The Web Developer Roadmap
This visual guide will help you become a Frontend, Backend, Fullstack, or DevOps developer and, the best part is, you need no computer science degree.
The demand of web developers all over the world is growing rapidly.It is the best time to learn web development and make a career out of it. There so many free and paid tutorials available on the internet that teach you the skills to become a web developer. And, you require no computer science degree.
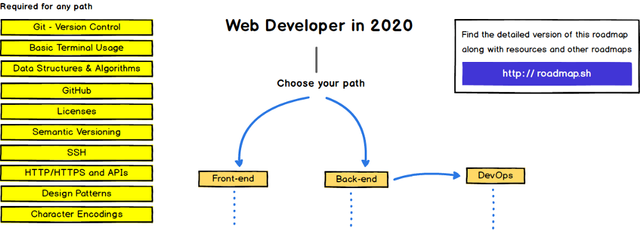
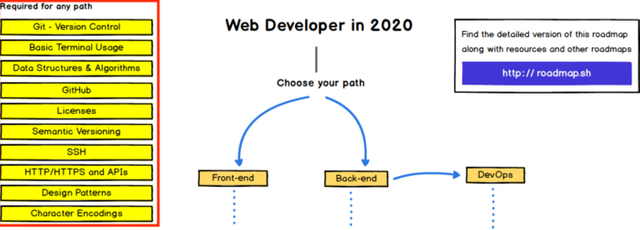
In this article I discuss about the skills needed and the relevant tutorials for web development career so you can learn the right way. I am using the Visual guide provided by Kamarn Ahmed, you can check that out on roadmaps.sh or the GitHub repo. Don't worry about that visuals as they might look a bit overwhelming, I am going to break it down step by step in this post.
I cover the following in details down below:
- Learning for any Dev path: For Frontend, backend, Fullstack or Devops
- Introduction to Programming: How to go about it if you are newbie
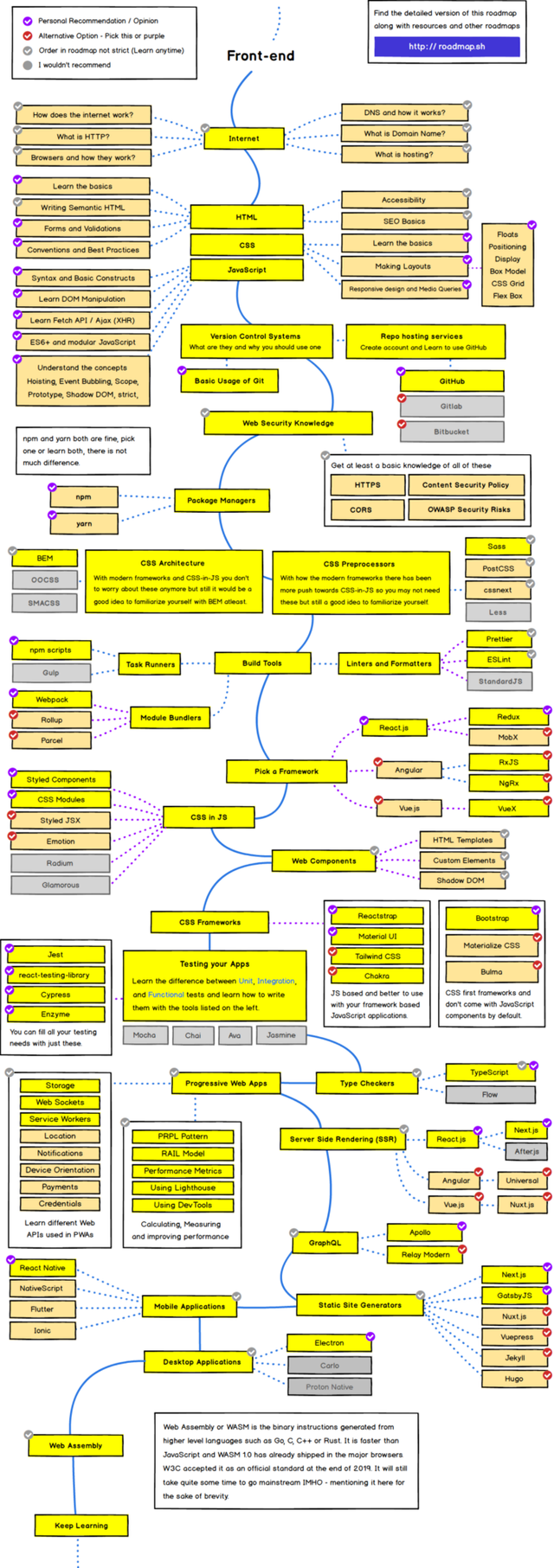
- Frontend Dev: How to build User interfaces, where to start
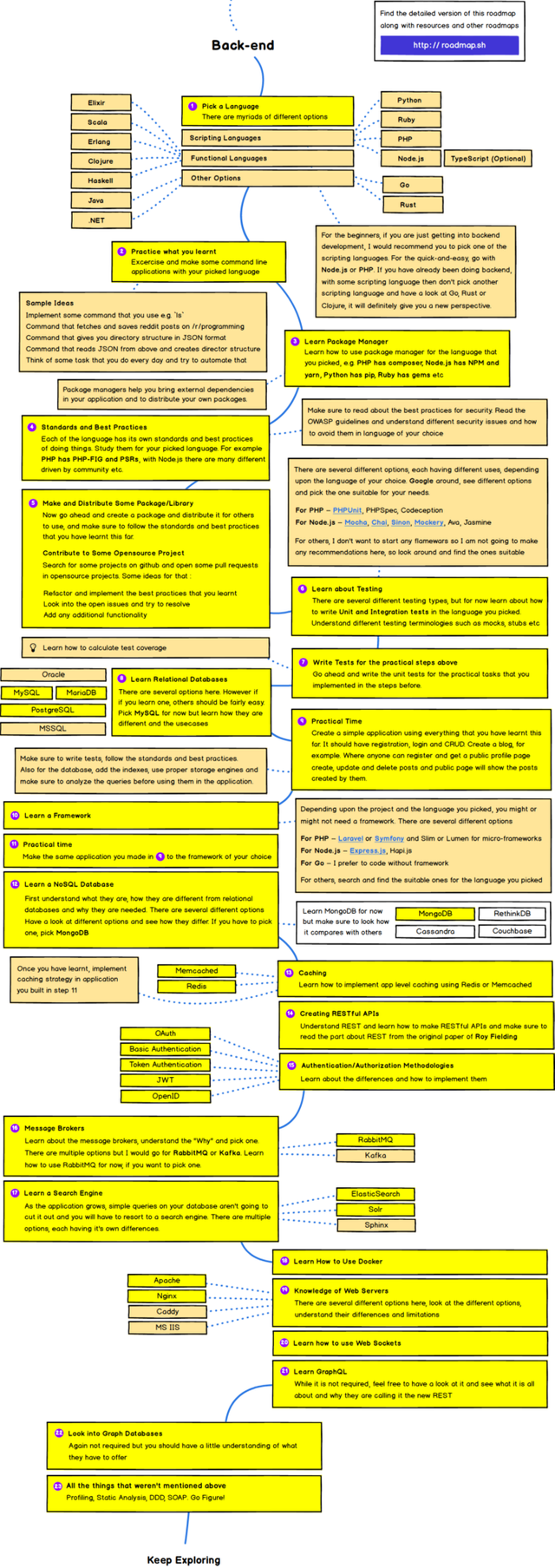
- Backend Dev: What you need to learn building APIs and writing server code
- DevOps Engineering: How to manage infrastructure, deployment, and systems
- JavaScript and Coding In-depth: Learning JavaScript from A to Z
- Software Engineering Books: The books helpful in improving thr overall understanding of programming and making a positive impact on the job
I personally recommend all the products in this article. And, for some of them, I may get some compensation if you buy anything through the links in the article.
Learning for any Dev path
In this section, we will discuss about the skills every developer needs to learn, the skills that will be used in all the paths , from Frontend, Backend, or DevOps.

For any developer to be the best, you should have the proficiency in command line, you should be able to version control your code with Git, and know the fundamentals of the web.
What is Command Line?
The command line is how the code is run using commands, you must be able to navigate and execute the required commands. To become a developer who is a master of his work, it is very important to have a knowledge of command line.
- Learn enough command line to be dangerous: An amazing free book to master the command line
- Learn Command Line Basics: This is an introductory course to the Linux command Line. It's great for both Linux beginners and advanced Linux users
- The Linux Command Line: A Complete Introduction
Use the best text editor
As a developer, most of your time is spent on text editors and terminals. Therefore it is important to pick the best test editor for a great experience.
If you ask me I will pick VS code any day for my work, most web developer use the same. And, not only this editor free but open source as well, has tons of plugins to make your development smooth and productive.
Other great text editors include: Atom, WebStorm, and Vim
Git and version control
Any developer who is looking to crack an interview must know what is Git and version control. This is one of the most asked questions. All developers must know about it thoroughly. Git is a tool used by millions of developers to store their code, its versions. Using this tool, you can connect with developers all over the world to collaborate. Github is the open source software where the code is stored. To learn more, do see the following resources:
Understand the fundamentals of web
The following great resources will help you understand the fundamentals of web development from scratch.
Introduction to programming
A solid foundation in programming is a must for any path you pick. Now the question is, which programming language one should pick! From my personal experience and others who I know, they picked Javascript as their first programming language, as it is used for both Frontend and Backend. With JS you can easily become a full stack developer, so it is highly recommend you pick JS as your first language.
Benefits of learning JS:
- An easy language to learn as compared to other programming languages
- Required language to build web applications as it is that runs in the internet browsers
- One can write full-stack applications as JS is both a frontend and backend programming language
- Job opportunities for JS developers is huge and is only seeing upward trend
There are so many free to paid resources from where one can learn programming from scratch. I have listed some of them below, targeted especially at complete beginners, you may want to check them out:
- Learn to code for free - Codecademy
- Learn to code at home. Build projects. Earn certifications - Freecodecamp
After getting the basic knowledge, I highly recommend that you jump on to the following project based JS courses frpm Web Bos. As they teach you core concepts of JS by building real world projects. Project based learning is the best way to learn something. so do check out the following courses:
For the quickest approach, following are the highly recommended courses:
Learning Frontend Development
If you talk about building the user interface for the web, you need to learn frontend development. The prerequisite is, you must have strong knowledge of JavaScript, as well knowledge of how HTML/CSS works.
React, Angular and Vue are the popular client side libraries, all written in JS. It is essential to have the knowledge of vanilla JS to level up and have the required skills to build complex applications.
After gaining the solid JS knowledge, the next on the list should be HTML and CSS. Yes, the UI is coded in JS but it still generates HTML and is styled in CSS.
The following courses are the best for anyone who is looking for complete package to learn web development:
- The Complete 2020 Web Development Bootcamp: This single course can help you become a full-stack web developer. Learn everything, right from HTML, CSS , Javascript, Node, React, MongoDB and much more..,
- The Web Developer Bootcamp by Colt Steele: One of the most enrolled web development courses on the internet, offers everything you need to know to become a web developer from scratch.
React, Vue, Angular (UI Libraries)
If I talk about professional frontend engineers, they primarily use 3 libraraies, React, Vue and Angular. It is highly recommended that you learn any of these thoroughly, instead of learning all of them. Out of these, React is the most popular, Angular and Vue are also getting there in popularity very fast.
Resources to learn React:
- The official React Introduction
- React - The Complete Guide (incl Hooks, React Router, Redux)
- Modern React with Redux
Resources to learn Vue:
- The Official Vue Introduction
- Vue JS 2 — The Complete Guide (incl. Vue Router & Vuex)
- The Ultimate Vue JS 2 Developers Course
- Vue JS Essentials with Vuex and Vue Router
Resources to learn Angular:
Learning Backend Development:
The backend is where developers communicate with the database, handle the logics of the business and send the required data to the frontend.
Continuing this section soon..