jsp 문제 풀며 jstl 이 등장.. (스테픈 2km완료)

계속 jsp 보다보니 이제 좀 눈에 들어오는것 같다.
물론 직접 실습도 해보긴 했지만
정확한 원리를 알고 하는것과 그냥 따라치는건 확실하게 다르기 때문인데
하다보니 이제 좀 익숙해졌다.
물론 잘하는건 아니지만 말이다..

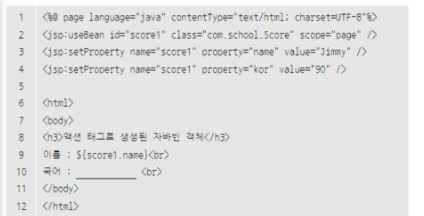
둘다 밑줄친 부분에 넣을 내용을 쓰라는 문제가 나왔는데
하다보니 어느정도 예상이 된다. 국어쪽은 score1.kor을 넣어주라는 말인데
이게 여러가지 다른 방식으로 같은 내용을 넣을 수 있다.
${score1.kor } 로 접근해도 가능하지만
두번째 줄에 존재하는 scope 를 이용해서
${pageScope.score1.kor} 도 같은 내용이고
표현식으로 <%= score1.getKor( ) %> 이렇게 해도 같은 내용이 출력된다.
몇번 해보니 얼추 정답을 유추하기 쉬어진듯 하다.

이 문제도 ㄱ 과 ㄴ에 들어갈 내용을 찾는ㄴ 문제인데
한줄씩 읽어서 해석하는 내용으로 생각하면
ㄱ 에는 지미 ㄴ에는 제임스가 들어가는게 맞는데

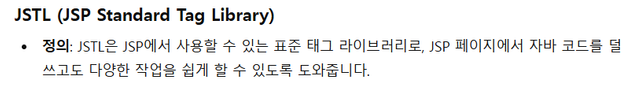
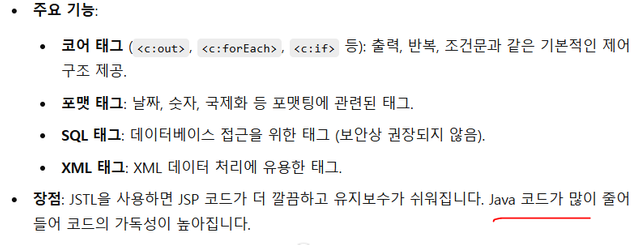
공부를 하다보니 jstl이라는 용어가 지속적으로 등장해서..
이게 뭘가 싶어 찾아봤다

조금더 가독성이 좋아진다니.. 흐음
저번에

talkit님이 이야기 하신적이 있어서
뭘까 싶었는데 jsp 공부하다보니 해당 내용이 등장했다.
어째 익숙하다 했더니..

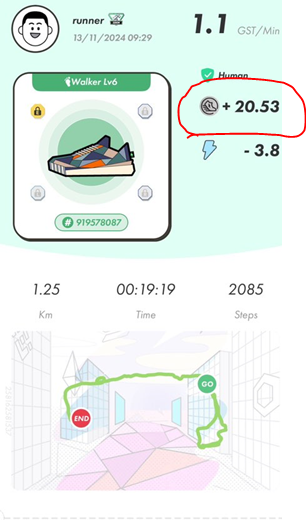
스테픈은 신발 바꾸고 좀 걸어다녀봤는데
확실히 레벨이 5렙짜리 신발인데 기존 신발보다는 채굴량이 많네요
기존 신발로 10개 겨우 캐던걸 레벨 6인데 20개 넘게 캐네요
채굴 해보면서 에너지좀 늘려놔야겠습니다
총 신발 3개인데 에너지용 신발 3개 더사서 좀더 걸어다니는것도 좋을것 같아요