Using the Elm Architecture or the MVU pattern with Dartea inside of Dart's Flutter Framework

Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn about the Elm Architecture
- You will learn how we can use the Dartea library to implement the Elm Architecture in Flutter
- You will learn about Functional Reactive Programming
- You will learn Why Functional Reactive Programming is powerful and efficient
- You will learn about the similarities between the Elm Architecture and Redux
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A little understanding state management and functional programming
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Some understanding of redux
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Elm Graph: https://github.com/p69/dartea
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video tutorial, we take a look at a library called Dartea. This library allows us to implement an Elm-like Functional Reactive Programming Architecture in our Flutter Application. The more traditional name for this programming design pattern is the Model View Update pattern. This pattern enforces various opinionated patterns which makes our application more efficient to build in various ways. We use this pattern to build a simple Todo application that is based off of an old Elm program.
Outline for this Tutorial
Item 1: The Elm Architecture
The Elm Architecture is a pattern that comes from the Elm Programming language. It was also used as the basis for certain frameworks like Redux and React. Elm has a very opinionated style of doing things and this style has been ported over to many different programming languages. In our example, we make use of the Dartea library which is an implementation of this Elm Architecture in the Dart programming language. With this pattern, there are various rules that we must follow in our application; the model must be immutable, the view and update functions must be pure and all side effects are separate from the View Layer.

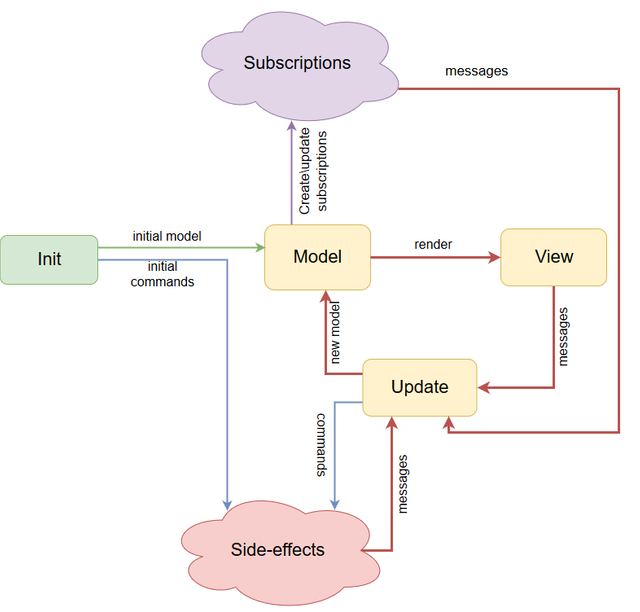
This graph or flow chart, shows the general flow of the state in an Elm application or an application built with the Elm Architecture. The init function is called first which initializes the model's state. This model then is presented to the view of the application. When the user preforms an action in the application, a message is dispatched to the update function which then updates the model. This update function can also dispatch commands which handle any side effects for the application such as HTTP requests. Subscriptions are also used to handle side effects but specific types of side effects such as time and these subscriptions dispatch their own messages which alter the state.
Item 2: Using the Elm Architecture in Flutter
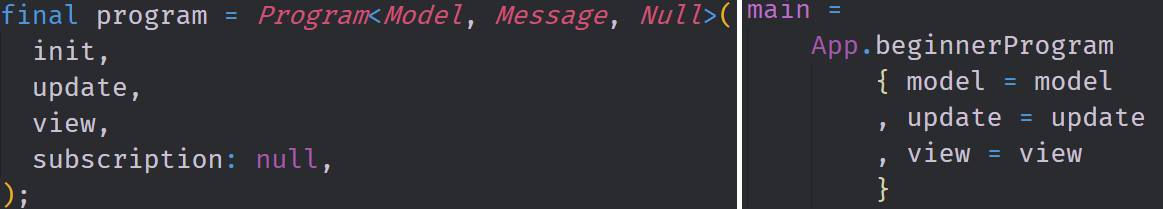
This implementation of the MVU pattern helps us structure our application both internally and visually. In our Todo application, we built out an init function, a update function and a view function and these functions are then composed together using the Program object type. This Program type is similar to the App.program function that exists inside of the Elm programming language and it is responsible for wiring up the various different functions in our application.

In this image, you can see the declaration of the Program type in flutter and the App.beginnerProgram function in Elm. In both cases, we compose the various top level functions for our applications. In the Flutter example, we can specify an optional field for the subscription and command functions as well as add a lifecycle function to the object.
Item 3: Elm's Functional Reactive Programming inside of Flutter
The Elm Architecture gives us a version of Functional Reactive Programming that is similar to other state management frameworks like Redux. There are various pros and cons to doing things in this way. We contain all of the application's state in the model and in turn we are also able to put all of the UI elements into the View. The view and update functions are pure functions which are easy to maintain, test, and grow. The pattern also decouples and isolates side effects which helps with refactoring. The down side is that the setState function is called from the root widget of the application. This means that the entire widget tree changes on every change made. Also, the pattern requires a large amount of boilerplate code which can be tedious to write.

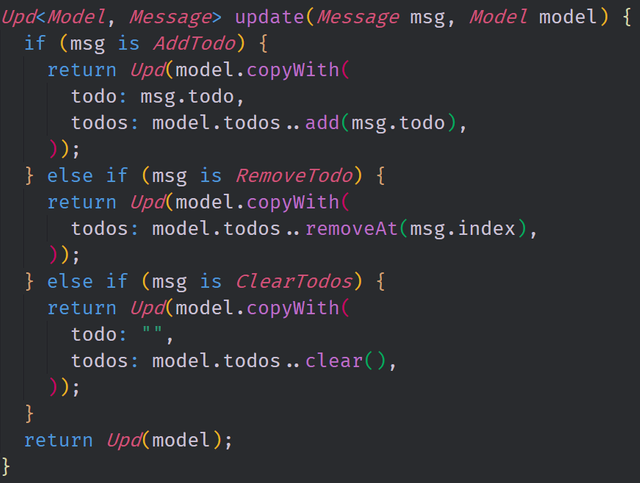
Here is the update function that was used in this application. This update function is structured in a way that is very similar to a Redux reducer function. We "Pattern Match" on the message type and are able to make changes to the model based on which message is being passed into the update function. This then gets passed up into the view function which updates the user interface.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
- Working with Material Theme and Custom Fonts in Dart's Flutter Framework
- Using Cloud Firestore as a Realtime Datastore for CRUD with Dart's Flutter Framework
- Authenticating Users with Google Sign In and Firebase\Firestore inside of Dart's Flutter Framework
Hey @tensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thank you for your contribution @tensor.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for moderating my contribution.
Very interesting information , you have a very good knowledge.
I invite you to visit my blog.