New UI for SwapSteem [Inner pages]
.jpg)
.png)
Repository
Details
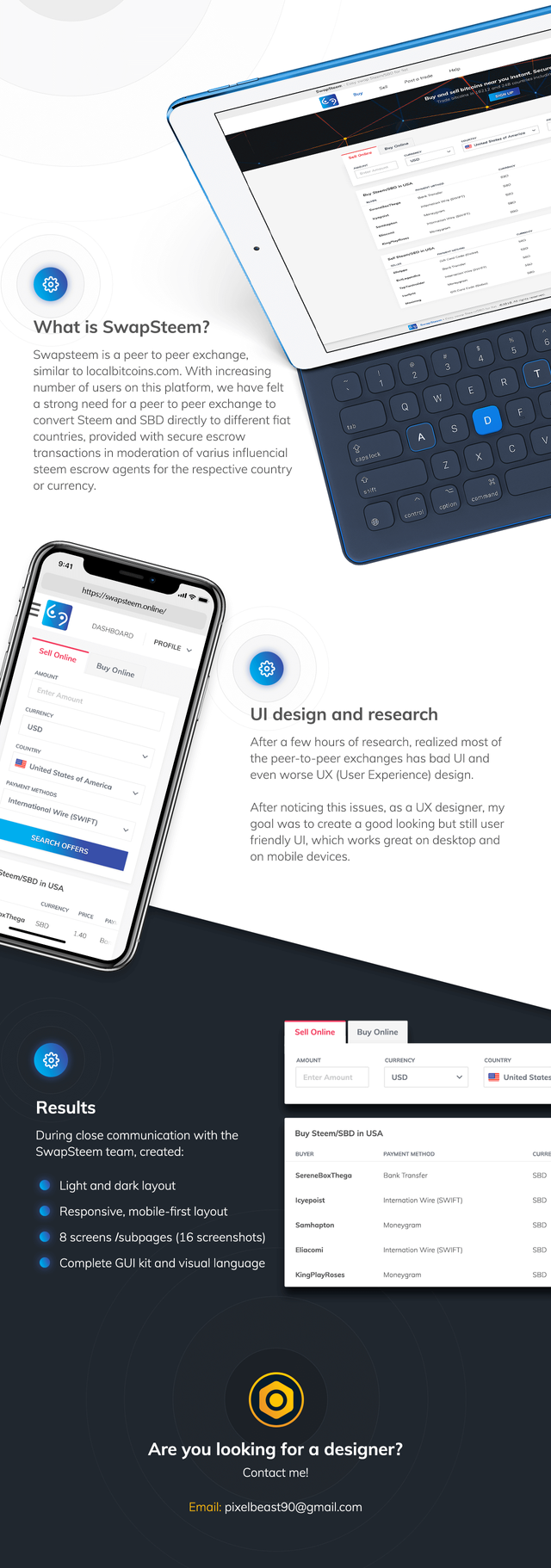
Swapsteem is a peer to peer exchange, similar to localbitcoins.com. With increasing number of users on this platform, we have felt a strong need for a peer to peer exchange to convert Steem and SBD directly to different fiat countries, provided with secure escrow transactions in moderation of varius influencial steem escrow agents for the respective country or currency. So we want to help Steemians get their hard earned Steem directly into their bank accounts, and save them a lot of Fees that exchanges take for such facilities.
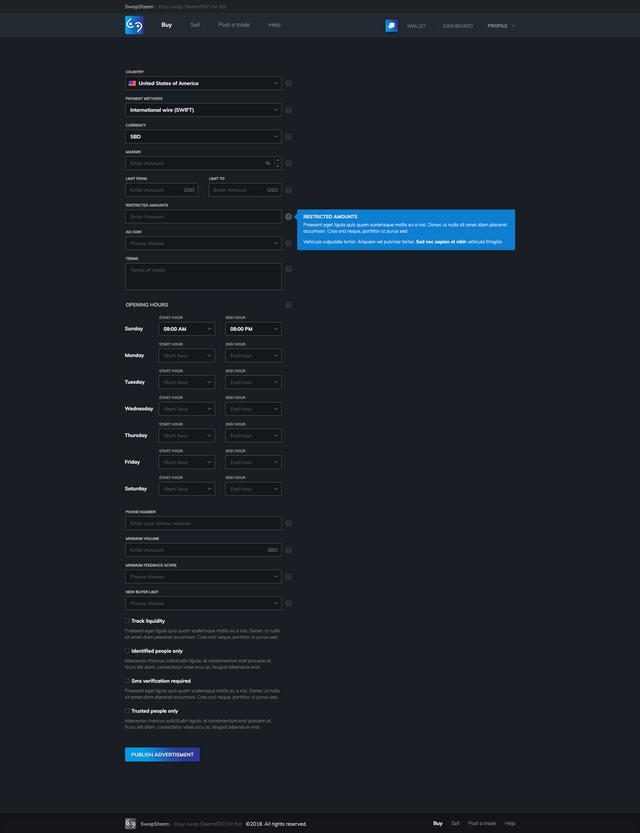
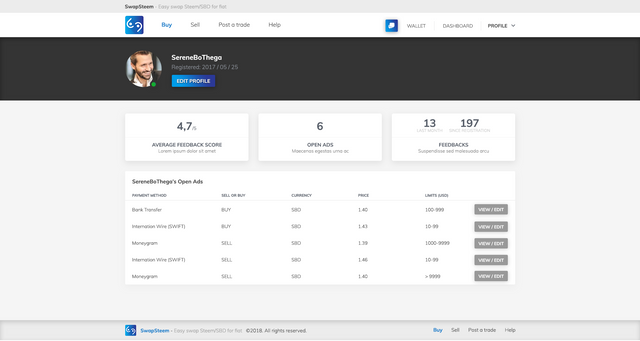
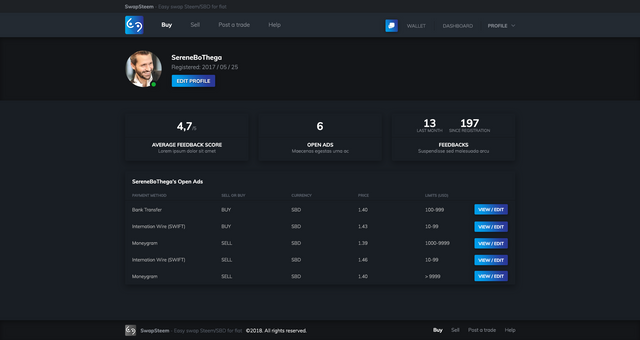
After creating the Homepage (logged in and logged out) my task was to create the inner pages too. The hardest part (the main page) was already done so i had to reuse the existing elements and do some more like dropdows and input fields. I treid to keep it simple as a i did with the home page so used the visual language of the main page. As previously my goal was to do the dark and light version of the interface too.
Most of the exchanges, trading UI's are unfriendly - they are overcomplicated and show way to much information, so the user gets discouraged - my goal wast to keep it simple, and make it as user friendly as possible. I think i have reached my goal with Swapsteem new UI.
Benefits / Improvements
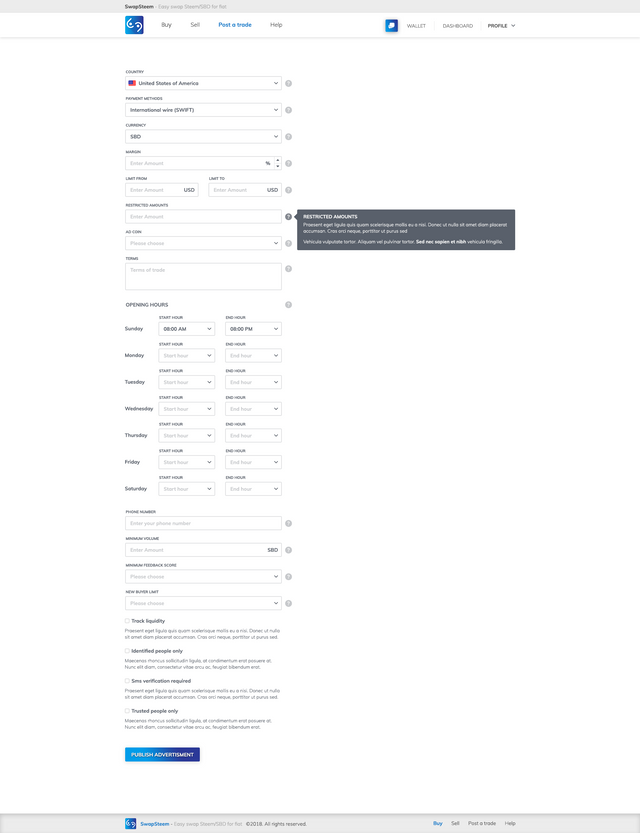
After creating the main page, I had to do the most inner pages too (trading page, chat/progress, wallet and profile page). I used localbitcoins as inspiration, but i tried to make the UI more "newbie-friendly" and make it more pleasant to look at. Most of the trading, exchange UI's are dated. I tried to make the Swapsteem interface up-to-date, while i keep the functionality.
Screenshots
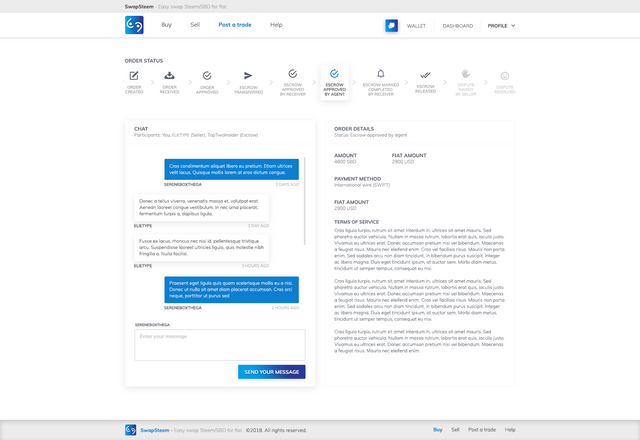
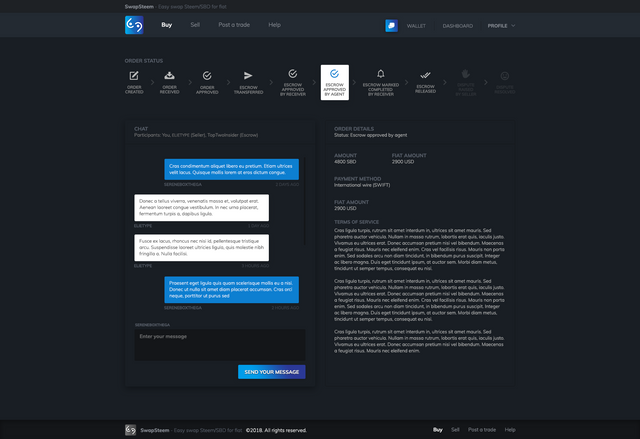
Trade page:


Chat:


Wallet:


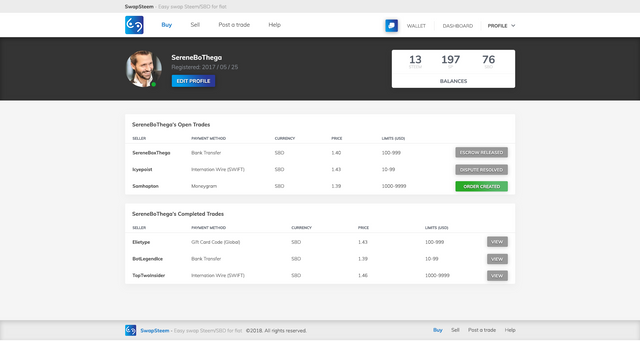
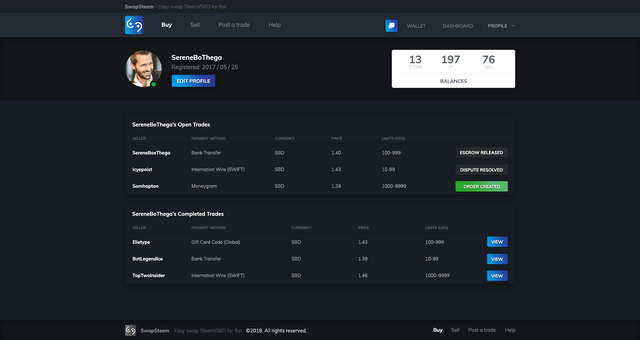
Profile:


Proof of authorship

Tools
I have used Adobe Photoshop.
Original files
This work is licensed under Creative Commons Attribution 4.0 International License
Proof of Work Done
This awesome mockups are made using https://artboard.studio/
Hey @outwork, thank you for the contribution. Great work!
It is good that you made 2 version of interface design, and it works. (light and dark theme)
I like the effective use of the pages, there is no unnecessary empty spaces. Every part visible and looks clean.
In my opinion you could use all screen for here, maybe half of the questions can be moved to right side. Information box could be smaller or square. So, people wouldn't have to go down constantly when they fill it. (suggestion)
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey, @outwork!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi @outwork!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hello @outwork, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!