Steemblr development update 16 - Registration with email, profile hover improvements

Steemblr is open source microblogging platform powered by steem blockchain . It allows user to post and explore content which is smaller than a traditional blog.
You can check developer version here: https://steemblr.com
Repository
https://github.com/snwolak/steemblr
New Features
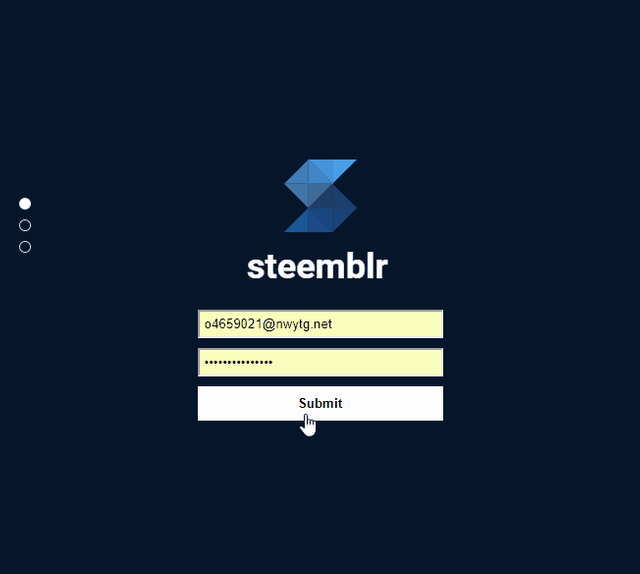
Registration with email
I decided to introduce other ways to authorize users to interest more people and popularize the application and steem blockchain. This feature unlocks registration with email and it will let non-steem users posting on the website in the near future.
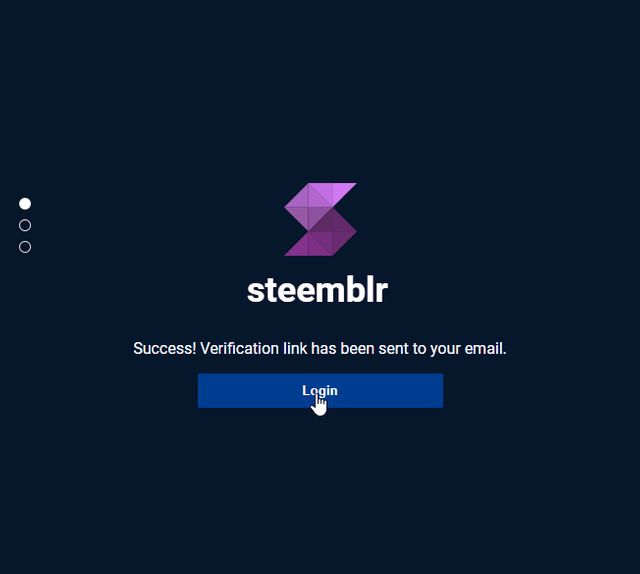
To register user will provide his email, and password which has to be at least 6 characters long. After successful registration verification link is gonna be send to email provided before.

For authentication by email I have used simple and effective services provided by firebase which steemblr is using for the backend.
await defaultApp
.auth()
.createUserWithEmailAndPassword(this.state.email, this.state.password)
This simple code is letting you register someone by email, pretty cool if you ask me.
For error handling I have used just react state, to show user that something went wrong. As you can se below on the gif, form is showing errors like already submited email or too short password.

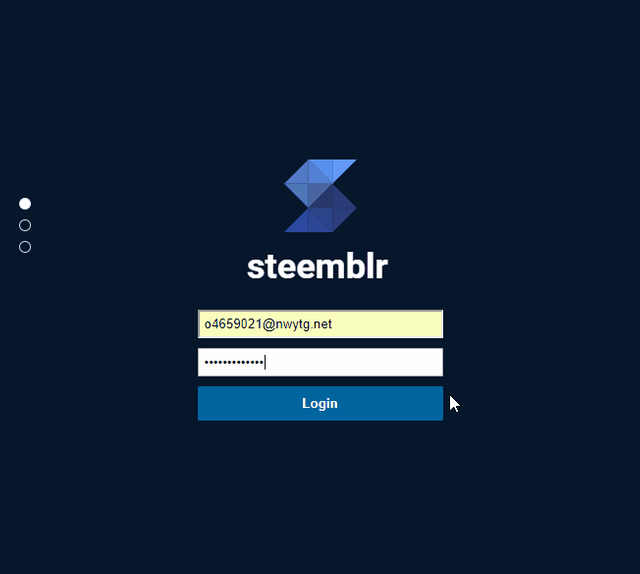
Login form
Component for letting user login with registered and verified email. Right now it only show after registration but it will be implemented in the near future, when app will handle non-steem users.

Similary to registration form I had to use firebase for authentication, and react state management to show error if there is any and handle necessery actions.

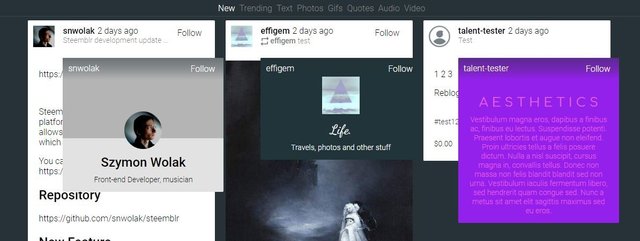
Profile hover improvements
Update on how profile hover component works to allow user hide header image.

To make the component look like it should, I changed some of the nested css elements and reactions to the user's settings. It was mostly work with styled-components.
steemblr, looks sharp @snwolak!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
They will get option to post but I need to develop it first, email users won't use blockchain for posting.
I am planning an option where they could submit their post to the steemblr steem account but that would be moderated.
Thanks for submitting error, I will look into it.
Thank you for your review, @emrebeyler! Keep up the good work!
I tried to sign in and it just says creating profile. I cannot stop it or click out of it. Now I cant do anything. I just get the blue screen. I was using a steem account through steemconnect.
Hi @snwolak!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
This post has been included in today's SOS Daily News - a digest of all you need to know about the State of Steem.
Promoter of The SOS Forums : Weekly Discussion Forums on the State of Steem.
Co-ordinator of SteemClub-UK.
Editor of the weekly listing of steem radio shows, podcasts & social broadcasts.
Founder of the A Dollar A Day charitable giving project.
Test
Congratulations @snwolak! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTest 1
test 2
Test 3