Polish Translation of Relay - 1118 Words
Hello,
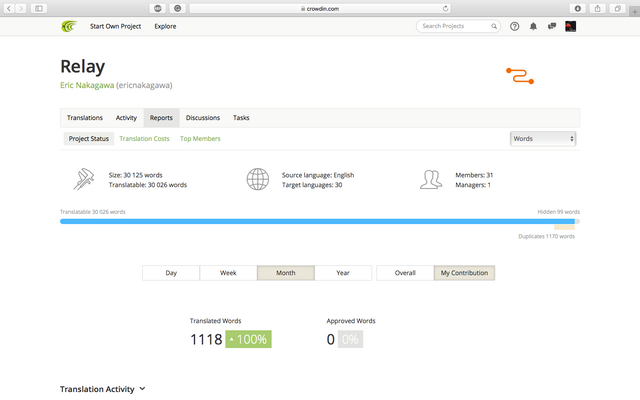
Project Details
My name is Sebastian and i've just translated around 4% of the entire Relay project. I have translated parts of the following files:
QuickStart-ThinkingInRelay.md
QuickStart-Tutorial.md
QuickStart-Videos.md
1118 Words in total, as always i have enjoyed translating yet another open source project.
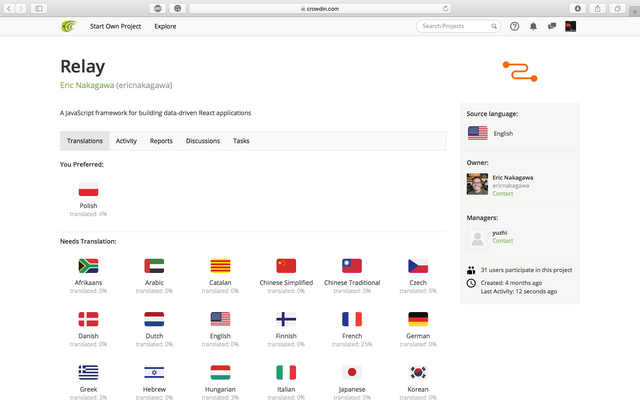
What is Relay
Relay is a JavaScript framework for building data-driven React applications powered by GraphQL, designed from the ground up to be easy to use, extensible and, most of all, performant. Relay accomplishes this with static queries and ahead-of-time code generation.

Links related to the translation
- Relay
- Relay on Crowdin
- Relay on Github
- Full Imgur Album Of My Progress
- My Profile On Crowdin
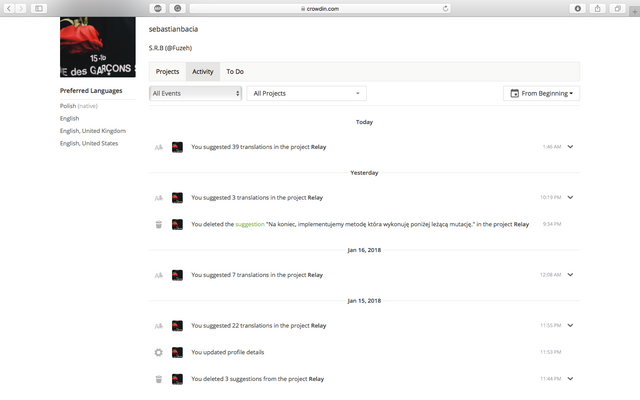
- My Activity On Crowdin
Source Language
English.
Translated Language
Polish.
Number Of Words
Number of words translated on this contribution: 1118
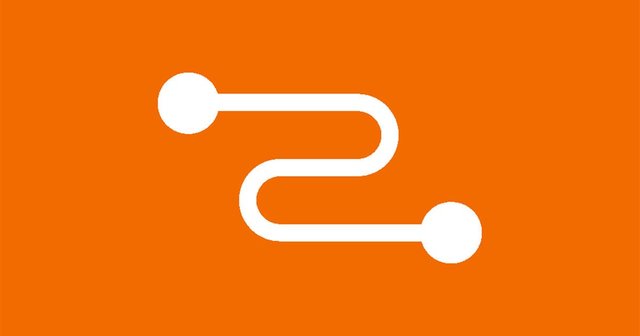
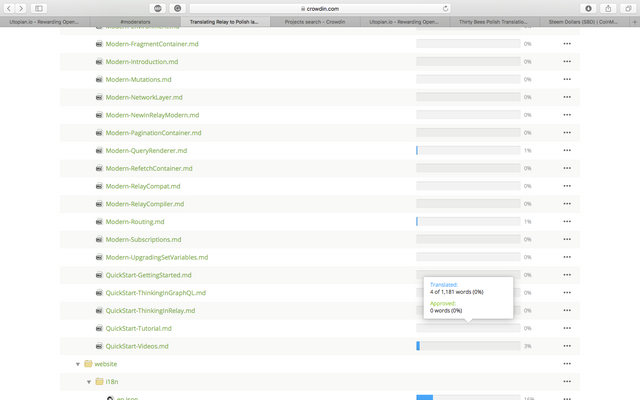
Files Before: 
Files After: 
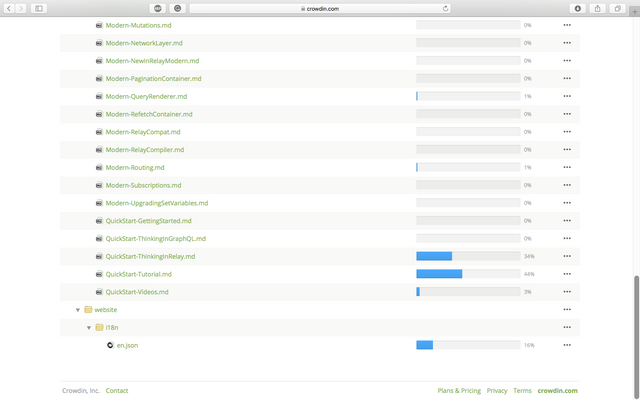
Entire Project Before : 
Entire Project After : 
Additional Proof : 
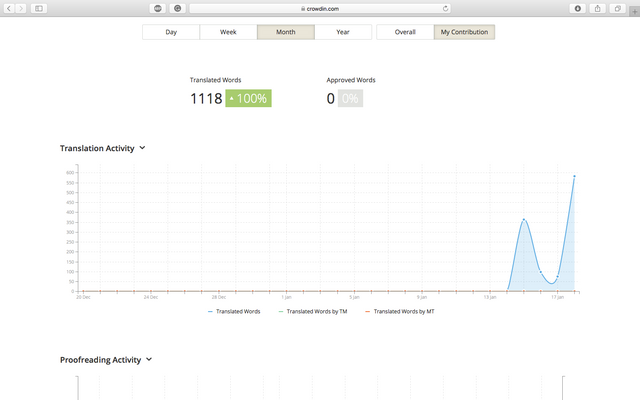
Additional Proof 2 : 
Additional Proof 3 : 
Proofread Words
- None
Previous translation on the same project
- None
Number of words translated on the project before this report (if any): 0
Activity Log:
Teraz, gdy doszliśmy od końca do końca z Relay, przejdźmy do większej ilości szczegółów w sekcji poradników. QuickStart-Videos.md Polish 01:46 AM
Relay Deep Dive (slajdy) QuickStart-Videos.md Polish 01:46 AM
Spotkanie ReactJS w Dolinie Krzemowej QuickStart-Videos.md Polish 01:46 AM
Relay Tech Talks 2016 QuickStart-Videos.md Polish 01:45 AM
@Scale Wrzesień 2015 QuickStart-Videos.md Polish 01:45 AM
Konferencja React.js Styczeń 2015 QuickStart-Videos.md Polish 01:44 AM
JSConf U.S Maj 2015 QuickStart-Videos.md Polish 01:44 AM
ReactEuropa Lipiec 2015 QuickStart-Videos.md Polish 01:44 AM
Od zera do GraphQL w 30 minut QuickStart-Videos.md Polish 01:44 AM
Relay 2: prostszy, łatwiejszy i bardziej przewidywalny (slajdy) QuickStart-Videos.md Polish 01:43 AM
Następnym logicznym podejściem jest użycierender()jako środka inicjalizacji pobierania danych. QuickStart-ThinkingInRelay.md Polish 01:41 AM
Spójrzmy na niekóre przypadki użycia produktów, aby zrozumieć jak możemy włączyć te pomysły w Relay. Założymy podstawową znajomość z React. QuickStart-ThinkingInRelay.md Polish 01:39 AM
W przeciwieństwie do poprzenich podejść, które używały imperatywnych poleceń, aby manipulować macierzystymi widokami (np. DOM), React używa opisu UI, aby automatycznie określić niezbędne polecenia. QuickStart-ThinkingInRelay.md Polish 01:37 AM
Podejście Relay do pobierania danych jest mocno zainspirowane naszym doświadczeniem z React. QuickStart-ThinkingInRelay.md Polish 01:35 AM
Myślenie W Relay QuickStart-ThinkingInRelay.md Polish 01:34 AM
myślenie-w-relay QuickStart-ThinkingInRelay.md Polish 01:34 AM
Pobieranie Dancych Dla Widoku QuickStart-ThinkingInRelay.md Polish 01:34 AM
Komponenty Danych Również Znane Jako Kontenery QuickStart-ThinkingInRelay.md Polish 01:34 AM
Ostatecznie osiadliśmy na statycznych metodach; komponenty efektywnie zwracałyby drzewko-zapytań, separując je od drzewka-widoku i opisując ich zależności od danych. QuickStart-ThinkingInRelay.md Polish 01:33 AM
A następnie gdy zmieniliśmy<Story>i usunęliśmy logikę pobierania danych,<StoryHeader>nieoczekiwanie i w niewytłumaczalny sposób przestałoby działać. QuickStart-ThinkingInRelay.md Polish 01:30 AM
Te dane byłyby często pobierane przez inne części systemu, takie jak<Story>. QuickStart-ThinkingInRelay.md Polish 01:28 AM
Na przykład<StoryHeader>może używać niektórych danych bez bespośredniego zapewnienia że dane zostały pobrane. QuickStart-ThinkingInRelay.md Polish 01:27 AM
Z typowym podejściem do pobierania danych, okazało się, że częste jest posiadanie niejawnych zależności przez dwa komponenty. QuickStart-ThinkingInRelay.md Polish 01:27 AM
Maskowanie Danych QuickStart-ThinkingInRelay.md Polish 01:25 AM
Ręczne i zautomatyzowane testowanie może tylko tyle pomóc: to jest dokładny typ systematycznego problemu który jest lepiej rozwiązywalny przez strukturę (framework). QuickStart-ThinkingInRelay.md Polish 01:24 AM
Błędy tego typu nie są zawsze odrazu widoczne, szczególnie w większych aplikacjach tworzonych przez większe zespoły. QuickStart-ThinkingInRelay.md Polish 01:23 AM
Tutaj pokazane jest jak możemy wyrenderować<StoryContainer>: QuickStart-ThinkingInRelay.md Polish 01:22 AM
Kontener jest elementem do wyrenderowania, i queryConfig dostarcza zapytania które określają które elementy pobrać. QuickStart-ThinkingInRelay.md Polish 01:21 AM
Podobnie doReactDOM.render(component, domNode), Relay dostarcza< Relay.Renderer Container={...} queryConfig={...}>do tego celu. QuickStart-ThinkingInRelay.md Polish 01:20 AM
Musimy również zapewnić, że zapytania dla kontenerów są wykonane i mogą chcieć wyświetlić wskaźnik ładowania podczas, gdy dane są pobierane. QuickStart-ThinkingInRelay.md Polish 01:19 AM
Renderowanie kontenerów Relay jest podobne: potrzebujemy kontenera, aby renderować i źródło w formie wykresu z którego ma rozpocząć się nasze zapytanie. QuickStart-ThinkingInRelay.md Polish 01:18 AM
W React, renderowanie widoku wymaga dwóch wkładów: komponent aby renderować, i źródło węzła DOM (UI), aby renderować w. QuickStart-ThinkingInRelay.md Polish 01:17 AM
Podczas gdy każda z tych technologii — React, Relay i GraphQL — jest sktueczna sama w sobie, kombinacja jest platformą UI która zezwala im na szybsze działanie i dostarczanie wysokiej jakości aplikacji na dużą skalę. QuickStart-ThinkingInRelay.md Polish 01:14 AM
Jest to świetne uzupełnienie do centrycznego myślenia bronionego przez React które jest oparte wyłącznie na komponentach. QuickStart-ThinkingInRelay.md Polish 01:11 AM
Poprzez oddzielenie jakie dane pobrać od jak są pobierane, Relay ułatwia deweloperem budowanie aplikacji które są domyślnie rozrosłe, przeźroczystę i wydajne. QuickStart-ThinkingInRelay.md Polish 01:06 AM
Relay opiera się na tej funkcjonalności, aby dostarczyć strukturę dla declarative data-fetching. QuickStart-ThinkingInRelay.md Polish 01:04 AM
GraphQL dostarcza potężne narzędzie do efektywnego budowania efektywnych rozłączonych aplikacji klienta. QuickStart-ThinkingInRelay.md Polish 01:03 AM
Teraz, gdy skończyliśmy ten poradnik, przejdźmy do, tego co oznacza budowanie struktury klienta GraphQL i jak ona prównuje się do klientów dla bardziej tradycyjnych systemów REST. QuickStart-Tutorial.md Polish 01:01 AM
Zamim przejdziemy dalej, musimy wysterylizować nasz wykonywalny schemat do JSON dla użytku przez transpiler Relay.QL, a następnie uruchomić serwer. Z wiersza polecenia: QuickStart-Tutorial.md Polish 01:00 AM
Tutaj, definiujemy wprowadzanie mutacji (identyfikator miejsca, do sprawdzenia czy znajduje się tam skarb) i listę wszystkich możliwych pól, które klient może chcieć zaktualizować po wystąpieniu mutacji. QuickStart-Tutorial.md Polish 10:19 PM
Na koniec, implementujemy metodę która wykonuję poniższą mutację. QuickStart-Tutorial.md Polish 09:34 PM
Z wszelkimi zapytaniami wyjaśnionymi, zacznijmy naszą jedyną mutacje: ten który podczas tury sprawdza pola szukając skarbu. QuickStart-Tutorial.md Polish 09:34 PM
Na koniec, implementujemy metodę która wykonuję poniżej leżącą mutację. QuickStart-Tutorial.md Polish 12:08 AM
Następnie, utwórzmy plik w./js/mutations/CheckHidingSpotForTreasureMutation.jsi utwórzmy podklasęRelay.Mutationo nazwieCheckHidingSpotForTreasureMutation, aby przechowywać naszą implementację mutacji: QuickStart-Tutorial.md Polish 12:06 AM
Teraz, powiążmy wszystko razem w./js/components/App.js: QuickStart-Tutorial.md Polish 12:04 AM
git clone https://github.com/relayjs/relay-starter-kit.git relay-treasurehunt cd relay-treasurehunt npm install QuickStart-Tutorial.md Polish 12:03 AM
To, co napisaliśmy tutaj jest sztucznym interfejsem bazy danych. Możemy sobie wyobrazić podpięcie tego do prawdziwej bazy danych, ale teraz przejdźmy dalej. QuickStart-Tutorial.md Polish 12:03 AM
/** * ./data/schema.js / / ... */ import { Game, HidingSpot, checkHidingSpotForTreasure, getGame, getHidingSpot, getHidingSpots, getTurnsRemaining, } from './database'; QuickStart-Tutorial.md Polish 12:02 AM
Przetwarzanie schematu QuickStart-Tutorial.md Polish 12:02 AM
Pisanie Gry QuickStart-Tutorial.md Polish 11:55 PM
Działającą kopię "Poszukiwania Skarbu" można znaleźć w repozytorium relay-przykłady. QuickStart-Tutorial.md Polish 11:55 PM
Ponieważ jedna gra może mieć wiele miejsc do ukrycia, musimy utwórzyć połączenie, którego możemy użyć, aby połączyć je razem. QuickStart-Tutorial.md Polish 11:52 PM
to tajemnica! QuickStart-Tutorial.md Polish 11:50 PM
Następnie, zdefiniujmy naszą grę i typu pól ukrywania, oraz pola które są dostępne w każdej. QuickStart-Tutorial.md Polish 11:50 PM
Potrzebujemy miejsca do ukrycia naszego skarbu, sposobu sprawdzania miejsc ukrycia skarbów i sposobu na śledzenie naszych pozostałych tur. Do celów tego poradnika, schowamy te dane w pamięci. QuickStart-Tutorial.md Polish 11:45 PM
Zacznijmy projekt za pomocą Pakietu Startowego Relay u podstawy. QuickStart-Tutorial.md Polish 11:44 PM
Damy graczom trzy próby, aby znaleźć skarb. QuickStart-Tutorial.md Polish 11:43 PM
Musimy tylko dostarczyć sposób dla Realy, aby mapować obiekty do typu GraphQL powiązanego z obiektem i formularz global ID do obiektu na który wskazuje: QuickStart-Tutorial.md Polish 11:41 PM
Następnie, zdefiniujmy interfejs węzła i typ. QuickStart-Tutorial.md Polish 11:40 PM
W tym momencie, możesz usunąć wszystko aż doqueryTypew./data/schema.js. QuickStart-Tutorial.md Polish 11:39 PM
Otwórzmy schemat pakietu startowego i zastąpmy importy bazy danych z tymi które właśnie utworzyliśmy: QuickStart-Tutorial.md Polish 11:39 PM
Będziemy używać graphql-js i graphql-relay-js<, aby zbudować nasz schemat. QuickStart-Tutorial.md Polish 11:38 PM
Schemat GraphQL opisuje twój model danych i dostarcza serwer GraphQL razem z powiązanym zbiorem metod rozwiązywania które wiedzą, jak zdobywać dane. QuickStart-Tutorial.md Polish 11:38 PM
Tworzenie schematu QuickStart-Tutorial.md Polish 11:36 PM
Potrzebujemy miejsca do ukrycia naszego skarbu, sposobem sprawdzania miejsc ukrycia skarbów i sposobu na śledzenie naszych pozostałych tur. Dla celów tego poradnika, schowamy te dane w pamięci. QuickStart-Tutorial.md Polish 11:34 PM
Prosta Baza Danych QuickStart-Tutorial.md Polish 11:33 PM
Zacznijmy projekt za pomocą Pakietu Startowego Relay w podstawie. QuickStart-Tutorial.md Polish 11:33 PM
To powinno dać nam wygląd koniec-do-końca w Realy - w schemacie GraphQL na serwerze, do aplikacji React w kliencie. QuickStart-Tutorial.md Polish 11:31 PM
Damy graczą trzy próby, aby znaleźć skarb. QuickStart-Tutorial.md Polish 11:30 PM
Celem gry jest znalezienie ukrytego skarbu w siatce składającej sie z 9 kwadratów. QuickStart-Tutorial.md Polish 11:29 PM
W tym poradniku, zbudujemy grę za pomocą mutacji GraphQL. QuickStart-Tutorial.md Polish 11:29 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @fuzeh I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Great work!!
cool postings can only be born by great people. hopefully I can be like you in getting a vote. because I have very little sound when I write something. your writing is an inspiration to me.