Edit your old blog post with ease!
What is Steem Ultimate Editor?
Github Link

Steem Ultimate Editor poised to replace markdowns with simple buttons to create a post! Creating post shouldn't be so troublesome and requires a significant amount of time on trial and error. What if I tell you, there's a tool that allows you to just click buttons in order to perform some basic and even advance customization to the style of your post? Let's have a look what Steem Ultimate Editor brought to the table this time after an improvement over the last version. Which you can check out here.
Objectives
- Allow minnows or newcomers to have a more friendly environment to create posts
- Significantly reduce the amount of time taken to create a post
- Beautify your post within clicks!
- Promoting high quality posts with future features such as source checking
Feature for the day : Edit your old blog post with ease!
Most of the editor on steem platform allows you to post once and for all. But what about you have mistakes that you forgot to change? And unluckily, you also posted on steem blockchain. So most of the editor haven't integrate this feature to let you amend the post you posted. And Steem Ultimate Editor just did that.How does it works?
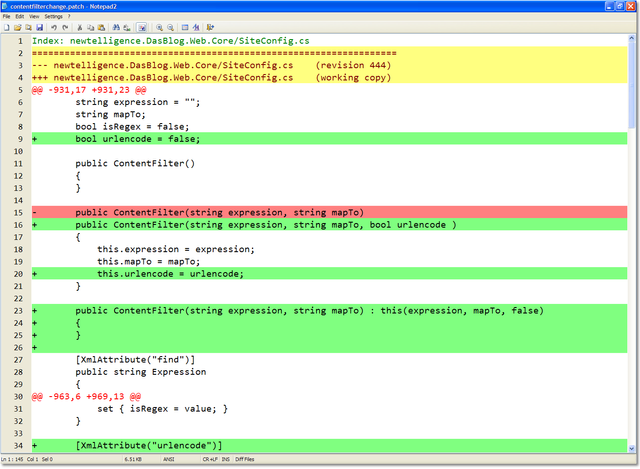
As steem blockchain is an immutable chain, changes to any part of blocks will render it unusable. But for steem posts, it is permitted to edit your post. But it is a clever way to store the edited content without re-storing the whole post. It works by just storing what changed in the post by using a library called 'diff-match-patch'. It takes two parameter which is the original post and the edited post. This library will generate result that looks like this :
The trickiest part of this feature
As my editor will directly parse the data retrieved from blockchain, the post body might be a markdown or html depending on user preference. Sometimes mixture of both. So we need to separate out if it's a valid html or not by using this function :
export function isHTML() {
const OPbody = oldPost.body;
var a = document.createElement('div');
a.innerHTML = OPbody;
for (var c = a.childNodes, i = c.length; i--;) {
if (c[i].nodeType == 1) return true;
}
return false;
}
And from here, you need to use any markdown parser to html. Steemit use remarkable but I prefer showdown. But both of them perform well.
Recognizing video link, image link
As steem ultimate editor uses different syntax to recognize if it's a video or images, I need to "teach" my editor to recognize certain pattern by using regex. Lets say an image regex will look something similar to this :
const imageRegex = />(https?:\/\/(?:[-a-zA-Z0-9._]*[-a-zA-Z0-9])(?::\d{2,5})?(?:[/?#](?:[^\s"'<>\][()]*[^\s"'<>\][().,])?(?:(?: \.(?:tiff?|jpe?g|gif|png|svg|ico)|ipfs\/[a-z\d]{40,}))))/gim;
video = /https?:\/\/(?:vimeo.com\/|player.vimeo.com\/video\/)([0-9]+)\/*/g
And then I need to convert it to something recognizable by my editor. For example, an image syntax for my editor will have figure tag and also contenteditable="false" . A link that is embedded will have div class of embed and etc. All changes that is needed to display a post with minimum error. This is of course oversimplification of what I've done. If you want to know more in details, do check out my github :)
Technology Stack
Vuejs, HTML, Handlebars, Javascript
Roadmap
- Emojis (checked)
- New banner (checked)
- Chat integration?
- Find and replace(checked)
-You name the features :)
How to contribute?
-Contact me personally on discord or comment below!
Thank you for your contribution. Again one more nice feature to have. Also for Videos you have added Youtube and Vimeo, how about dTube?
How about changing the historical blog posts, which might be coming in the HF20 I guess, is this feature also supports that?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
hey i just upvote your post see my post read or upvote if you like it
https://steemit.com/cryptocurrency/@vasubaghel/millions-of-webstores-can-now-accept-cryptocurrency-through-coinbase
Plagiarism is not tolerated here.. Please don't comment or i'll flag you.
Congratulations @tngflx! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPHey @tngflx
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Why recommended to have XAMPP and Php? https://github.com/tngflx/Steem-UltimateEditor
Oh I didn't update the readme section. You don't even have to use xampp or php. That was for the backend. And I was using upload handler that was written in php..