Redux – Romanian Translation part 10 (33%-36% 1096 words translated)
This is a romanian translation of the Redux project. I am down to my tenth contribution.
The translation becomes easier and easier as time passes. The text is expresed in a simplistic way, making it facile to understand . The wording is chosen carefully as to not create confusion. There were no words that I found necessary to keep in english this time.
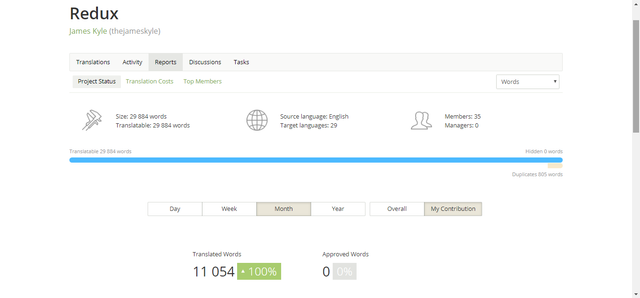
I have translated 36% of the Redux project. (11054 words).
Project Details
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
Redux evolves the ideas of Flux, but avoids its complexity by taking cues from Elm.
Whether you have used them or not, Redux only takes a few minutes to get started with.
As it’s own creator states:” My goal was to create a state management library with minimal API but completely predictable behavior, so it is possible to implement logging, hot reloading, time travel, universal apps, record and replay, without any buy-in from the developer.”
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
Romanian - 18830 words to be translated.
Number Of Words
11054
Number of words translated on this contribution: 1096
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Here is the link to the second part of the translation.
Here is the link to the third part of the translation.
Here is the link to the fourth part of the translation.
Here is the link to the fifth part of the translation.
Here is the link to the sixth part of the translation.
Here is the link to the seventh part of the translation.
Here is the link to the eighth part of the translation.
Here is the link to the nineth part of the translation.
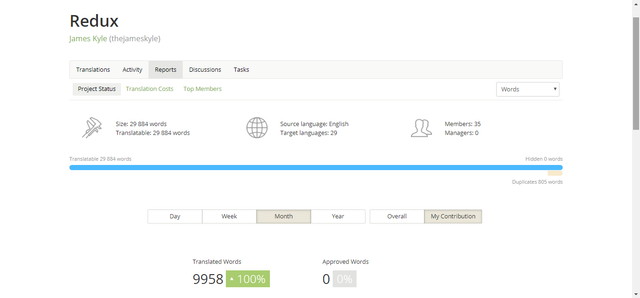
Number of words translated on the project before this report (if any): 9958
Bellow, I will provide a few screenshots that I took, while translating the Redux project:







The total translation time for this part was about 1 and a half hours :
You suggested 72 translations
Translation File Time
Un exemplu este inclus mai jos. combineReducers.md 12:37 PM
Aceasta a fost sursa la o mulțime de confuzie, motiv pentru care acum recomandăm exportarea unui singur reductor obținut folosindcombineReducers()de lareducers/index.jsîn loc. combineReducers.md 12:36 PM
Documentația anterioară sugera să utilizezi sintaxa ES6import * as reducerspentru a obține obiectul reductorilor. combineReducers.md 12:35 PM
Vezi notele de dedesubt pentru niște reguli pe care orice reductor trecut trebuie să le urmeze. combineReducers.md 12:34 PM
reducers(Object): Un obiect ale cărui valori corespund la diferite funcții reductoare ce trebuiesc combinate în una. combineReducers.md 12:33 PM
Cu Redux, există doar un singur stoc, darcombineReducerste ajută să păstrezi aceeași diviziune logică între reductori. combineReducers.md 12:33 PM
Aceasta funcție te ajută să organizezi reductorii pentru a se ocupa de bucățile lor de stare, similar cum ai face diferite Stocuri Flux să se ocupe de diferite stări. combineReducers.md 12:31 PM
Asta este echivalent cu scriereacombineReducers({ counter: counter, todos: todos })combineReducers.md 12:30 PM
O convenție populară este să numești reductorii după bucățile de stare de care se ocupă, deci poți folosi notația specfică ES6:combineReducers({ counter, todos }). combineReducers.md 12:29 PM
Spre exemplu, poți apelacombineReducers({ todos: myTodosReducer, counter: myCounterReducer })pentru ca forma stării să fie{ todos, counter }combineReducers.md 12:28 PM
Poți controla numele cheii de stare prin utilizarea a chei diferite pentru reductorii din obiectul pasat. combineReducers.md 12:27 PM
{ reducer1: ... reducer2: ... } combineReducers.md 12:26 PM
În consecință, obiectul de stare va arăta în felul acesta: combineReducers.md 12:26 PM
Forma obiectului de stare potrivește cheilereductorilortrecuți combineReducers.md 12:25 PM
Reductorul rezultant apelează fiecare copil reductor, și strânge rezultatele lor într-un singur obiect de stare. combineReducers.md 12:24 PM
Funcția ajutorcombineReducersschimbă un obiect ale cărui valori sunt diferite funcții reductoare într-o singură funcție reductoare pe care poți să o pasezi lacreateStorecombineReducers.md 12:23 PM
Pe măsură ce aplicația ta devine mai complexă, vei vrea să împarți funcția ta reductoare în funcții separate, fiecare ocupându-se de părți independente ale stării combineReducers.md 12:21 PM
Modulul sistem nu contează. bindActionCreators.md 12:20 PM
Singurul lucru de care îi pasă este că valorile argumenteloractionCreatorssunt funcții. bindActionCreators.md 12:20 PM
Dacă folosești ES5, în loc de sintaxaimport * aspoți să pasezirequire('./TodoActionCreators')labindActionCreatorsca primul argument. bindActionCreators.md 12:18 PM
Cel mai probabil vrei să ai o instanță stoc separată per request astfel încât să le poți prepara cu date diferite, dar legarea creatorilor de acțiune în timpul definiției lor înseamnă că îți rămâne o singură instanță a stocului pentru toate request-urile. bindActionCreators.md 12:17 PM
Problema este că asta nu va funcționa bine cu aplicații universale ce au nevoie să redea la server. bindActionCreators.md 12:15 PM
Ai putea întreba: de ce nu legăm creatorii de acțiune de instanța stocului imediat, ca în Flux clasic? bindActionCreators.md 12:14 PM
Sfaturi bindActionCreators.md 12:13 PM
Te lasă să expediezi o acțiune async Promise, și expediază o acțiune normală când promisiunea este rezolvată. applyMiddleware.md 12:12 PM
Un alt exemplu de middleware este redux-promise. applyMiddleware.md 12:11 PM
Asemenea funcții sunt numite thunks. applyMiddleware.md 12:11 PM
Ei ar primidispatchca un argument și l-ar putea apela asincron. applyMiddleware.md 12:11 PM
Spre exemplu, redux-thunk lasă creatorii de acțiune să inverseze controlul prin expedierea de funcții. applyMiddleware.md 12:10 PM
Face asta prin a te lăsa să expediezi acțiuni async ca adiție la acțiuni normale. applyMiddleware.md 12:09 PM
Cel mai comun caz de utilizare pentru middleware este să suporte acțiuni asincron fără mult cod boilerplate sau o dependență de o librărie ca Rx. applyMiddleware.md 12:08 PM
Multiple middleware-uri pot fi combinate împreună, unde fiecare middleware nu are nevoie să știe ce vine înainte sau după el în lanț. applyMiddleware.md 12:07 PM
Caracteristica cheie a middleware este că este compozabilă. applyMiddleware.md 12:06 PM
Middleware te lasă să încercuiești metoda dedispatcha stocului pentru distracție și profit. applyMiddleware.md 12:04 PM
Middleware este calea sugerată pentru a extinde Redux cu funcționalitate personalizată. applyMiddleware.md 12:04 PM
reducer(Function) Următorul reductor pentru ca stocul să îl utilizeze. Store.md 12:03 PM
Este posibil să ai nevoie deasemenea de aceasta dacă implementezi un mecanism hot reloading pentru Redux. Store.md 12:02 PM
Ai putea avea nevoie de asta dacă aplicația implementează împărțirea codului, și vrei să încarci niște reductori dinamic. Store.md 12:01 PM
Este un API avansat. Store.md 12:00 PM
Înlocuiește reductorul folosit în mod curent de stoc pentru a calcula starea. Store.md 11:59 AM
replaceReducer(nextReducer)Store.md 11:59 AM
function select(state) { return state.some.deep.property } let currentValue function handleChange() { let previousValue = currentValue currentValue = select(store.getState()) if (previousValue !== currentValue) { console.log('Some deep nested property changed from', previousValue, 'to', currentValue) } } let unsubscribe = store.subscribe(handleChange) handleChange() Store.md 11:59 AM
Function): O funcție ce dezabonează ascultătorul de schimbare. Store.md 11:58 AM
Este rezonabil să te aștepți ca reductorul stocului să fie o funcție pură, astfel încât poți compara referințele cu niște căi adânci în copacul de stare pentru a afla dacă valoarea sa s-a schimbat. Store.md 11:58 AM
Poți apelagetState()în interiorul acestui callback pentru a citi copacul de stare curent. Store.md 11:56 AM
listener(Function): Callback-ul pentru a fi invocat de fiecare dată când o acțiune a fost expediată, și copacul de stare s-ar fi putut schimba. Store.md 11:55 AM
Pentru a dezabona un ascultător de schimbare, invocă funcția returnată desubscribeStore.md 11:54 AM
Dacă simți ca callback-ul trebuie invocat cu starea curentă, s-ar putea să vrei să convertești stocul într-un Observable sau scrie o utilitate personalizatăobserveStoreîn loc Store.md 11:53 AM
Cel mai probabil, în loc să îl utilizezi direct, vei folosi React (sau alte) legături. Store.md 11:51 AM
Este un API de nivel scăzut. Store.md 11:50 AM
Poți după aceea apelagetState()pentru a citi copacul curent de stare înăuntrul unui callback. Store.md 11:50 AM
Va fi apelat oricând o acțiune este expediată, și unele părți ale copacului de stare s-ar putea schimba potențial. Store.md 11:49 AM
Adaugă un ascultător de schimbare. Store.md 11:48 AM
subscribe(listener)Store.md 11:48 AM
import { createStore } from 'redux' let store = createStore(todos, [ 'Use Redux' ]) function addTodo(text) { return { type: 'ADD_TODO', text } } store.dispatch(addTodo('Read the docs')) store.dispatch(addTodo('Read about the middleware')) Store.md 11:48 AM
Exemplu Store.md 11:48 AM
Pentru a învăța cum să descrii apelurile API asincron, citește starea curentă înăuntrul creatorilor de acțiune, fă efectele secundare, înlănțuiește-le pentru a le executa în secvență, vezi exemplele pentruapplyMiddlewareStore.md 11:47 AM
Poți deasemenea să îți creezi propriul middleware. Store.md 11:43 AM
Trebuie să instalezi pachetele în mod explicit ca redux-thunk sau redux-promisepentru a le utiliza. Store.md 11:43 AM
Middleware este creat de comunitate și nu vine odată cu Redux implicit. Store.md 11:42 AM
Acțiunile async sunt de obicei primitive asincron ca Promises, Observables, sau thunks. Store.md 11:41 AM
Cu toate acestea, dacă încercuieșticreateStorecuapplyMiddleware, middleware-ul poate interpreta acțiunile diferit, și îți poate oferi suport când expediezi acțiuni async. Store.md 11:41 AM
† Implementarea stocului de tip “vanilla” pe care o iei apelândcreateStoresuportă doar acțiuni cu obiecte simple și le dă imediat reductorului. Store.md 11:39 AM
Note Store.md 11:37 AM
(Object†): Acțiunea expediată (vezi note). Store.md 11:37 AM
action(Object†): Un obiect simplu ce descrie schimbarea ce are sens pentru aplicația ta. Store.md 11:37 AM
Dacă ești interesat, verifică Acțiune Standard Flux pentru recomandări despre cum se pot construi acțiunile. Store.md 11:36 AM
Acțiunile sunt singura cale să aduci datele în stoc, deci orice dată, fie din evenimente UI, callback-uri de rețea, sau alte surse cum ar fi WebSockets trebuie eventual expediate ca acțiuni. Store.md 11:35 AM
acțiune(Obiect†): Un obiect simplu ce descrie schimbarea ce are sens pentru aplicația ta. Store.md 11:33 AM
Argumente Store.md 11:32 AM
Dacă vrei să creezi un efect secundar ca răspuns la o acțiune, locul potrivit pentru a face asta este potențial în creatorul de acțiune async Store.md 11:32 AM
Nu îți este permis să expediezi numai în interiorul reductorilor pentru că nu trebuie să aibă efecte secundare. Store.md 11:31 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x