STEEMPAY.IO v1.0.1 LIVE! Accept Steem/SBD anywhere! Button generator included!
Our beta is now live! Start accepting STEEM anywhere you want!
After countless hours of not sleeping to focus on Steempay, together with @cass who made an amazing UI for Steempay, we're finally able to launch our beta version.
Some parts may still be raw and not yet 100% completed, but the functionality is!
http://steempay.io

Todo list within the next 48h
- Add more buttons to the generator
- Publish the Github to public
- Start creating the shopping cart plugins (WOO first)
What's next?
Steempay is just the beginning of many projets to follow. There are still some legal aspects to cover, but Steempayments (Steempay's umbrella group) will most likely start processing transactions on it's own servers. This would make it possible for simple, clean merchant solutions like BitPay provides, mobile wallet solutions like Blockchain to increase the usability of steem worldwide, and many more.
Raw documentation until Github is public
Donation vs payment
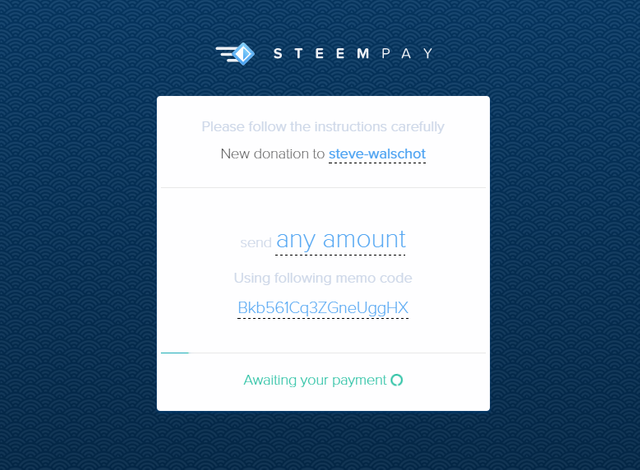
When choosing to receive donations, the user is free to send any amount of any currency. To set the donation option, simple use amount=0 in your parameters. Set currency to either SBD or STEEM since it's irrelevant for the end user. The user will receive a message to send any amount to your address.
For fixed amounts, called payments, set the amount and currency to the values required for you.
WARNING: Make sure to use 3 decimals! (AMOUNT.000) when generating a payment. This has multiple reasons, including future expantion of Steempay.io.
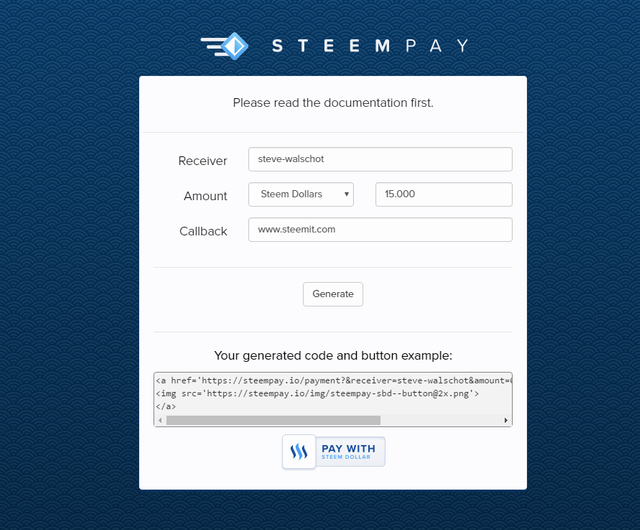
Button generator

See https://steempay.io/generate
Currently there is only 1 default button available but that will change in the next couple of hours.
The generated button looks like this (this actually works!)

Some of the proposals by @cass

Requesting a new payment
A new payment is created by passing URL or DATA parameters to steempay.io. This means you could send raw HTTP requests, or stay on your own website and send the data via AJAX calls or JSON request.
Following parameters are required:
- receiver
- amount
- currency
Following parameters are optional but recommended
- callback
! IMPORTANT !
Amount : Make sure to use 3 decimals! (AMOUNT.000) This has multiple reasons, including future expantion of Steempay.io
Callback: Get's called on success. You can use this to post a success message or handle data on your server/website if needed.
Handle callbacks
Set the callback parameter with your desired url. Always use http:// to start your url.
If a callback URL has been provided, steempay will post the unique paymentID to your URL. A simple php script can catch the the callback and verify the payment a last time (recommended).
example.php
<?php
if (isset($_GET['payid'])) {
// Payment is success, confirm once again
$url = "http://steempay.io/payment/verify?payid=" . $_GET['success'] . "& receiver=YOUR_USERNAME&amount=1.000¤cy=SBD";
$json = file_get_contents($url);
if (json_decode($json->status) && json_decode($json->success) == "success")
{
// Payment is double verified, do whatever needed now.
}
}else{
// Some error occured
echo $_GET['message'];
}
Verification is possible via http://steempay.io/payment/verify?payid=XXX&receiver=XXX&amount=XXX¤cy=XXX.
The returned main parameters are
- success boolean
- message Message about the success status
- payid unique serverside generated ID
The full response is given below (if success)
{"status":"success","success":true,"message":"Payment completed with fixed amount (0.001 SBD).","block":4306279,"trx_id":"58c415fe70fe7d953e30997b78551415c7e4d190","payid":"Re3Hbl1ekAeSwVtzKS","amount":"0.001 SBD","timestamp":"2016-08-22T14:55:15"}
Beta version - What this means
Alpha version describes a development status that usually means the first complete version of a program or application, which is most likely unstable, but is useful to show what the product will do to, usually, a selected group—and is also called preview version; the beta version is usually the last version before wide release, often tested by users under real-world conditions.
Bugs could still occur, but all payments are made directly to the blockchain, so transactions are always safe from errors.
Thank you community
I would like to pay my eternal respect to this community, and give a big applause to @cass for the amazing UI and the time he put in this project, and also @roelandp for giving me good advice on how to lower the server's load.


Hello, I am the founder of Etheroll - Ethereum based dice game.
http://steemit.com/steemit/@etheroll/hello-steem-i-am-the-founder-of-etheroll-an-ethereum-based-provably-fair-dice-game-with-50-50-odds-and-a-low-1-house-edge-this
I may be interested to port this sort of behaviour into a Steem based version of our dice game.
I will be in touch. Congratulations on the progress!
You don't have to risk gettin locked up on the street corners now for shootin dice....Fantastic...I wanna take this to every hood :-)
If you do, make sure to RSVP about it on the beyondbitcoin hangout! We are here to cover solid projects with people who care about their work RSVP to Promote your Project Here. We are the first hangout series to give the steem community the power to upvote what we cover. :)
Payment verification after the callback should not be considered recommended but rather mandatory, since you don't know who is actually making the callback request. Furthermore, the verification URL needs to use HTTPS, otherwise a man-in-the-middle attack can be used to tell the merchant the payment was a success even when it wasn't.
Agreed that HTTPS is better
verification is using SSL but need to update my certificates since they block external requests for being selfsigned ;)
works just fine, but once your curl it, it's getting blocked. Should be resolved in max 24h from now.
you can get a letsencrypt certificate for this. dont pay for certificates from big corporations. letsencrypt is free and open!
Support the dev :)
Send to whom?
After sent some to
steve-walschotthe progress bar is still running and "Awaiting your payment"New donation to steve-walschot
:-)
Not really. Bittrex and Polo are able to process my deposit if I encrypted memo in the standard way. Currently memo is not encrypted by default on Steemit.com, but already some people asking for "encrypt memo by default", if it's applied, you need to warn the users to NOT encrypt memo, because users may not even know it's encrypted by default. Yes it's just some concerns about future.
What if I want to donate some to
arhag? still send my fund tosteve-walschot?You change the receiver to arhag. For example in raw URL
I mean, lack of a "to" field in the page. If I send fund to arhag directly, how can you process?
Because every action is recorded in the blockchain. It will process your donation to arhag. You can also set your receiver in the generator, click generate and then click the button to go straight to the page
OK, I understand now. But you will be unable to decrypt encrypted memo.
Using following memo code If you change the memo code, Steempay will not be able to process it. Just like you would deposit your coins at bittrex/polo and mistyping your memo code. The receiver will receive the coins, but steempay will not pickup the transaction (yet)
US Army Lists Hillary Clinton as Security Threat on Slide
https://steemit.com/news/@cryptocurrency1/us-army-lists-hillary-clinton-as-security-threat-on-slide
https://steempay.io/payment/www.steemit.com?payid=mTv41AjYsDQmubqQ2A
Got an exception when clicking on the
Go back to your merchantlink, some code is printed out.Perhaps caused by lack of
http://oncallbackin your first version of the reply.Hey @steve-walschot. Great job! I was trying to test out the button right now and not sure why it's not working for me or my dev. Transactions do register on the blockchain but doesn't show the success screen. Any common issue we could be having? Thanks!
Thank you for this!
congrats @steve-walschot great work (and also @cass for the beautiful design) and thanks for the mention :) I'm going to see how I can implement this in future projects!
a few quick tips since it's now out in the open:
console.log, it's unfortunately not a web standard: https://developer.mozilla.org/en-US/docs/Web/API/Console/log I think you forgot one :)<title/>on the payment pagehttps://steemit.com/@USERNAME/transfersLooking forward to the github / open sourcing!
thx dude keep up the good work... Let the payments begin!
Thanks @roelandp, the log's are leftovers from debugging, removed now.
There will be an option to go straight to the wallet in a popup, but this is planned for the next update.
wow ... this is soooo cool
@cass & @steve-walschot we need a donate image/button :)
There you go :-)
I know what you mean, a 'donate' text button. @cass is working on it.
Should be ready soon!
shame on me .. i will do this next .. first have to finish a logo for the "abuse" group ..
Here's a donate button for you guys ;-)

Also, great initiative. Just a friendly reminder, you might wanna turn debug mode off on your webapp :-)
When the donate button will be available?
This is simply AWESOME! Thanks for sharing this great news with us, namaste :)
" Make sure to use 3 decimals!"
I hope the code should detect and correct this kind of requirements.
I want to integrate FoxyCart with this. :)
Hey! I've used your cart before without even knowing it at Vermont Flannel. Maybe I can buy a new hoodie with some steem dollars soon :)
Very cool!
As I've talked about before in various comments, the biggest problem is getting merchants onboard to accept currencies their customers are not asking to pay them with. We integrated Bitpay back in 2013 so thousands of Foxy stores could use it, and almost none of them did. Same thing with our Coinbase integration. I've blogged about it many times, but stores don't care until their customers demand it. It's the customer that drives what the merchants do.
Stores need to provide incentives for us to use, to drive demand. As we know, they can save on credit card fees, so give us a little discount and then we'll have a good reason to spend our bits. Gyft does 3% back, so I use that more than not. If they had a Vermont Flannel gift card, while VF directly accepted btc with no discount or cash back, I'd have no incentive to use btc direct.
New Egg nailed this by offering that heavy discount when they first started accepting bitcoin. It was $150 off $500 or more anywhere in the store for the first weekend. This got people to at least start using it.
I do think that SteemDollars will be different, however, as sbd is more spendable, given its lack of speculative upside that btc presents, while still providing all of the friction-less advantages. Love that FoxyCart could be leading the way! :)