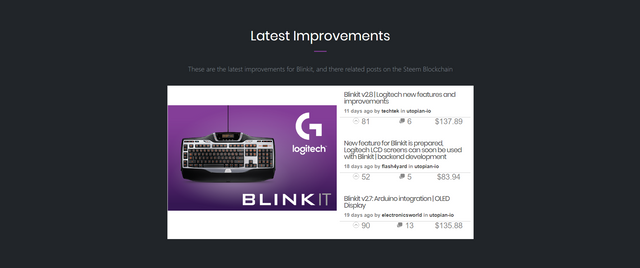
- Display the latest Utopian contribution posts for Blinkit made by the team and other Blinkit enthusiasts that are shared on the @blinkit account.
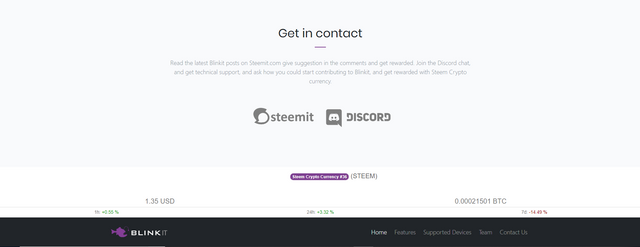
- Invite to join the Blinkit Discord server for technical support, more information and collaboration.
- Sub goals Invite and inform about Steem and Steemit, it's communities and the projects that are closely related / involved with the development of Blinkit.
(the sub goal will in future updates for the website be further worked on by adding banners or articles for the to Blinkit related Steem projects such as Utopian, Steemmakers and Fundition.)
How is it implemented ?
If you would want a website for your project, and don't know where to start you could choose to follow a similar approach, i'm not a web developer in any way to today's standards but do like to work on websites now and then, and to keep the overall development time of the website short and basically not try to reinvent the wheel, the path chosen is to use a static, so called "onepage" website template, that can be hosted on the Blinkit Github repository, this also brings the hosting cost for the website to a absolute zero, which suits the Blinkit project and software, because Blinkit is open source and free to download and use.
- The chosen template comes from Designrevision.com and is called "Shards" it have all elements that would suit a project website such as Blinkit, it can be obtained by making a free account on there website, but it's also possible to download it from there Github repository directly.
Shards Website:
https://designrevision.com/demo/shards/
Repository:
https://github.com/DesignRevision/shards-ui/tree/master/dist

- To be able to work on and edit the website locally, Xampp webserver is used. convenient and straight forward usage: Download and install the Xampp program, and copy the desired template or the "Shards" template linked above, into the ..xampp/htdocs folder. Start the Xampp webserver program and and press the start button for Apache.
Now in a new browser window you should be able to go to your new local server at this adress http://127.0.0.1/websitetemplate-index.html and see the page displayed, if that didnt show the webpage than be sure to check if the path to the websbite index page is typed correctly and if the server started without errors.
Download Xampp here: https://www.apachefriends.org
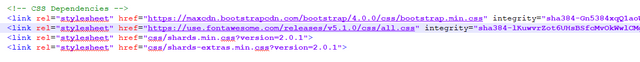
- There was a issue with loading the latest icons from the Fontawesome website this had to do with the version of Fontawesome in the template being outdated, this needed to be updated by replacing the CSS dependency line which makes it possible to use the latest icon codes from the Fontawesome website.

- To make it possible to show the latest post in the website, @mkt his widget generator is used, to show the latest post posted / shared on the @blinkit account. if you want to include Steem related information on your website, in a convenient way, than be sure to check out his tool and widgets: https://mktcode.github.io/steemit-widgets/generator.html
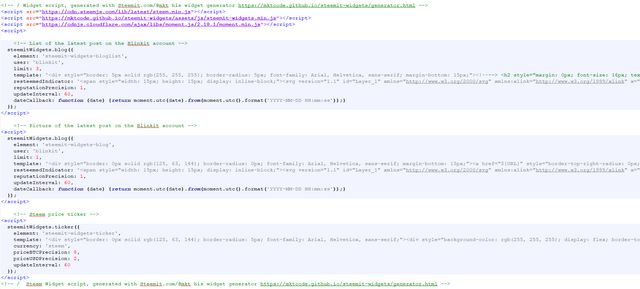
The following code was added:

- To make the Steem widgets visible at the desired location on the Blinkit website, this code is added:

The code in the template was not commented that much, and more code comments have been added, newly added code is commented to be more easy to edit and improve the Blinkit Website.
To make a visual and digital link with Steemit and the related released device posts on Steemit, the links under each compatible device have a button with the text "Read on Steemit" when clicked it opens the related device release post on Steemit in a new tab, with further information about the device written about on Steemit and contributed to Steemit with Utopian.
Graphics of the Blinkit interface, compatible devices and related Steem comunities/projects are made, Paths and files of the templates resources are changed to be related to Binkit.
Folders are cleaned up from files that had become not needed anymore.
On the Blinkit Github repository the option "Github pages" is activated, and the new Blinkit website is uploaded in the default docs folder.

- Website url is added to the readme file, discord channel and the @blinkit profile and steemprojects page.
The Blinkit Github Repository is updated
Commit Blinkit Website v1.0

Website wishlist and where help would be appreciated
Improve the responsiveness of the website (on mobile devices.)
Add image silder that Slides pictures of the different Blinkit interface windows.
Top menu items should after been clicked Slide to the section, now it jumps to a section and it would be better if it would smoothly slide to the section when the menu link is clicked.
Improve the copywriting make it more commercially, informing, inviting and correct with lesser words. (there is more copywrite work for other parts of the project as well)
If you like the Blinkit project and want to help, then be sure to Join the Blinkit Discord server.
Suggestion and comments are always welcome, and help to improve the project.

Congratulations @techtek! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - The results, the winners and the prizes
Thanks for the contribution, @techtek!
The website looks really nice, but it's nearly identical to one of the demo pages so I feel like there isn't really much "development" done by you (I don't really consider changing the images and text of a template as development in our context).
However, as you mentioned having a website where users can get information / software for Blinkit is still pretty significant for the project! Because of this I have decided to score it on this basis (which means the questionnaire wasn't really applicable, hence it has been left out).
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks and appreciated, i understand it does not have much coding value in it, but thanks for seeing the importance of the work needed to have it up and running.
Nice!!! 🎉
Thank you
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 15 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 32 SBD worth and should receive 155 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigThanks for finding me again @trufflepig
Hey @techtek
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
-Test message-
Testing upvotes
test
test
test
test
test
test
test
Testing upvotes for Blinkit standalone