ElevenWeb Development Libraries That Will Help With Your Next “React Project”

1.Material UI
Building components takes time. Wouldn’t it be great if there were a library of components already built for you? Welcome to MUI. Inspired by Google’s material design. Use them directly or as a basis for your own UI Kit.
2.React Query
React Query is often described as the missing data fetching library for React. In more technical terms, it makes fetching, caching, synchronizing and updating server state in your React applications a breeze.
3.Vite
Next Generation Frontend Tooling. Vite provides a React development environment like create-react-app. But it’s a lot faster and scales a lot better than create-react-app.
4.Tailwind Headless UI
Created by the team behind Tailwind — Tailwind components for React. Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.
5.React Responsive
You can write CSS media queries for your React apps if you want. There is a much cleaner and effective solution though. React Responsive.

https://github.com/yocontra/react-responsive
6.Next.js
Next.js can be thought of as React.js on rocket-fuel. It’s React with extra features. And those extra features are a huge deal. Static site generation → Server side rendering → Route pre-fetching
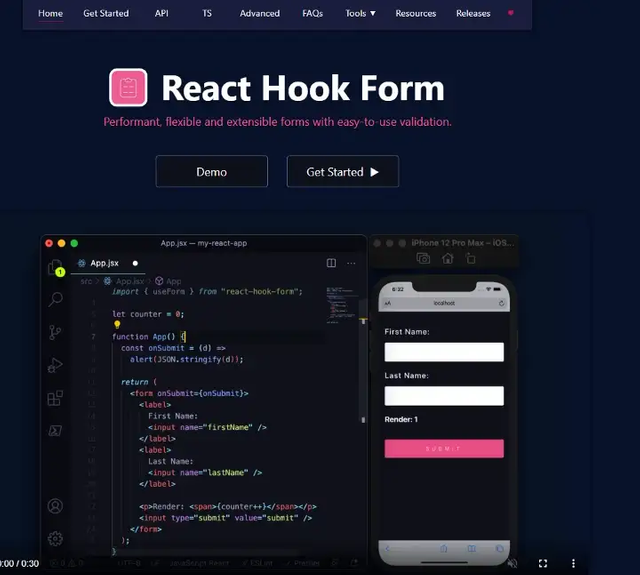
7.React Hook Form
Forms are a huge part of frontend web development. Handling basic tasks like input validation and error states writing our own React code is not efficient. Thanks to open source, we have awesome form libraries.
8.RHF
RHF is arguably the most user-friendly form library available today. All the functionality that you need in a form library is provided in one simple hook, called useForm().
9.Yup
Yup is a JavaScript schema builder for value parsing and validation. Define a schema, transform a value to match, validate the shape of an existing value, or both. It is commonly used with forms for input validation.

https://github.com/jquense/yup
10.Formik
Formik is the world’s most used open source form library for React and React Native. If you want an alternative to React Hook Form, this is it. I’ve used both, and can say they’re both great.
11.Apollo Client
If you’re working with GrahQL APIs in React then this library is amazing. It allows you to easily build UI components that fetch data via GraphQL.