[Flutter] 모바일 앱 개발 : Flutter 시작하기 #2 - First Flutter App (1)

안녕하세요. @anpigon 입니다.
이전 글 "모바일 앱 개발 : Flutter 시작하기"에서 이어지는 내용입니다. 이번에는 Flutter 튜토리얼 파트1의 1~4번까지의 과정을 따라하면서 정리하였습니다.

원문을 보고 싶으면 아래 링크를 클릭하세요.
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt1/#0
아래 발췌한 글은 Flutter 튜토리얼의 첫 문단에 있는 글입니다. 간단하게 말하면 배우기 쉽다는 말입니다. 아랫글을 읽고 나면 Flutter를 학습하는 것에 대한 부담감이 많이 줄어듭니다. 부담감 -99.99%가 되어 결과적으로 학습에 대한 부담감은 0.01%가 됩니다. 쉽게 말하면, 키보드와 마우스만 다룰 줄 알면 누구나 배울 수 있습니다.
이것은 첫 번째 Flutter앱 만드는 방법을 안내합니다. 객체 지향 및 기본 프로그래밍 개념에 익숙하지 않아도 완료 할 수 있습니다. 다트(Dart) 또는 모바일 프로그래밍에 대한 경험은 필요하지 않습니다.

위 사진은 제가 할머니께 Flutter앱 만드는 방법을 설명하고 있는 장면입니다.
이번 파트1에서는 우리는 다음을 학습하게 됩니다.
- iOS와 Android에서 자연스럽게 보이는 Flutter 앱을 작성하는 방법.
- Flutter 앱의 기본 구조.
- 외부 패키지를 사용하여 기능을 확장하는 방법.
- 더 빠른 개발을 위한 Hot Reload 사용 방법.
- Stateful 위젯을 구현하는 방법.
- 무한 스크롤(infinite scrolling)과 지연된 로딩 ListView를 만드는 방법.
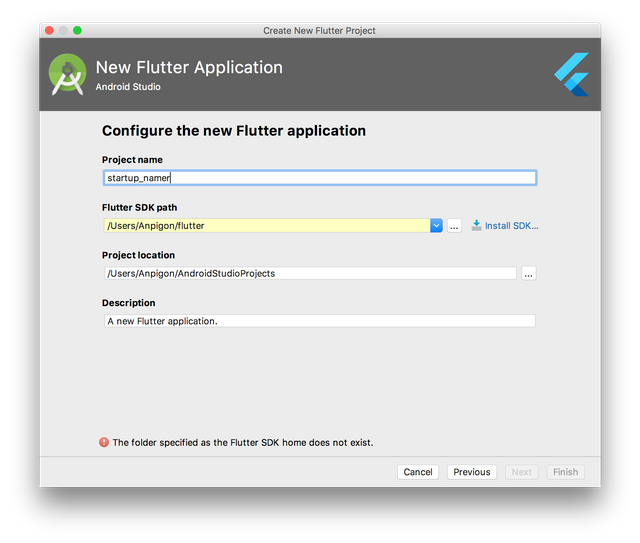
Create the starter Flutter app
안드로이드 스튜디오에서 New Flutter Project를 생성합니다. Project Name에는 startup_namer를 입력합니다.

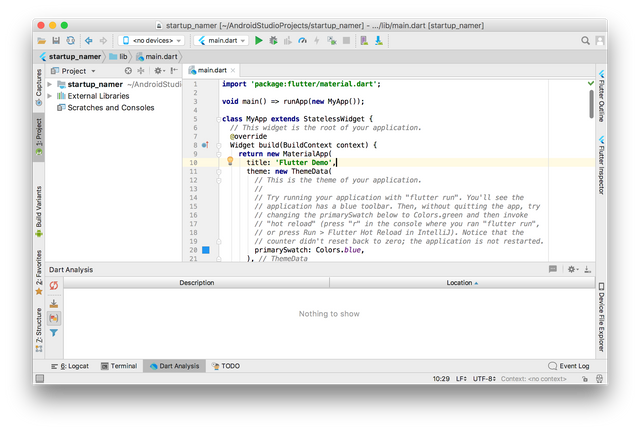
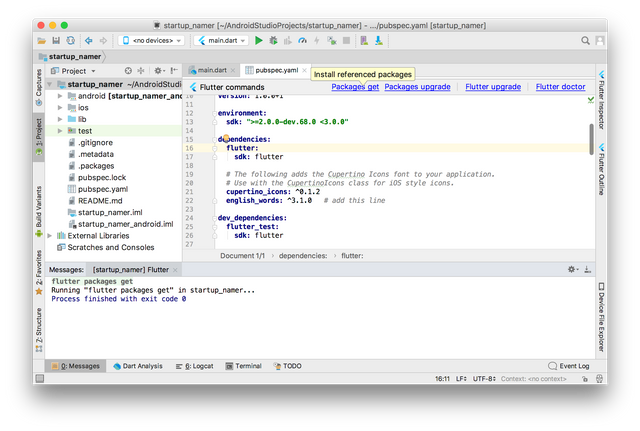
New Flutter Application이 생성되면 아래와 같이 코드를 편집할 수 있는 화면이 나타납니다.

lib/main.dart의 내용을 모두 지우고 아래 코드를 복사&붙여넣기 합니다.
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: const Text('Welcome to Flutter'),
),
body: const Center(
child: const Text('Hello World'),
),
),
);
}
}
한 줄 함수에는 화살표(=>) 함수(fat arrow notatio)를 사용합니다. 메인 함수도 화살표 함수가 사용되었습니다. 이 앱은 StatelessWidget 위젯을 확장하여 앱자체를 위젯으로 만들었습니다. 그리고 Material 라이브러리에서 제공하는 Scaffold 위젯은 기본 appBar, title, body property를 제공합니다. 위 예제의 body에는 Text 위젯을 포함하고 있는 Center 위젯으로 구성되어 있습니다. Center 위젯은 하위 위젯을 가운데 정렬하는 기능을 가지고 있습니다.
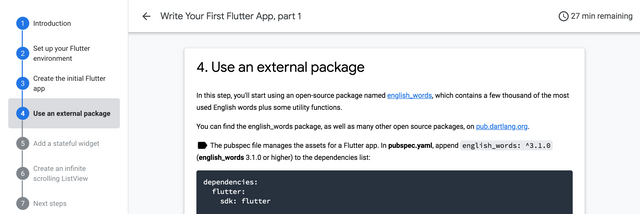
Use an external package
이번에는 english_words 오픈 소스 패키지를 사용해 봅니다. english_words 패키지에는 가장 많이 사용되는 영단어와 유용한 유틸리티가 포함되어 있습니다. 필요한 오픈 소스 패키지는 pub.dartlang.org에서 찾아볼 수 있습니다.
Flutter의 assets은 pubspec 파일에서 관리합니다. pubspec.yaml 파일을 열고 english_words : ^ 3.1.0을 dependencies 목록에 추가합니다.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0 # add this line
pubspec 파일을 열고 있는 편집창에서 Packages get 링크를 클릭합니다. 그러면 패키지를 내려받아 가져오는 것을 콘솔창에서 확인할 수 있습니다.

lib/main.dart 파일을 열고 새로운 패키지 english_words를 임포트(import) 합니다.
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart'; // Add this line.
참고로 편집창에서 글자가 회색으로 보이는 것은 임포트된 해당 패키지가 사용되지 않았음을 나타냅니다.
그 다음에는 english_words 패키지를 사용하여 영단어 텍스트를 생성합니다. 변경된 전체 코드는 아래와 같습니다.
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random(); // Add this line.
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center( // Change "const" to "new".
//child: const Text('Hello World'), // Replace this text...
child: new Text(wordPair.asPascalCase), // With this text.
),
),
);
}
}
Text 위젯이 더 이상 상수(const)가 아니기 때문에 Text 위젯을 포함하고 있는 Center 위젯도 new 를 사용하여 인스턴스를 생성해야 합니다. 참고로 wordPair.asPascalCase은 영단어를 파스칼 표기법으로 표현합니다. 예를 들어, "upper camel case"는 "UpperCamelCase"로 표현됩니다.
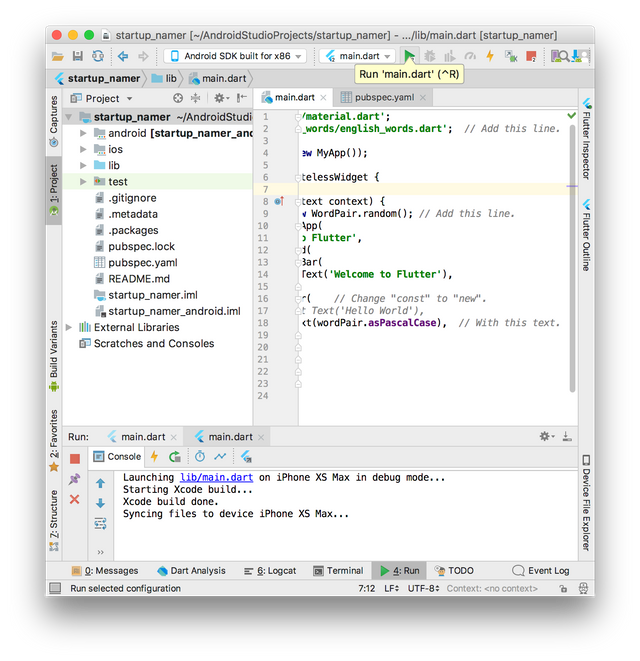
이제 run 버튼을 클릭하여 앱을 빌드&실행합니다.

만약 앱이 이미 실행 중이라면 hot reload 버튼만 클릭하면 됩니다. 그럼 변경된 부분이 바로 앱에 반영됩니다.

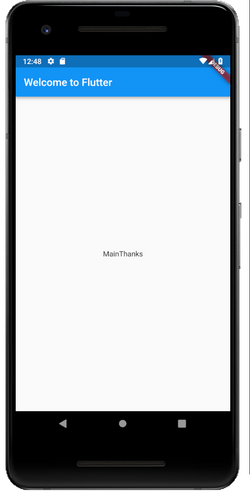
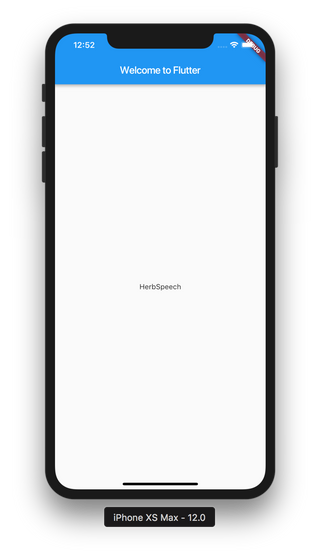
아래는 실행 결과입니다. 전 안드로이드폰을 사용하고 아이폰은 한번도 사용해보지 않았습니다. 그러나 안드로이드와 아이폰의 차별을 두지 않기 위해 둘다 빌드&실행해 보았습니다.
| 안드로이드 | 아이폰 |
|---|---|
 |  |
축하합니다. 안드로이드와 아이폰 둘다 빌드&실행에 성공하였습니다.
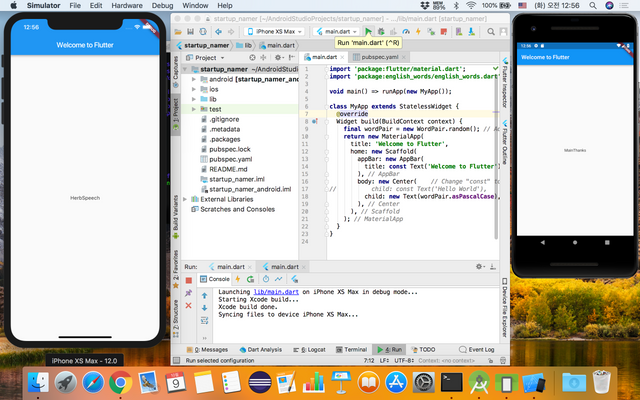
재미삼아 실제 제가 작업하고 있는 화면을 캡처 해보았습니다. 좌 아이폰, 우 안드로이드입니다. 그런데 코딩 창이 너무 작아서 불편합니다.ㅠ

여기까지 읽어주셔서 감사합니다.
Sponsored ( Powered by dclick )
DCLICK: An Incentivized Ad platform by Proof of Click - 스팀 기반 애드센스를 소개합니다.
안녕하세요 스티미언 여러분. 오늘 여러분께 스팀 블록체인 기반 광고 플랫폼 DCLICK을 소개...

이 글은 스팀 기반 광고 플랫폼
dclick 에 의해 작성 되었습니다.
안피곤형아
안형아
피곤이형아
곤이형아
곤이형아가 어감이 제일 좋다 ㅋㅋㅋ
곤이형아로 할께 형아 ㅋㅋㅋ
조만간.... 시작 할께..... 형아...ㅋㅋ
지수오님 기대해보겠습니다.ㅎㅎㅎ
곰돌이가 @jisoooh0202님의 소중한 댓글에 $0.018을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 749번 $11.334을 보팅해서 $10.432을 구했습니다. @gomdory 곰도뤼~
캬~! 멋져용~!
디클릭 클릭 응원하고 갑니당~ ^^
블루엔젤님 감사합니다아~^^
곰돌이가 @bluengel님의 소중한 댓글에 $0.018을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 750번 $11.352을 보팅해서 $10.438을 구했습니다. @gomdory 곰도뤼~
우왓~!
곰도뤼 고마워용~!
0.018 골드넘버드아아아~앙~^^
곰도뤼 더욱 진화하면
원사마님 주사위처럼 특정 골드넘버에 추가 보팅 좋을거 같아욤~! ㅋㅋ
Posted using Partiko Android
저도 flutter로 앱개발을 해오고 있는데 반갑네요^^ 볼수록 하이브리드 앱 개발 방식의 끝판왕이란 생각이 듭니다.
플루터로 앱 개발 굉장히 편합니다.
곧 앱개발의 끝판왕이 될 것같습니다~!
앱 개발해보고 싶은 문과생입니다
이미 개발자시라니 부럽습니다~~~~ !!! ㅋㅋ
사실 저도 문과생이었습니다.
부러워하실꺼 까지는 없어요.ㅋㅋ
빵 터졌습니다🤣
그만큼 배우기 쉽다는 것을 표현해보았습니다.ㅋㅋㅋ
이제 앱도 만들수 있게되는건가요? ㅎㅎ 이러다 IT로 전직도 가능하겠어요~^^
코딩 조금만 할 줄 알면 바로 IT로 전직 가능합니다.ㅎㅎ
안드로이드 스튜디어 집컴에 있는데 예전 공부 좀 하다가 말았는데 한번 따라해보고 싶은데 제가 있는 곳 pc는 안깔려 있어서 아쉽네요.
아쉽습니다. 나중에 기회되면 한번 해보세요.ㅎㅎ
네??ㅋㅋㅋㅋ 이제 블로그 다 만들었는데
자야겠군요! ㅋㅋㅋ 다른추가기능은 모르겠어여
플러터 좋은거 같아요
구글디벨로퍼스 유툽 체널에서 예제 보고 하나씩 따라하는 깨알재미가 ㅋ
저도 시간내서 글이나 써야 겠네요 ㅋ 최고 !!
원사마님 플루터 강좌도 고고~😆
배운것을 서로 공유하는 시간을 가져요~^^
해야 되는데 ... 핑계이긴 하지만 아이가 3명이라 , 시간 내는 것이 쉽지 않네요 ㅜㅜ
아이가 셋이나 되는데 스팀잇 할 시간이 있다니 대단하십니다.
잠은 잘 주무시죠? 매일 피곤하실 것 같습니다.ㅠ
Posted using Partiko Android
아이가 셋이나 되는데 스팀잇 할 시간이 있다니 대단하십니다.
잠은 잘 주무시죠? 매일 피곤하실 것 같습니다.ㅠ
Posted using Partiko Android
좋은 정보 감사합니다.
저도 따라해봐야겠네요^^
다음 글도 기다리겠습니다. +_+
개발 화이팅입니다!
관심가져주셔서 감사합니다.
저도 모바일앱 개발이 너무 오랜만이라서 많이 헤매고 있습니다.ㅋ
@anpigon님 곰돌이 자다 깨서 보팅 왔어요. 그럼 전 다시 꿈나라로~ @gomdory 곰도뤼~