How To Create Livechat Form Or Widget Using PHP-MySQL
What Will I Learn?
- You will learn how to create simple form
- You will learn how to create livechat action on you web page
- You will learn how to connect PHP with MySQL
Requirements
- you must understand basic of php programming
- you must understand CSS desain
- you must understand basic of SQL query
Difficulty
- Intermediate
Tutorial Contents
live chat form is a form that is very widely used on websites such as online gambling websites, websites for downloading applications, website frequently asked question,etc. this time I will share tutorial how to make a live chat form which connected to database.
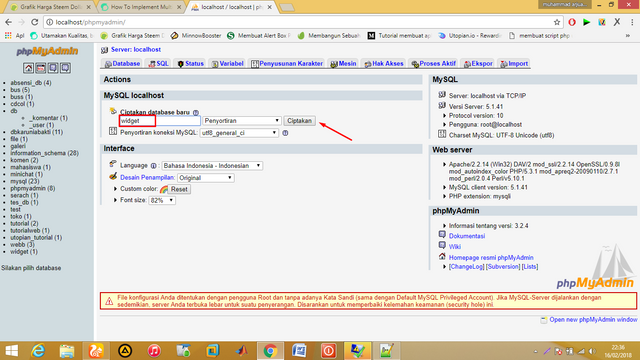
- the first step you should do is create a database via MySQL database.

- then create a table, you can create via query, and also through the MySQL GUI.
- type the query below in the SQL column.
CREATE TABLE `widget`.`chat` (
`nama` VARCHAR( 20 ) NOT NULL ,
`email` VARCHAR( 20 ) NOT NULL ,
`komen` VARCHAR( 30 ) NOT NULL ,
`waktu` VARCHAR( 30 ) NOT NULL ,
`chat` VARCHAR( 30 ) NOT NULL
)
- then we will create a form. paste the script below then save it with the name index.php
FULL SCRIPT
<div style="overflow:auto; width:31%; height:321px; margin-left:35%;margin-right:36%;">
<table class="art-article" border="1" cellspacing="1" cellpadding="1" style=" margin: 1; width: 100%;">
<tbody>
<body background="BACK.jpg">
<?php
$Open = mysql_connect("localhost","root","");
if (!$Open){
die ("MySQL E !<br>");
}
$Koneksi = mysql_select_db("widget");
if (!$Koneksi){
die ("DBase E !");
}
$Tampil="SELECT * FROM chat ORDER BY waktu DESC LIMIT 99;";
$query = mysql_query($Tampil);
while ( $hasil = mysql_fetch_array ($query)) {
$komen = stripslashes ($hasil['komen']);
$waktu = stripslashes ($hasil['waktu']);
$nama = stripslashes ($hasil['nama']); ?>
<style type="text/css">
#atas {border-bottom-width: 1px;
border-bottom-style: ridge;
border-bottom-color: #HAC;
margin-right: 1px;
margin-bottom: 2px;
margin-left: 0px;
padding-bottom: 1px;
color: #FFA500;}
#pesan {padding-right: 1px;
padding-left: 0px;
margin-bottom: 10px;
color: #080808;}
.waktu {float: right;
color: #871214;
font-family: Arial;
font-size: 9px;}
</style>
<?php
echo"
<div id='atas'>$hasil[nama]<span class='waktu'>$hasil[waktu]</span></div>
<div id='pesan'>$hasil[komen]</div>";}
?>
</tbody>
</table>
</div><br>
<div style="width:30%; height:320px; margin-left:35%;margin-right:35%;">
<form method="POST" name="chat" action="#" enctype="application/x-www-form-urlencoded"><p>Post your chat:</p><br><p>Name</p><input type="text" placeholder="enter your name" name="nama" maxlength="9" style="width: 95%;"></input><br><br><p>Email</p><input type="text" placeholder=" enter your Email" name="email" maxlength="30" style="width: 95%;"></input><br><br><p>Chat</p><textarea placeholder=" your chat" name="komen" rows="2" cols="40" maxlength="120" style="width: 95%;"></textarea><br><br><input type="checkbox" name="cek" value="cek" class="art-button"> Confirm you are NOT robot</input><br><br><input type="submit" name="submit" value="Send" class="art-button"></input> <input type="reset" name="reset" value="Clear" class="art-button"></input>
<?php
if (isset($_POST['submit'])) {
$nama = $_POST['nama'];
$email = $_POST['email'];
$komen = $_POST['komen'];
$waktu = date ("Y-m-d, H:i a");
$cek = $_POST['cek'];
if ($_POST['nama']=='Admin') {
?>
<script language="JavaScript">
alert('you are not admin !');
document.location='index.php';
</script>
<?php
mysql_close($Open);
}
if (empty($_POST['nama'])|| empty($_POST['email']) || empty($_POST['komen'])) {
?>
<script language="JavaScript">
alert('data is not complete !');
document.location='index.php';
</script>
<?php
}
if (empty($_POST['cek'])) {
?>
<script language="JavaScript">
alert('Please Checklist - Confirm you are NOT robot !');
document.location='index.php';
</script>
<?php
}
else {
$input_chat = "INSERT INTO chat (nama, email, komen, waktu, cek) VALUES ('$nama', '$email', '$komen', '$waktu', '$cek')";
$query_input =mysql_query($input_chat);
if ($query_input) {?>
<script language="JavaScript">
document.location='index.php';
</script>
<?php
}
else{
echo'Dbase E';}}}
mysql_close($Open);?>
</form>
</div>
- okay, I'll explain the usefulness of the script above.
- this is the part for database connection with php form. customize it with your database name.
mysql_close($Open);
}
if (empty($_POST['nama'])|| empty($_POST['email']) || empty($_POST['komen'])) {
?>
<script language="JavaScript">
alert('data is not complete !');
document.location='index.php';
- then this is the part that serves to display messages that have been stored to the database on the form menngunakan query
select
$Tampil="SELECT * FROM chat ORDER BY waktu DESC LIMIT 99;";
$query = mysql_query($Tampil);
while ( $hasil = mysql_fetch_array ($query)) {
$komen = stripslashes ($hasil['komen']);
$waktu = stripslashes ($hasil['waktu']);
$nama = stripslashes ($hasil['nama']); ?>
- then this is a script that works for the design of the form using CSS script.
<style type="text/css">
#atas {border-bottom-width: 1px;
border-bottom-style: ridge;
border-bottom-color: #CCC;
margin-top: 1px;
margin-right: 1px;
margin-bottom: 2px;
margin-left: 0px;
padding-bottom: 1px;
color: #FFA500;}
#pesan {padding-right: 1px;
padding-left: 0px;
margin-bottom: 10px;
color: #080808;}
.waktu {float: right;
color: #871214;
font-family: Arial;
font-size: 9px;}
</style>
- and this is the part to define the variable and ukurang layout of the form.
<div style="width:30%; height:320px; margin-left:35%;margin-right:35%;">
<form method="POST" name="chat" action="#" enctype="application/x-www-form-urlencoded"><p>Post your chat:</p><br><p>Name</p><input type="text" placeholder="enter your name" name="nama" maxlength="9" style="width: 95%;"></input><br><br><p>Email</p><input type="text" placeholder=" enter your Email" name="email" maxlength="30" style="width: 95%;"></input><br><br><p>Chat</p><textarea placeholder=" your chat" name="komen" rows="2" cols="40" maxlength="120" style="width: 95%;"></textarea><br><br><input type="checkbox" name="cek" value="cek" class="art-button"> Confirm you are NOT robot</input><br><br><input type="submit" name="submit" value="Send" class="art-button"></input> <input type="reset" name="reset" value="Clear" class="art-button"></input>
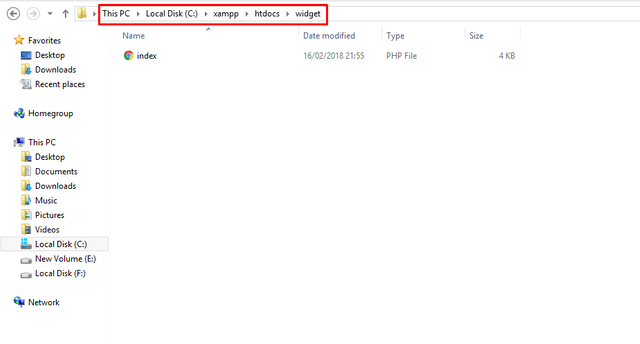
- do not forget to save the index.php file in the xampp / htdocs / folder_name folder as shown below.

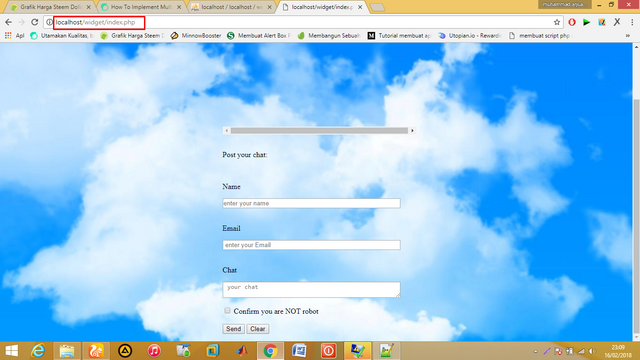
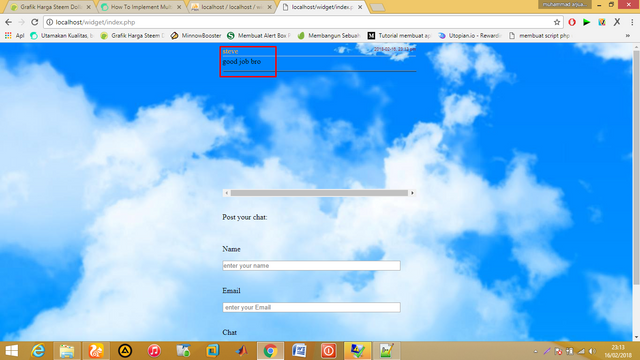
- now we try to run the index.php file
- write the filename in your browser search field as shown below.

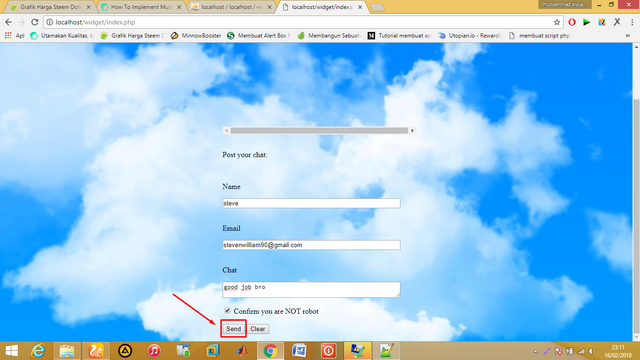
- then we try to fill in the form and press the submit button.

- it will look like this.

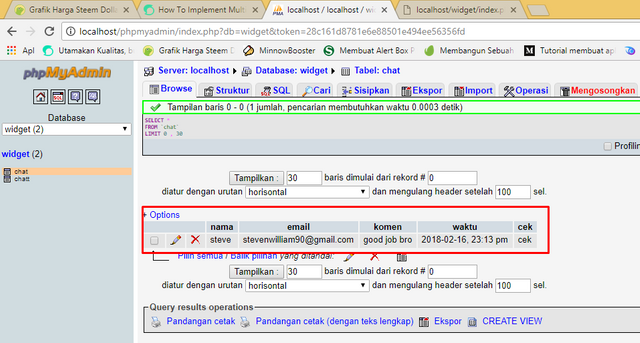
- then we see whether the chats that have been sent are saved to the database.

Okay, the message has been saved to the database
- Okay, the tutorial has been completed, please try, if there is less understandable can be directly asked in the comments.
Curriculum
- How To Implement Validation Form With (isset and empty function) Using PHP-HTML
- How To Implement Searching Field On Your Web Page Using PHP-MySql
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You can contact us on Discord.
[utopian-moderator]
Hey @yokunjon, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!