Redux – Romanian Translation part 8 (21%-25% 1083 words translated)
This is a romanian translation of the Redux project. I am down to my eighth contribution.
The translation is working as good as it can. No problem with the text, as I have said in the previous translations it is exposed in a very plain way, making things easier. It is also worded in a very logical manner, with a very good formating. There were a few words that I thought would be best left in english like „patch”, „hack”, „root” and „lifecycle hooks”. These are all computer terms and the readers, probably programmers, would benefit from this translation.
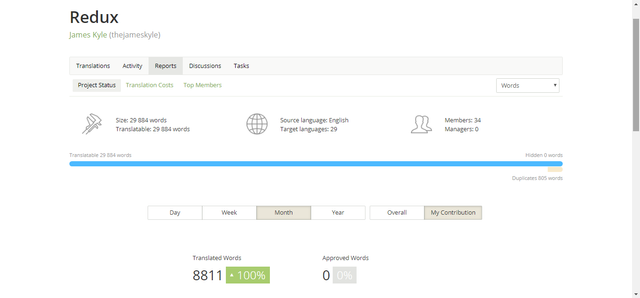
I have translated 29% of the Redux project. (8811 words).
Project Details
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
Redux evolves the ideas of Flux, but avoids its complexity by taking cues from Elm.
Whether you have used them or not, Redux only takes a few minutes to get started with.
As it’s own creator states:” My goal was to create a state management library with minimal API but completely predictable behavior, so it is possible to implement logging, hot reloading, time travel, universal apps, record and replay, without any buy-in from the developer.”
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
Romanian - 21073 words to be translated.
Number Of Words
8811
Number of words translated on this contribution: 1083
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Here is the link to the second part of the translation.
Here is the link to the third part of the translation.
Here is the link to the fourth part of the translation.
Here is the link to the fifth part of the translation.
Here is the link to the sixth part of the translation.
Here is the link to the seventh part of the translation.
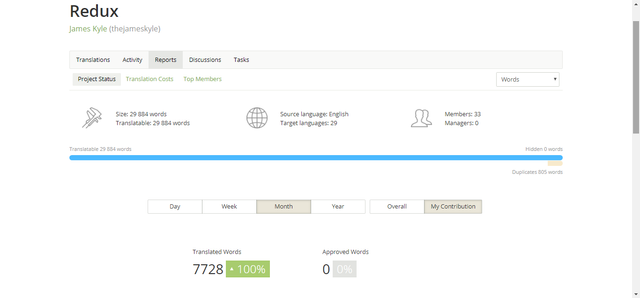
Number of words translated on the project before this report (if any): 7728
Bellow, I will provide a few screenshots that I took, while translating the Redux project:







The total translation time for this part was about 1 hour :
You suggested 76 translations into Romanian
Translation File Language Time
În Redux, abonamentele sunt apelate după ce reductorul de root a returnat noua stare, astfel încât să poți expedia în ascultătorii abonați. Store.md Romanian 10:31 AM
Aceasta este un caz nefericit pentru că face imposibil să expediezi acțiuni din componenta lifecycle hooks sau alte locuri benigne. Store.md Romanian 10:29 AM
În Flux, un dispatch este interzis cât Stocurile se ocupă de acțiune și emit actualizări. Store.md Romanian 10:28 AM
Dacă încerci să apelezidispatchdin interiorul reductorului, va rezulta o eroare ce zice “Reductorii nu pot expedia acțiuni.“ Aceasta este similară cu “Nu poate expedia în mijlocului unui dispatch“ eroarea în flux, dar nu cauzează problemele asociate ei. Store.md Romanian 10:27 AM
Va fi returnată dingetState()de acum încolo, și va ascultătorii schimbați vor fi notificați imediat. Store.md Romanian 10:24 AM
Valoarea returnată va fi considerată următoarea stare. Store.md Romanian 10:23 AM
Funcția reductoare a stocului va fi apelată cu rezultatulgetState()curent șiacțiuneadată sincron. Store.md Romanian 10:23 AM
Expediază o acțiune. Aceasta e singura cale de a declanșa o schimbare de stare. Store.md Romanian 10:22 AM
dispatch(action)Store.md Romanian 10:21 AM
(any): Copacul de stare curent al aplicației tale. Store.md Romanian 10:21 AM
Returnează Store.md Romanian 10:21 AM
Returnează copacul de stare curent al aplicației tale.
Este egal cu ultima valoare returnată de reductorul stocului. Store.md Romanian 10:20 AM
getState()Store.md Romanian 10:19 AM
replaceReducer(nextReducer) Store.md Romanian 10:19 AM
subscribe(listener) Store.md Romanian 10:19 AM
dispatch(Action) Store.md Romanian 10:19 AM
getState() Store.md Romanian 10:19 AM
Metode Stoc Store.md Romanian 10:19 AM
Aceasta este similar la cum există doar o singură componentă de root în aplicația React, dar este compusă din mai multe componente mai mici. Store.md Romanian 10:19 AM
Poți să folosești un ajutor cacombineReducerspentru a le combina. Store.md Romanian 10:17 AM
În loc, există un singur stoc cu un singur root de funcție reductoare. Pe măsură ce aplicația ta crește, în loc de a adăuga stocuri, împarți reductorul de root în reductori mai mici operând independent la părțile diferite ale copacului de stare. Store.md Romanian 10:17 AM
O notă pentru utilizatorii Flux Store.md Romanian 10:15 AM
Este doar un obiect cu câteva metode pe ea.
Pentru a o crea, pasează root-ul tău funcție reductoare lacreateStoreStore.md Romanian 10:14 AM
Un stoc nu este o clasă. Store.md Romanian 10:13 AM
Un stoc reține întregul copac de stare al aplicației tale.
Singura cale de a schimba starea din interiorul său este să expediezi o acțiune la ea. Store.md Romanian 10:13 AM
var createStore = Redux.createStore; README.md Romanian 10:10 AM
Abordarea finală Middleware.md Romanian 10:10 AM
În loc de(store, middlewares) => store, semnătura sa este(...middlewares) => (createStore) => createStoreMiddleware.md Romanian 10:10 AM
Pentru a ne asigura că poți aplica middleware-ul o singură dată, aceasta operează lacreateStore()în loc de lastoreînsuși. Middleware.md Romanian 10:09 AM
Aceasta este folositoare pentru middleware asincron, cum am văzut anterior Middleware.md Romanian 10:08 AM
Face un fel de truc pentru a se asigura ca dacă apelezistore.dispatch(action)din middleware-ul tău în loc denext(action), acțiunea va traversa tot lanțul middleware din nou, incluzând middleware-ul curent. Middleware.md Romanian 10:07 AM
Doar expune un subset a API-ului stocului la middleware:dispatch(action)șigetState()Middleware.md Romanian 10:05 AM
Implementarea aapplyMiddleware()ce este furnizat cu Redux este similat, dat diferă în trei aspecte importante: Middleware.md Romanian 10:04 AM
function applyMiddleware(store, middlewares) { middlewares = middlewares.slice() middlewares.reverse() let dispatch = store.dispatch middlewares.forEach(middleware => dispatch = middleware(store)(dispatch) ) return Object.assign({}, store, { dispatch }) } Middleware.md Romanian 10:03 AM
// Aceasta nu este API Redux. Middleware.md Romanian 10:03 AM
// Atenție: Implementare Naivă! Middleware.md Romanian 10:02 AM
În loc săapplyMiddlewareByMonkeypatching(), am putea scrieapplyMiddleware()ce obține primul finalul, total încercuind funcțiadispatch(), și returnează o copie a stocului folosind-o: Middleware.md Romanian 10:01 AM
Încercarea #6: Aplicând naiv Middleware-ul Middleware.md Romanian 10:00 AM
Este totuși folositor să ai acces la niște metode ale stocului cagetState(), decistorerămâne valabilă ca un argument de top. Middleware.md Romanian 10:00 AM
Acum middleware-ul ia funcția dispatchnext(), și returnează o funcție dispatch, ce la rândul ei servește canext()la următorul middleware din stânga, și așa mai departe. Middleware.md Romanian 09:58 AM
Acesta este exact cum un middleware Redux arată. Middleware.md Romanian 09:57 AM
const logger = store => next => action => { console.log('dispatching', action) let result = next(action) console.log('next state', store.getState()) return result } const crashReporter = store => next => action => { try { return next(action) } catch (err) { console.error('Caught an exception!', err) Raven.captureException(err, { extra: { action, state: store.getState() } }) throw err } } Middleware.md Romanian 09:56 AM
Funcțiile săgeată ES6 fac acest preparare mai ușoară pentru ochi: Middleware.md Romanian 09:56 AM
Cascada de funcții se simte intimidantă. Middleware.md Romanian 09:55 AM
Este un moment de tipul “trebuie să ne ducem mai adânc“, deci s-ar putea să ne ia o vreme ca asta să aibă sens. Middleware.md Romanian 09:54 AM
function logger(store) { return function wrapDispatchToAddLogging(next) { return function dispatchAndLog(action) { console.log('dispatching', action) let result = next(action) console.log('next state', store.getState()) return result } } } Middleware.md Romanian 09:53 AM
Dar există deasemenea o modalitate diferită să activezi înlănțuirea. Middleware-ul ar putea acceptanext()funcție dispatch ca parametru în loc de citirea ei din instanțastocului. Middleware.md Romanian 09:52 AM
Apoi al doilea middleware va fi deasemenea legat de funcțiadispatchoriginală. Middleware.md Romanian 09:50 AM
DacăapplyMiddlewareByMonkeypatchingnu asigneazăstore.dispatchimediat după procesarea primului middleware,store.dispatchva continua să indice către originala funcțiedispatch. Middleware.md Romanian 09:49 AM
Este esențial să înlănțuiești middleware-urile! Middleware.md Romanian 09:47 AM
function logger(store) { // Trebuie să indice către funcția returnată de middlware-ul anterior: let next = store.dispatch return function dispatchAndLog(action) { console.log('dispatching', action) let result = next(action) console.log('next state', store.getState()) return result } } Middleware.md Romanian 09:47 AM
Desigur, pentru a putea să o apelăm ulterior, dar există și alt motiv: pentru ca fiecare middleware poate avea acces (și apela) funcția anterior încercuităstore.dispatch: Middleware.md Romanian 09:45 AM
De ce suprascriemdispatch? Middleware.md Romanian 09:44 AM
Încercarea #5: Eliminarea Monkeypatching-ului Middleware.md Romanian 09:44 AM
Cu toate acestea, asta e tot monkeypatching.
Faptul că o ascundem în interiorul unei librării nu alterează acest fapt. Middleware.md Romanian 09:43 AM
applyMiddlewareByMonkeypatching(store, [ logger, crashReporter ]) Middleware.md Romanian 09:42 AM
Am putea să o folosim pentru a o aplica la middleware-uri multiple în felul acesta: Middleware.md Romanian 09:42 AM
middlewares.forEach(middleware => store.dispatch = middleware(store) ) } Middleware.md Romanian 09:41 AM
function applyMiddlewareByMonkeypatching(store, middlewares) { middlewares = middlewares.slice() middlewares.reverse() // Transformă funcția dispatch cu fiecare middleware. Middleware.md Romanian 09:41 AM
Am putea furniza un ajutor înăuntrul lui Redux ce ar aplica mokeypatching-ul actual ca un detaliu de implementare: Middleware.md Romanian 09:41 AM
function logger(store) { let next = store.dispatch // Anterior: // store.dispatch = function dispatchAndLog(action) { return function dispatchAndLog(action) { console.log('dispatching', action) let result = next(action) console.log('next state', store.getState()) return result } } Middleware.md Romanian 09:40 AM
Dacă ar fi returnat noua funcțiedispatchîn loc? Middleware.md Romanian 09:39 AM
Anterior, funcțiile noastre au înlocuitstore.dispatch. Middleware.md Romanian 09:39 AM
Să ne dăm seama de esența sa în loc. Middleware.md Romanian 09:38 AM
“Înlocuiește orice metodă dorești“, ce fel de API este acesta? Middleware.md Romanian 09:38 AM
Monkeypatching e un hack. Middleware.md Romanian 09:37 AM
Încercarea #4: Ascunderea Monkeypatching-ului Middleware.md Romanian 09:37 AM
Totuși, asta nu e frumos. Middleware.md Romanian 09:36 AM
patchStoreToAddLogging(store) patchStoreToAddCrashReporting(store) Middleware.md Romanian 09:36 AM
Dacă aceste funcții sunt publicate ca module separate, le putem folosi mai târziu pentru a patch-ui stocul nostru: Middleware.md Romanian 09:36 AM
unction patchStoreToAddLogging(store) { let next = store.dispatch store.dispatch = function dispatchAndLog(action) { console.log('dispatching', action) let result = next(action) console.log('next state', store.getState()) return result } } function patchStoreToAddCrashReporting(store) { let next = store.dispatch store.dispatch = function dispatchAndReportErrors(action) { try { return next(action) } catch (err) { console.error('Caught an exception!', err) Raven.captureException(err, { extra: { action, state: store.getState() } }) throw err } } } Middleware.md Romanian 09:34 AM
Dacă logarea și raportarea crash-urilor sunt utilități separate, ele ar putea arăta în acest fel: Middleware.md Romanian 09:34 AM
(Sugestie: încet ajungem la ce este un middleware!) Middleware.md Romanian 09:33 AM
Altfel nu putem avea un ecosistem de astfel de utilități. Middleware.md Romanian 09:32 AM
Ideal, ne dorim să fie în module diferite, potențial în pachete diferite. Middleware.md Romanian 09:32 AM
Cu toate acestea, este important să continuăm să logăm și să reportăm crash-urile separat. Middleware.md Romanian 09:31 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x