[SteemGigs] Landing page redesign
Repository
https://github.com/steemgigs/steemgigs
Linked Task Request
This particular contribution is not linked to a graphics task request, however, the reason this was created was related due to task request within the development category that I will be complete in the coming days.
Due to the size of the task that was added in development, I decided it would be more efficient to mock it first, this gives @surpassinggoogle the opportunity to iterate his idea and overall get an agreement on how it should be designed prior to it being built.
Introduction
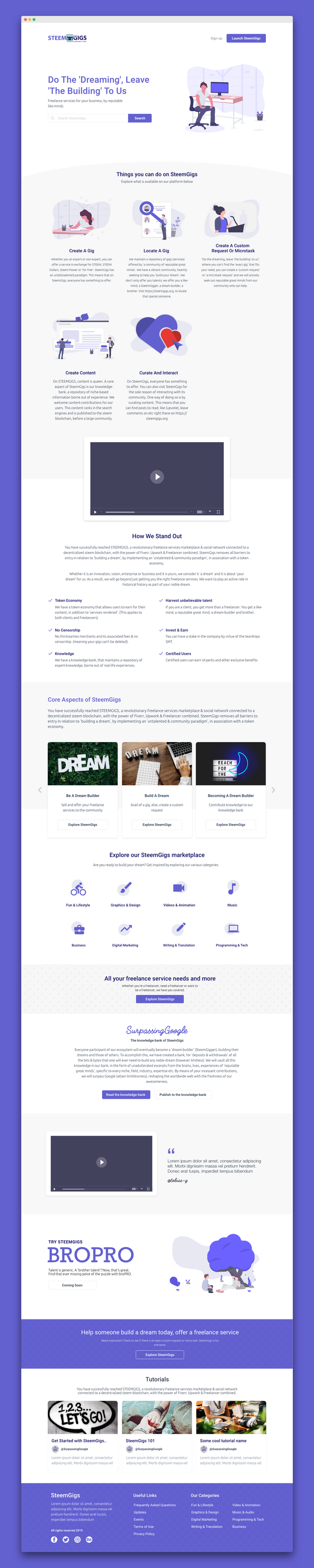
Within this contribution, I highlight a landing page that I created for Steem Gigs, based on the requirements provided by @surpassinggoogle I designed a landing page to help provide a clear and easy to understand experience when first visiting the Steem Gigs site. Overall the aim of the redesign was to provide a clear indication of what SteemGigs has to offer, combined with a design that fits in with the rest of the application. For anyone who doesn't know what Steem Gigs is:
A revolutionary freelance services marketplace built on the Steem blockchain, that 'removes all barriers to entry from dream-building' for entrepreneurs, by implementing an 'untalented & community' paradigm, where 'everyone has something to offer'.
Source: @surpassinggoogle
I created the landing page using Abobe XD and have included a prototype of the experience below. I don't often create landing pages so any feedback or criticism as to where I could improve would be much appreciated.
Video of Prototype
The following video shows the experience in more detail:
Prototype
A link to the prototype can be found here:
https://xd.adobe.com/view/002966fc-9d4b-4ff8-56ad-bf9b88b0e59c-7618/
Within the prototype, you can view the landing page experience, the sign in experience and the sign up to Steem experience.
Details
Within this design I created a new and improved landing page for https://steemgigs.org/, the following sections were asked by to be included by @surpassinggoogle.
- Hero Search Section
- Things you can section
- How we stand out section
- Core aspects of Steem Gigs
- Explore Steem Gigs navigation section
- Surpassing Google Section
- BroPro Section
- Get Started Section (Purple & Grey)
- Footer
@surpassinggoogle was very detailed in his requirements surrounding copy and sections to include, I, however, did make minor adjustments the ordering where I saw fit.
A mock of the landing page can be seen here (I realize that the height of the mock is pretty large, any tips on how to present this better would be appreciated)

Along with the landing page I also added a modal that will appear when a user presses the launch SteemGigs button shown at the top right of the landing page, although this modal is pretty simple, this provides a user a clear indication that they will be signing in via Steem Connect.
In order to help improve the experience for any users who visit the site and isn't a current member of the Steem blockchain I also created a modal that will cater to the sign-up experience, within the sign-up experience there are two possible options. A user has the ability to sign up via Steem Gigs via either Steemit.com or offer instant access via Oracle D's embedded sign up.
Benefits / Improvements
The main benefit that this design is that it is consistent with the current UI inside of the SteemGigs app if you look at the following image you can see an example of the current landing page:
and the current UI:
as you can see, both of these pages don't really fit together, this is because of how the UI has been adjusted in the previous months to accommodate misc requirements, this has also been due to an ask by @surpassinggoogle to help improve the overall look and feel, due to this, the landing page has slowly lost touch with the rest of the application. I believe that when this is complete this will act as the final piece of the puzzle in creating a uniform brand styling for Steem Gigs.
Note: Although the mock has minor styling differences from the current UI, the current UI will be adjusted to take this into account during the development of the landing page.
As @surpassinggoogle moves closer to launching his token @teardrops, it will be important for his sites to provide a clear indication as what they're for and what can they can for the Steem blockchain, I believe that the information @surpassinggoogle combined with this design provides a clear overall design for both new and existing users to gain information about the project and what it has to offer.
Proof of authorship
Although the below shows indication of the designs within Adobe XD, the iterations and discussions made with @surpassinggoogle would provide further clarification surrounding proof of these being authored by myself.
External Assets
Within this design I used external assets for the following items:
- Illustrations
- Icons
- Images shown in cards
You can find links to them and their licenses below:
| Type | Link | License |
|---|---|---|
| Illustrations | https://undraw.co/ | License |
| Images | https://www.pexels.com/ | License |
| Icons | https://material.io/tools/icons/ | Apace 2.0 |
Tools
I used the following tools during the creation process:
Adobe XD (https://www.adobe.com/uk/products/xd.html)
Original files
The following link can be used to access the original files used within this particular piece of work:
https://drive.google.com/drive/folders/1qChQ6vylgd9PqFx5k3e42Elbnj31_TKb?usp=sharing
Development
The development of this landing page is underway, you can view the progress here:
https://github.com/tobias-g1/steemgigs/commits/landing
Proof of Work Done
A link to my GitHub account can be found below:
This work is licensed under Creative Commons Attribution 4.0 International License

Hey @tobias-g ,
Thank you for the contribution, it is good to see that you continue developing the project.
Everything looks clear but some of the icons are looks generic and it would be better if you design icons and graphics more unique to this project.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Cheers for the review, appreciate it. Yeah, I agree I need to work on some custom graphics, I’ve mainly focussed on app ui in the past, haven’t done many landing pages but agree it would bring it together better.
Keep up the good work 👍
Posted using Partiko iOS
Thank you for your review, @baranpirincal! Keep up the good work!
Congratulations @tobias-g !
🚀 🌕 You WON the Player’s Upvote Lottery for playing moonSTEEM
Here's a 100% Upvote for you ! May the Moon be with you !
Moon your steem everyday ! Instant Dividend payout after every game - FREE 100 steemies on sign up moonSTEEM.com
This post contained some typos in its mentions that have been corrected in less than a day. Thank you for your quick edit !
If you found this comment useful, consider upvoting it to help keep this bot running. You can see a list of all available commands by replying with
!help.Hi, @tobias-g!
You just got a 1.05% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hello tobias-g, welcome to Partiko, an amazing community for crypto lovers! Here, you will find cool people to connect with, and interesting articles to read!
You can also earn Partiko Points by engaging with people and bringing new people in. And you can convert them into crypto! How cool is that!
Hopefully you will have a lot of fun using Partiko! And never hesitate to reach out to me when you have questions!
Cheers,
crypto.talk
Creator of Partiko
Congratulations @tobias-g! You received a personal award!
Thank you for taking part in the early access of Drugwars.
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hey, @tobias-g!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi @tobias-g!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server