Dart Project - Building a Client Side Tetris Game - Part One

Repository
https://github.com/dart-lang/sdk
What Will I Learn?
- You will learn how to model points on a graph
- You will learn how to make generalized classes
- You will learn how to model items on HTML canvas
- You will learn how to model tetrominoes
- You will learn about Dart's Library system and the
part/part ofkeyword - You will learn how to use Stagehand and Webdev
Requirements
System Requirements:
- IDEA intellij or Visual Studio Code with the Dart Plugins
- The Dart SDK
OS Support for Dart:
- Windows
- macOS
- Linux
Required Knowledge
- The Dart SDK
- A Dart supported text editor (Dart Pad can be used)
- A little time to sit and watch a video and some patience to learn the language
Resources for Dart:
- Dart Website: https://www.dartlang.org/
- Dart Official Documentation: https://www.dartlang.org/guides/language/language-tour
- Dart GitHub repository: https://github.com/dart-lang/sdk
- Awesome Dart GitHub Repository: https://github.com/yissachar/awesome-dart
- Pub website: https://pub.dartlang.org
Sources:
Dart Logo (Google): https://www.dartlang.org/
Difficulty
- Intermediate
Description
In this Dart Tutorial Video, we build the model layer for a client side Tetris game. This includes modeling the tiles which make up the Tetromino blocks, the Tetromino blocks themselves as well as the different kinds of tetrominoes. We look at the Dart library system and we take a look at how we can generalize these models for use on an HTML canvas game board.
Setting Up a Library in Dart
Dart has a fairly prolific library system that allows users to combine multiple files into one single file. The main purpose of this system is to give the developer an ability to organize their code in a nice idiomatic way. To create a library, you must first define a root library file. This root file contains any imports that you will need in your other files. It also contains part statements which attach directly to the other files in the library. Each of the extra library files must also contain a part of statement at the top of the file so that the virtual machine knows that its a part of the library.

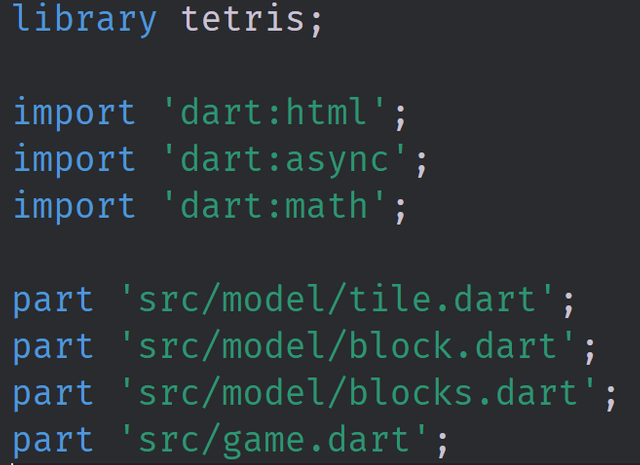
In our project, we defined a library called Tetris. This library contains all of the logic and models for the game that we are building. As you can see in this image, we have three primary imports; dart:html, dart:async and dart:math. All of these imports are exposed to any file that is declared as a part of this tetris library. Below the imports, we have the part declarations which combine all of the other files into one large file. This also means that anything defined in one of the other library files is exposed to another library file; in other words, we can access our models without having to explicitly import them.
Building Tetrominoes from Tiles and Points on a Grid
Tetris as a game is defined by its pieces. There are seven pieces that are used in Tetris with each piece being made up of four blocks. These four block sized pieces are called Tetrominoes. The seven Tetrominoes are designated by letters that look similar to their shapes; the I piece, the L piece, the J piece, the Z piece, the S piece, the O piece and the T piece. Because all of the Tetrominoes share certain properties, we can create a generalized class and then extend it for each of these seven pieces.

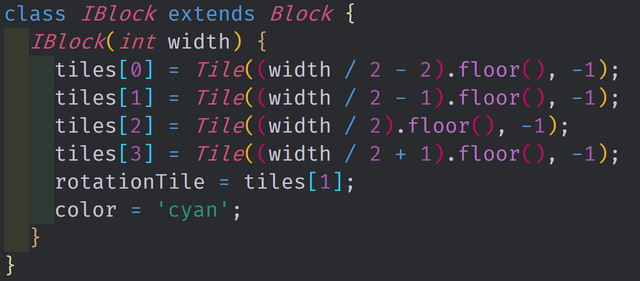
The class defined in the image above represents the I piece for our game. The class extends the generic Block class which contains a list of tiles of length four, a color string and a center of rotation tile. The Block class also contains three methods, one to help it move and two to rotate the blocks either to the right or to the left. With the IBlock class specifically, we use the constructor to define how the block will look on the HTML canvas game board. Because the block is just a horizontal bar, we want it to have constant y values for each of its tiles. It's x coordinates are incremented around the middle of the screen so that the block will drop from that point when it is spawned. Also, the IBlock will be a cyan color in our game.
The Source Code for this video may be found here: https://github.com/tensor-programming/dart-tetris
Video Tutorial
Curriculum
- A Beginners Guide to Dart - Scope, Iterators, Functional Programming and Collections - Part Six
- A Beginners Guide to Dart - Inheritance, Abstract Classes, Interfaces, Mixins and Casting - Part Five
- A Beginners Guide to Dart - Methods, Final, Static, and Class Inheritance - Part Four
- A Beginners Guide to Dart - Intro to Classes and Objects - Part Three
- A Beginners Guide to Dart - Control Flow and Low Level Compilation - Part Two
- A Beginners Guide to Dart - Types, Functions, Variables and Objects - Part One
Hi @tensor,
Thank you for your contribution to the video category.
This is a great Part 1 Tutorial on Building a Client Side Tetris Game . It looks interesting.
Your outline and teaching is easy to follow.
We look forward to studying Part 2 from you.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks again @rosatravels. Been trying a new thing where I post the video and then submit the contribution a few days later; so I've already got part 2 finished and up on YouTube. Anyhow, look forward to your comments on that and future contributions.
Thank you for your review, @rosatravels! Keep up the good work!
This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Hi @tensor!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hi, @tensor!
You just got a 6.43% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hey, @tensor!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Apologies in advance for the spam, I assure you, it's for a good cause. I gave you a tiny ass vote, you won't notice it, but, I did.
^flag !popcorn
@animalcontrol is a spam bot run by @fulltimegeek as part of his flag campaign against users who speak out against him.
Free speech?!?! Nah, not unless you believe the Earth is flat or hosts elevator using aliens!!
Apologies in advance for the spam, I assure you, it's for a good cause. I gave you a tiny ass vote, you won't notice it, but, I did.
I am a bit confused as to why this is happening on my post about programming...