Internationalization of the Verto Wallet from Volentix using vue-i18n

Repository
https://github.com/Volentix/verto
New Features
- Internationalization of the whole project using vue-i18n
- Extraction of all strings and replaced by variables.
- Complete French translation
What is Vue-i18n
Vue I18n is internationalization plugin for Vue.js
- Easy: You can introduce internationalization into your app with simple API
- Powerful: In addition to simple translation, support localization such as pluralization, number, datetime ... etc
- Component-oriented: You can manage locale messages on single file component
What is Verto
Verto is a multi-currency wallet that will allow access to the Vdex. Private keys are maintained in this wallet and are accessible only by its owner. Verto will also have integrative functionality of other DApps like orderbook settlement from VDEX and a crypto ratings and rankings dashboard from Vespucci.
When a trade is made on Vdex, the funds are temporarily locked until either the transaction is completed and the new funds become available, or the transaction is cancelled and funds are again available.
How to Internationalize
I know that the Verto Project was using Vue so I pulled on my experience with The Magic Frog as I also Internationalized it.
The first step is to install Vue-i18n and that can be done like so: npm i --save vue-i18n and from that you should see some changes in your package.json file.
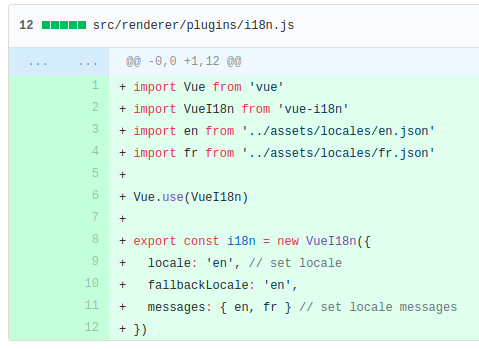
Next step was to create a plugin javascript file that would load the package we just installed and lay the grounds for the json translation files.

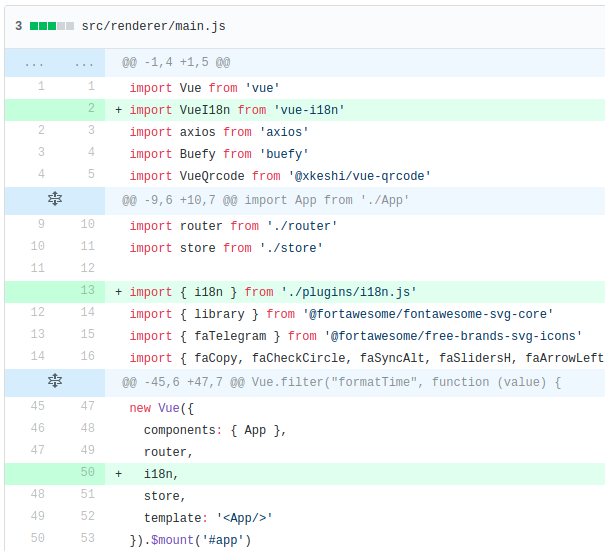
Now we can import our plugin and add it to the Vue object:

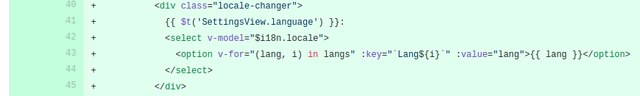
From our plugin file we chose english as our locale, but it would be nice to just be able to change that on the fly. In modifying src/renderer/components/Settings/SettingsView.vue we are able to do just that with a simple dropdown.

We can't forget to add the available languages in the javascript section of the settings view.

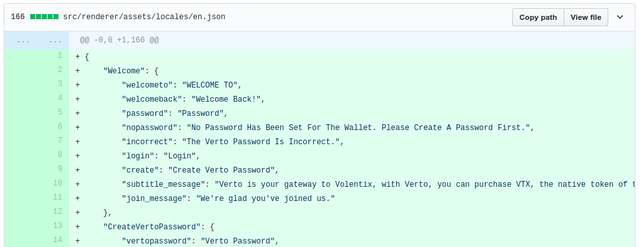
The groundwork now done; we are set for the extraction of the strings and compilation of the strings asset.

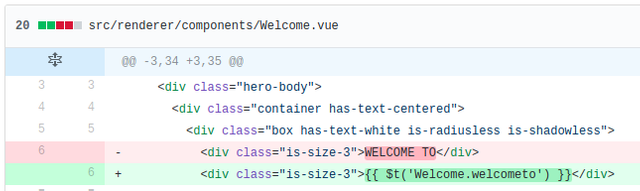
I did those two tasks in parallel. Moving the string to the en.json file and replacing it with the new variable I just made. In this case Welcome.welcometo.

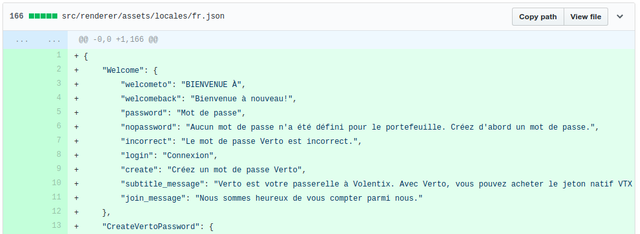
Finally I translated the entire en.json into fr.json, here is a sample:

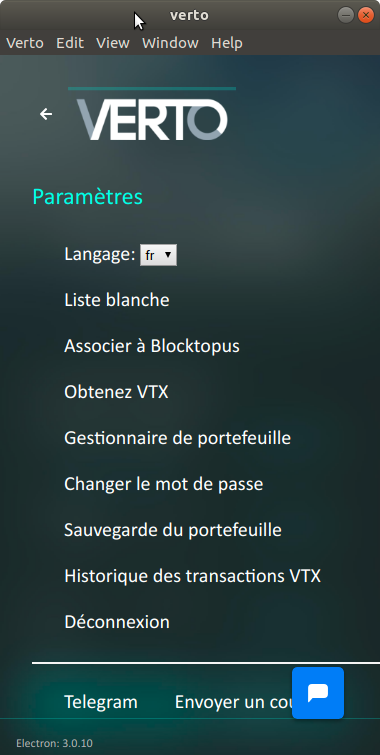
The wallet runs as an electron app, here is the settings view in French:

How to contribute
Simple! 1. fork, 2. modify, 3. submit a pull request to the official repository.
Proof of work
https://github.com/Volentix/verto/pull/144
It was a pleasure to read this post. Explaining the problem and the solution, code examples were perfect.
Great contribution. :-)
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for the great comment, that made me laugh!
Thank you for your review, @emrebeyler! Keep up the good work!
With the state of the crypto markets, it is refreshing to see projects pushing ahead with such enthusiasm. Keep up the positive spirit and push on through! Great article. Thanks
Nice work @helo! I used the same vue-i18n package with Venue and it has worked nice. Glad to see it here as well :)
Hi @helo!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @helo!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hello, as a member of @steemdunk you have received a free courtesy boost! Steemdunk is an automated curation platform that is easy to use and built for the community. Join us at https://steemdunk.xyz
Upvote this comment to support the bot and increase your future rewards!
Hi, @helo!
You just got a 1.98% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations @helo! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @helo! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @helo! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: