LogoTurtle: Make Variables and Comments
Introduction to Logo Turtle
LogoTurtle is the first and currently only one Chrome Extension for Turtle Graphics. I have also written a PHP version of Logo Interpreter in 2006 but that runs only on the server.
Previous Contributions
- v0.0.3: Turtle Graphics Programming Update: Adding text, jump, dot, fontsize, download as png
- v0.0.2: LogoTurtle v0.0.2: ShowTurtle, HideTurtle, Color, Width and Help.
- Teach Your Kids Programming - The First Logo Interpreter (Turtle Graphics) in Chrome Extension!
v0.0.1
v0.0.4 New Features
This Commit supports the Make command which declares a variable in LOGO programming. Also, a single line comment starts with a semi-colon.
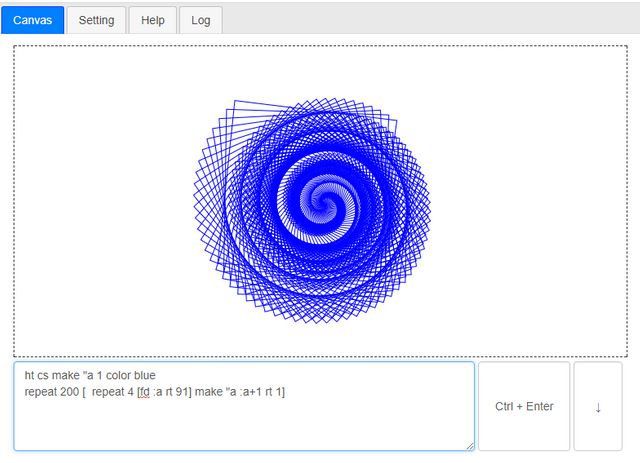
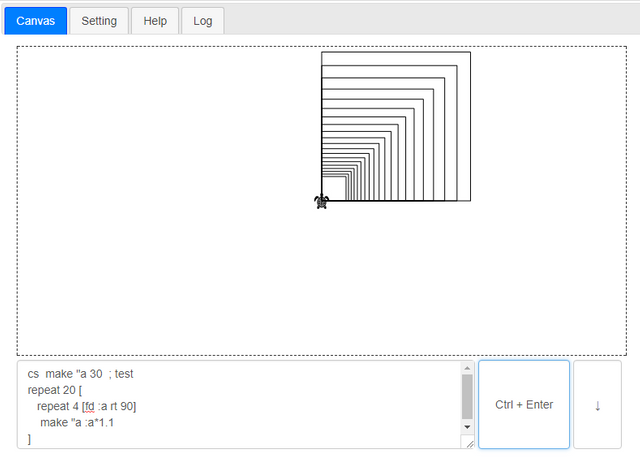
Screenshots
With variable support, you'll see how powerful the turtle is.


How to Store Variables in Javascript for Logo Turtle?
We use the dictionary to store a global key-pair values for variables. In future versions, it will be improved to support variables of different scopes.
Getter and Setter:
// push a varaible
addVar(name, value) {
this.vars[name] = this.evalVars(value);
}
// find a variable
getVar(name) {
if (name in this.vars) {
return this.vars[name];
}
return null;
}
To evaluate the value of a expression:
// eval variables
evalVars(s) {
let var_arr = parseVarName(s);
let varlen = var_arr.length;
for (let i = 0; i < varlen; ++ i) {
let var_name = var_arr[i].substring(1);
let local = this.getVar(var_name);
if (local) {
s = s.replaceAll(":" + var_name, local);
break;
}
}
return s;
}
where the parseVarName looks for :var
// parse var name
const parseVarName = (s) => {
let pat = /(:[a-zA-Z]+[a-zA-Z0-9]*)/g;
let arr = [];
let matches;
while (matches = pat.exec(s)) {
arr.push(matches[1]);
}
return arr;
}
Roadmap of Chrome Extension: Logo Turtle
- Add Functions
- Add IF/THEN/ELSE
- Add Variables
- Add Colors
- Add MoveTo
- Add PrintText
- Add Circle
- Add Arc
- Add Eraser
- Add Fill
- Save As Picture
- Save As Program
- Comments
- Add Recursion Support
- Add Global/Local Scopes
- etc. etc.
Technology Stack
If an App can be written in Javascript, eventually it will be written in Javascript.
Chrome Webstore
Install the Turtle Programming for Kids Now!
Contribution Welcome
Github: https://github.com/DoctorLai/LogoTurtle
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
这个可以处理3D的么?
3D 太难了,我这个是写来教我儿子编程用的。
编程从小抓起啊。。😄 嗯最近被3D这么死了。。
只能默默的点个赞了,编程不懂,呵呵
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x