Getting started with bootstrap !!
What is Bootstrap? : -
Bootstrap is a language used to develop responsive web pages which change their size according to the size of the screen on which the user is using the website. It has some predefined keywords which have their own purpose. Bootstrap is very easy and user friendly. It is widely used to develop responsive web pages.Bootstrap is a JavaScript, CSS and HTML library which is imported in the head tag of an HTML document.
Getting Started : -

Getting started with bootstrap is a pretty simple task and today we are going to do this.
All you need to use bootstrap in an HTML document is to add a CDN library of Bootstrap.
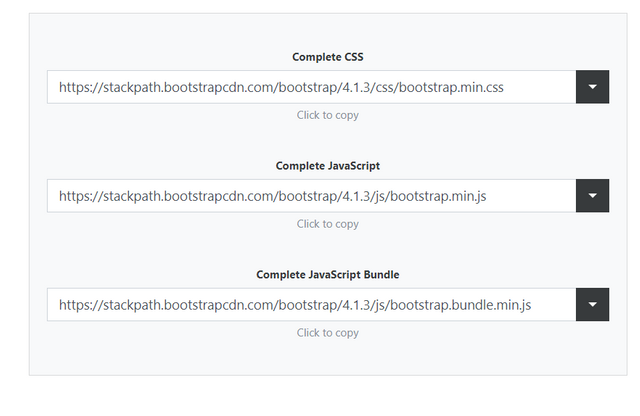
Here is a link which will redirect you to bootstrap CDN library.
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-
ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.bundle.min.js" integrity="sha384-
pjaaA8dDz/5BgdFUPX6M/9SUZv4d12SUPF0axWc+VRZkx5xU3daN+lYb49+Ax+Tl" crossorigin="anonymous"></script>
Using Bootstrap : -
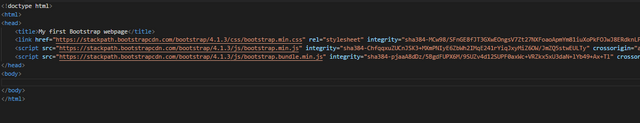
Now what you have to do is to copy all three links which are shown in the image above and add them to your HTML head tag. Click on the drop-down menu button, select the HTML link, copy and paste it to your HTML document and voila you've successfully linked Bootstrap.
Keep one thing in mind that predefined keywords in bootstrap work with a class. For example if you want to align your text in the center of the screen you will use the class "text-center". HTML has a predefined keyword named as class which defines the class. You can use the class keyword inside any tag.
Creating your first bootstrap web page : -
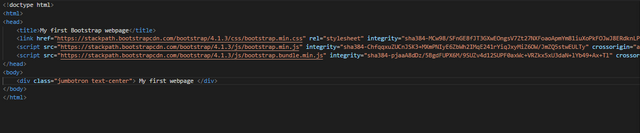
Once you have added all the bootstrap links, go inside the body tag and type in opening and closing div tags.
As I said before that everything in bootstrap work according to classes, inside your div tag type in class = "jumbotron text-center". You will soon know what this is used for.
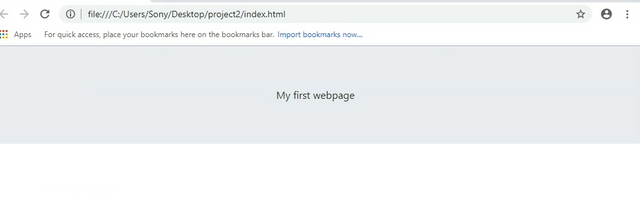
The final Syntax will look like <div class="jumbotron text-center> </div>". Inside both div tags type in anything you want I will type, "This is my first web page".
Now it is pretty much obvious from the output of the code that the jumbotron text-center class creates a grey background for the text and displays it in the center of the screen.
Why prefer Bootstrap ? : -
As we know that bootstrap pages and hundred percent responsive change their size according to the size of screen. So just go ahead and re-size your browser to see the magic.

Bootstrap makes our work easy by providing us with predefined styling and keywords.
This was a pretty basic tutorial about bootstrap we will be going into much depth in our future tutorials, until then, peace.
If you support me, Please upvote, comment and resteem my post :)