Webmaster tool update (v0.0.7) - Cloudflare support, notification icon, domain status in dashboard, and a few improvements
Github repository: https://github.com/yuxir/webmastertool
What is the project about?
Lots of technical people like me use various cloud service providers to manage their VPS, domain, storage etc. It is a time consuming and tedious job to check each account regularly. For example, most service providers recommend users to enable two factor authentication therefore users have to get their phone when they want to login. However, in most time, users only want to have a quick check of their services’ status, account information etc. That is why I want to develop this Chrome extension to put all those information together and allow users to check all information in a single click!

Technology Stack
Chrome extension
Javascript
JQuery
Bootstrap
New features
All commits in this contribution can be viewed in this pull request:
https://github.com/yuxir/webmastertool/pull/7
The new features are summarized below:
Supporting Cloudflare
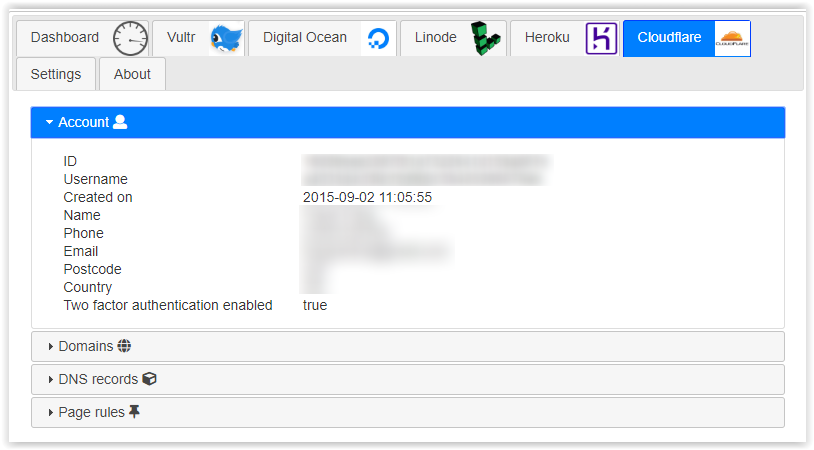
A new Cloudflare tab has been added where users can see their information, e.g. account, domains, DNS records, page rules etc. Settings tab has been updated to give users the flexibility to show/hide Cloudflare tab.
The work with Cloudflare can be viewed mainly in this JS file:
https://github.com/yuxir/webmastertool/blob/master/js/cloudflare.js
And the following commits:
https://github.com/yuxir/webmastertool/pull/7/commits/124c7433682965ffb556c000dc4ea4a7ed327cd2
https://github.com/yuxir/webmastertool/pull/7/commits/b7d1d1ee1cbb7fc1f125c87d7dbdbf37d2bc0a55

Notifications

As shown in the screen dump above, a background script to show notification has been added to the tool if user’s account balance is low. I realize that there are lots of work to do with customized notifications, e.g. configuring an account threshold to trigger the notification, showing notification if a server is not running properly etc. These features may appear in the future releases.
The work for this feature can be viewed in this commit:
https://github.com/yuxir/webmastertool/pull/7/commits/2774adce5178778f0127e9ee32156cd12afb0ead
Improvements

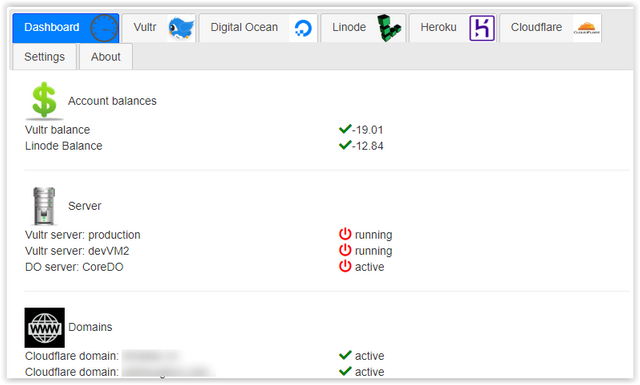
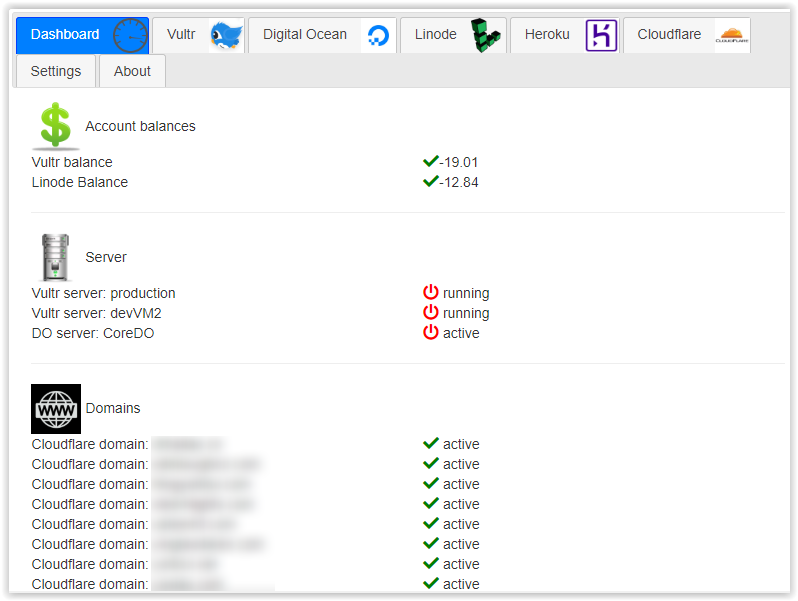
First, domain information has been added into dashboard, giving user an overview of domains they own. This work, together with the refactoring work of dashboard can be viewed in this commit:
https://github.com/yuxir/webmastertool/pull/7/commits/b9f3d6b4aeb58913ece358e3a65c5f50e7ccbe1c
Second, the date fields have been refined to give user the same date format. The work can be viewed mainly in this commit:
https://github.com/yuxir/webmastertool/pull/7/commits/bd96008e0d718ba4f4268fb8cb2e2a39823a1e8e
Third, thanks to @justyy for his feedback. The field for API keys has been changed from text to ‘password’ field. Also, the label for checkboxes have been changed as well. The related commits are:
https://github.com/yuxir/webmastertool/pull/7/commits/94754d77116a62954f0d67b182f400bef1cd8d72
https://github.com/yuxir/webmastertool/pull/7/commits/bfbdaa2eae5a77c89ebf3729d050b82c3bf24b23
Previous contributions
Roadmap
In the following iterations, I will provide support to more service providers, e.g, Namecheap, AWS, etc. Also, depending on the feedback, I may support some operations via cloud service provider APIs, e.g. start/stop/restart a server, create a snapshot, etc.
Chrome extension store
I have uploaded this tool to Chrome web store, the link is: https://chrome.google.com/webstore/detail/webmaster-tool/inffcpoooalmdfkhlnbnlmifdhblockb
How to contribute?
Just fork this project, create your feature branch, commit your changes and send a pull request!
https://github.com/yuxir/webmastertool
Proof of work
I have added my Steemit account link in the README:

Thank you for your contribution. A lot of code is commented, but as a developer, it would be nice to know what exactly some of the functions do.
For Example, this line
chrome.runtime.onInstalled.addListener(function() {, I can sense that when we install the plugin the function will be called, but does it run everytime a page is opened. This information about the function if commented would be nice for developers who are looking at your source code.Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for your feedback, I will add more comments in the next release. The onInstalled event is triggered when the extension is installed, updated, or the chrome is updated.
Hey @codingdefined
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 5 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 30 SBD worth and should receive 38 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey @yuxi
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Please sir my post you follow
nice my brother @yuxi
thanks
Thanks you sir