Working With gRPC in Flutter on Top of a Go Service

Repository
https://github.com/flutter/flutter
What Will I Learn?
- How to use gRPC in Flutter
- How to implement a gRPC client with Dart
- How to generate code from ProtoBufs for Dart
- How to deal with Streaming Services from gRPC
- How to interface a gRPC format with Flutter
- You will learn how to contact the localhost from an emulator
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge Programming
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- Basic knowledge of dependencies
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
- The Flutter Provider Library: https://github.com/rrousselGit/provider
- Pub website: https://pub.dartlang.org
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
In this Flutter Video Tutorial, we take a look at how we can neatly interface a gRPC service from any other language and create a gRPC client. This includes generating the code we need from the Protocol Buffer files and using those generated files to build our client in Flutter. Also, because the Go service streams data to the client; we look at how we can build a streaming client in Flutter.
gRPC and Protocol Buffers with Dart and Other Languages
Protocol buffers are a language neutral and platform neutral serialization mechanism. In some previous tutorials, we've looked at using gRPC and Protocol Buffers with the Go programming language. In one of those examples we built out a small little chat application which is the basis for this tutorial. We can leverage the existing gRPC interface to pass data back and forth between the Go server and a newly build Flutter Client.

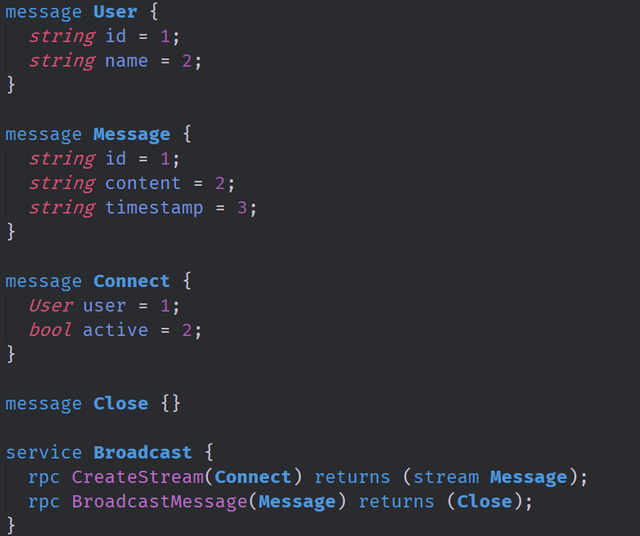
The protobuffer file above is used to generate four dart files by way of the Dart
protoc_plugin and the protoc compiler. The files generated are a service.pb.dart file, a service.pbenum.dart file, a service.pbgrpc.dart file and a service.pbjson.dart file. For this tutorial, we are interested in only two of the files that are generated; the main service.pb.dart file and the service.pbgrpc.dart file. The former file contains generic information about the data structures and service functions which we defined in the protobuffer file while the service.pbgrpc.dart file gives us access to gRPC specific features for our client such as instructions for how to serialize the data. The service.pbenum.dart file would help us if we had enumerated data structures in our protobuffer and the service.pbjson.dart file would be useful if we wanted to use a JSON serialization format for our RPCs.
Constructing a gRPC Client with Flutter and Dart
Since Flutter allows us to build mobile applications, we are able to define backend services through the gRPC protocol as an alternative to using a traditional web API. In this case, because our application uses realtime features, the gRPC protocol gives us more performance and speed for the chat application. The Go service holds the state for the chat service and is able to pass that data back to each of the clients that are connected to it. To make this work, we need to define the proper functionality in our Flutter application's logic.

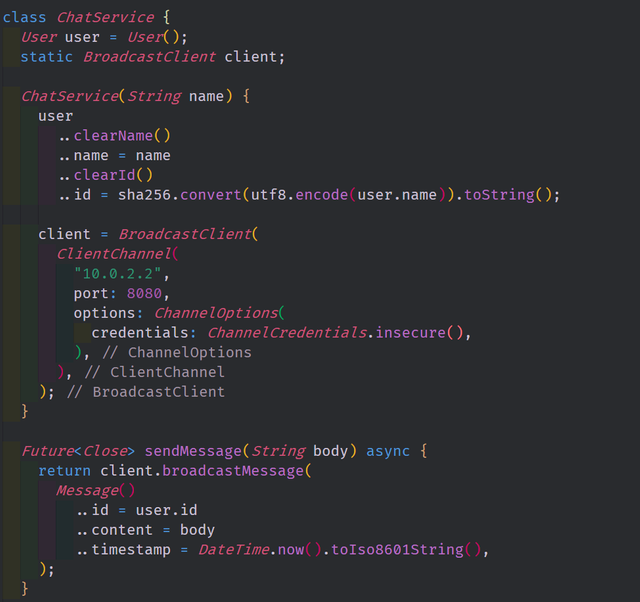
In the tutorial, we put all of the logic into a ChatService object. This object contains functionality to connect to the Go service as well as functionality to send the appropriate data types along the connection. When defining a datastructure from the generated files, we need to specifically generate the structure. Notice the use of the cascade operator or double dot operator. This operator is used to make the code less verbose and allow us to append data onto the bare bones user and message objects. The Dart gRPC library is what gives us access to the data types that will let us connect to our Go service; data types like the ChannelOptions and the ClientChannel Object.
The Source Code for this video may be found here: https://github.com/tensor-programming/flutter-grpc-client-example
The Source Code for the original Go Service can be found here: https://github.com/tensor-programming/docker_grpc_chat_tutorial
Video Tutorial
Curriculum
Related Videos
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Utopian Rocks Example
- Advanced Flutter Project - Setting Up the Basic Structure - Part One
- Advanced Flutter Project - Adding a Second BloC - Part Two
- Advanced Flutter Project - Best Practices - Generic BLoC Providers - Part Three
- Advanced Flutter Project - Adding Fonts and Fuzzy Timestamps - Part Four
- Advanced Flutter Project - Filtering Contributions and Building Aesthetics - Part Five
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Redux Todo App
- Building a Todo/CRUD Application In Flutter With Redux - Part 3
- Building a Todo/CRUD Application In Flutter With Redux - Part 2
- Building a Todo/CRUD Application In Flutter With Redux - Part 1
RxCommand Weather App
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
Hi @tensor,
This video tutorial is a great addition to the Flutter series.
Your tutorial has great structure as you move from one point to the next in showing the needed steps.
Again, thank you for all these excellent video tutorials you contribute to this category.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks again @rosatravels.
Thank you for your review, @rosatravels! Keep up the good work!
Congratulations @tensor! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness and get one more award and increased upvotes!
Hi, @tensor!
You just got a 7.22% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hi @tensor!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @tensor!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!